WordPressの記事詳細ページを作る
[前回のおさらい]
・テーマをゼロから作る
・とりあえずindex.phpだけ作って何かしら表示させる。
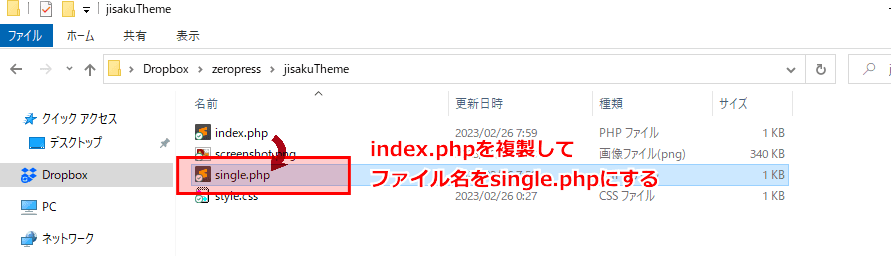
前回は自作テーマでindex.phpを作りましたが、WordPressのテーマのテンプレートファイルはファイル名で役割が変わります。
ファイル名を「single.php」にすると、記事詳細ページの表示用に使われます。
HTMLの基本知識がある人だと「index.php=トップページ」と思いたくなると思いますが、WordPressでは「本来使われるテンプレートファイルがないときの代役」というイメージになります。
WordPressでトップページ専用のテンプレートファイルはfront-page.phpやhome.phpがそれにあたります。
それらのファイルがない場合にindex.phpが代わりにつかわれます。
single.phpがないと、index.phpが代わりに使われるので記事詳細ページもトップページと同じ表示になってしまいます。
ここではindex.phpと別にsingle.phpを追加することで、記事詳細ページとその他のページで表示が切り替わる(=適用されるテンプレートファイルが切り替わる)動作を体感してみましょう。

以下、single.phpを理解するための回り道な手順を含みます。最初から結論に行きたい方は「記事の内容を表示させる」までジャンプ
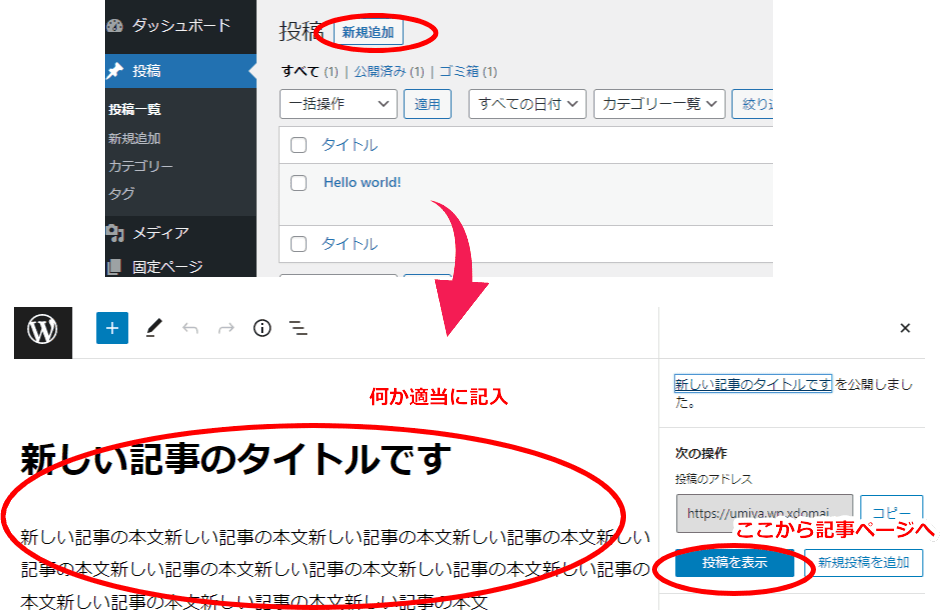
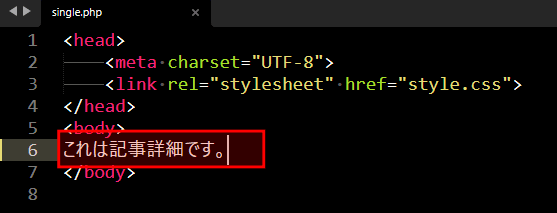
ファイルをエディタで開き、「こんにちは」を「これは記事詳細です」に変えてアップロードします。


「更新」はブラウザの矢印がぐるっと回ってるボタンを押す、または、Ctrlを押しながら「R」を押せばできます。
(慣れた人は「リロード」といいます)

トップページでは「こんにちは」
記事詳細ページでは「これは記事詳細です。」
と表示される、
つまり、今まで何を表示させても同じ内容だったのが、トップページと記事詳細ページで表示内容が切り替わるようになった、ということです。
記事の内容を反映させる
とは言え、このままではどの記事を表示しても「これは記事詳細です。」と表示されてしまいます。
投稿画面で書いた内容を反映させるには「これは記事詳細です。」の部分を<?php the_content(); ?>に変えます。(変えたらFTPでアップロード)
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<?php the_content(); ?>
</body>

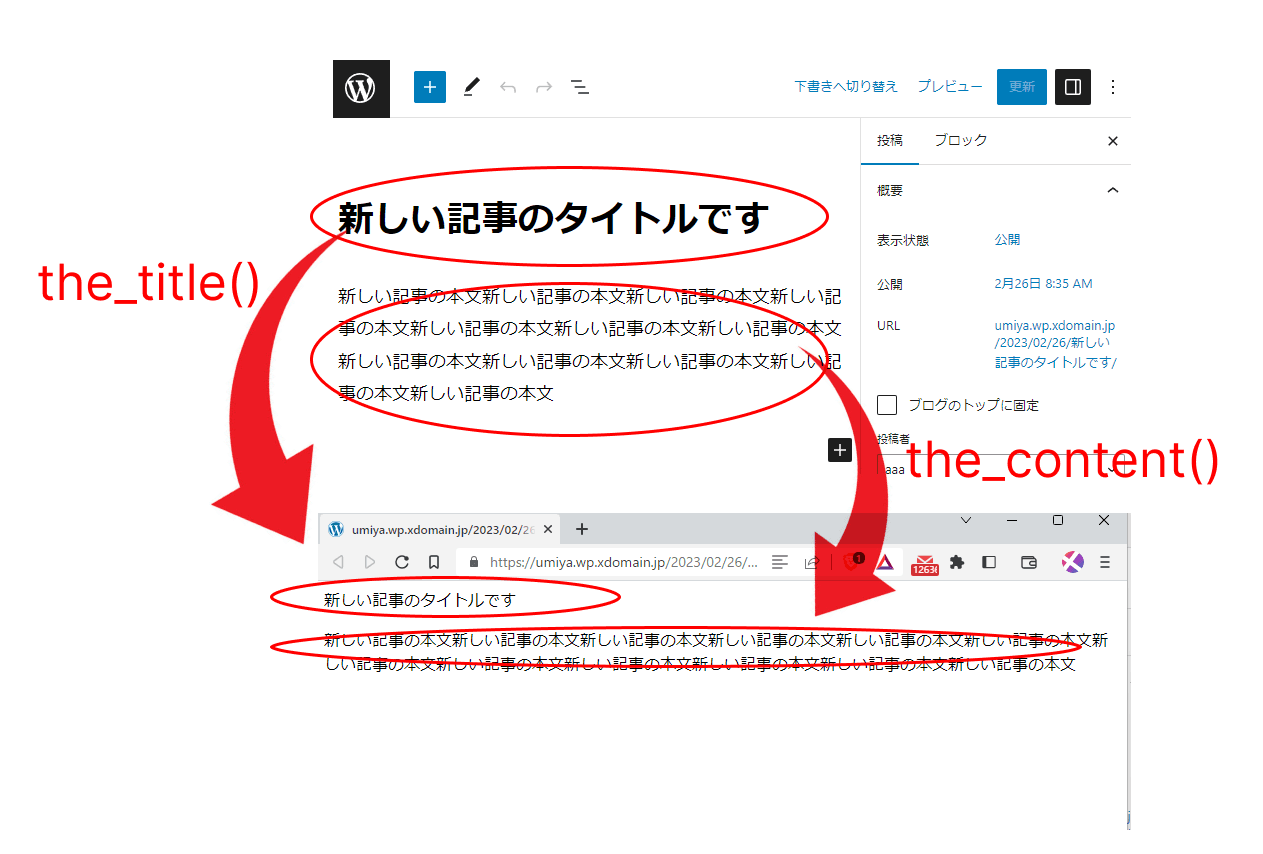
同様に、記事タイトルは<?php the_title(); ?>に変えることで投稿画面で書いた記事タイトルが表示されるようになります。
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<?php the_title(); ?>
<?php the_content(); ?>
</body>

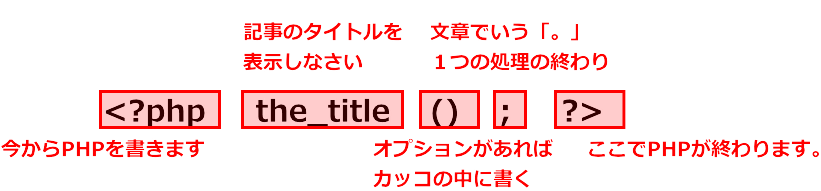
また、命令の最後にあるカッコ()は命令を改造するためのスペースです。
これは「オプション」と言われるもので、元の命令をそのまま実行すればいいときは空欄でいいですが、それだけでは足りないときにこの中に書き足すことで機能を拡張することができます。
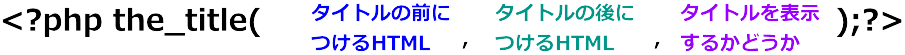
たとえば、the_title();の場合、3つ指定できるようになっていて、1つ目の値はタイトルの前につけたいHTMLタグ、2つ目の値はタイトルの後につけたいHTMLタグ、3つ目の値はタイトルを表示するかどうかを自分で決めたいときに書きます。
決めたくなければ書かなくていいです。

ただ、書かないときでもカッコだけは書かないといけません。
中身のないカッコを書くということになります。
また1つ目、2つ目、3つ目の区切りは「,(半角カンマ)」と決まっています。
今回の場合1つ目のオプションの元の設定は「何も書かない」、2つ目の元の設定も「何も書かない」、3つ目の設定は「表示する」なので、「前後にHTMLを何も書かないタイトルが表示」されます。
3つ目の設定は正直、存在意義がよくわかりません。表示させないならこの命令自体を書かなければいいだけだし、表示はさせたくないけど取得だけしたいならget_the_title()という命令があるし。
実際使ってるところを見たことがないので、深く考えずにスルーでいいと思います。
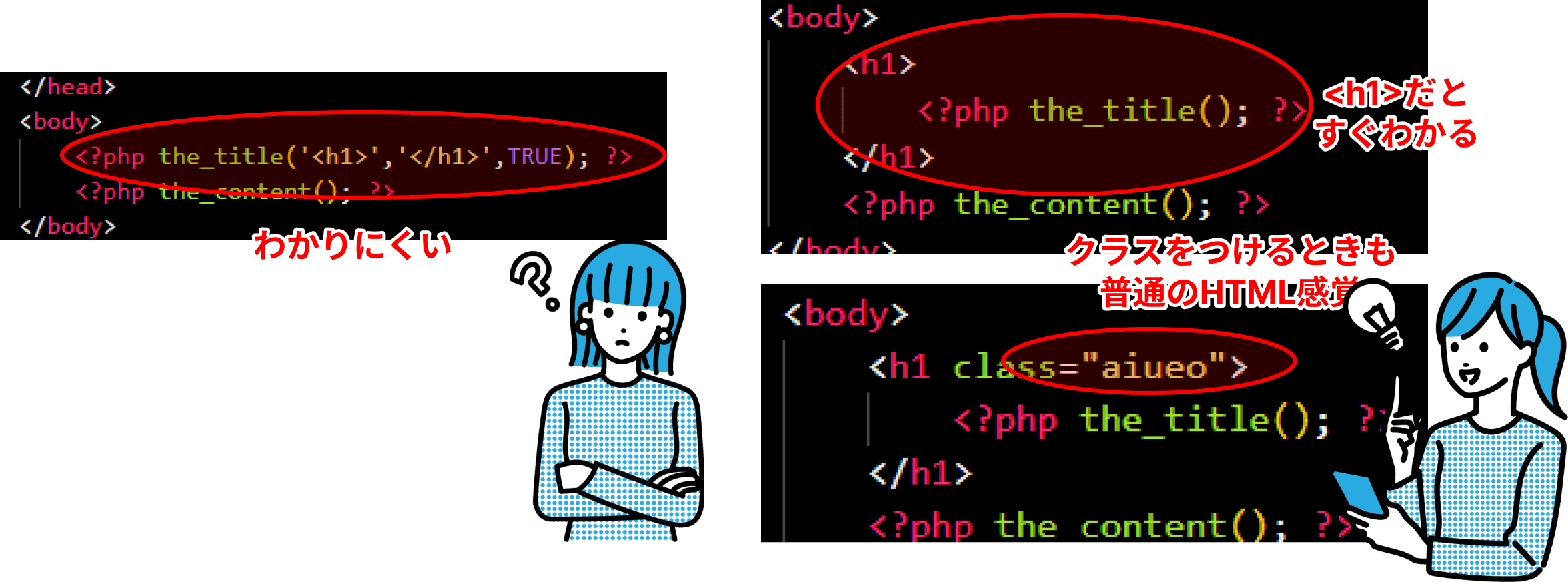
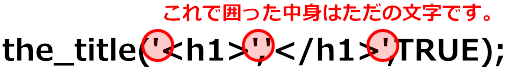
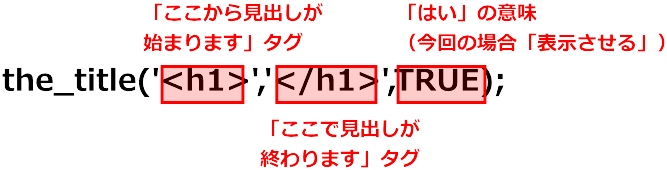
the_title('<h1>','</h1>',TRUE);このように書いた場合、

ただ、実際このオプションでHTMLの指定はしませんね。
h1で囲みたいなら命令の外で囲みます。
のように。
このほうがわかりやすいです。あとでh1にクラスを追加したくなったときも普通のHTMLの感覚で編集できます。
数人のチームでWordPressを作るときなど、プログラマーがPHPを担当し、コーダーがHTMLを担当するときに、テンプレートファイル内にPHPがごちゃごちゃ書いてあるとPHPが分からないコーダーにはどこを編集すればいいのかわかりません。
と書かれていれば、「ああ、ここがh1の見出しなんだな、見出しの中のテキストはなんかプログラムで出てくるんだな」と理解できます。

h1は「ここから見出しが始まります」というHTMLの命令、/h1は「ここで見出しが終わります」というHTMLの命令です。
見出しは本文よりも大きく、太く書かれるのが一般的なので、このタグで囲むと大きく、太くなります。
(CSSで自分の好きなように変えることもできます。)

1つ目と2つ目の文字の前後に「'」がついているのは「これはただの文字です」という意思表示です。(厳密にはただの文字ではなくHTMLの文字ですが、今はPHPの中での処理で、PHPから見ればHTMLはただの文字なのでそう表現します。)
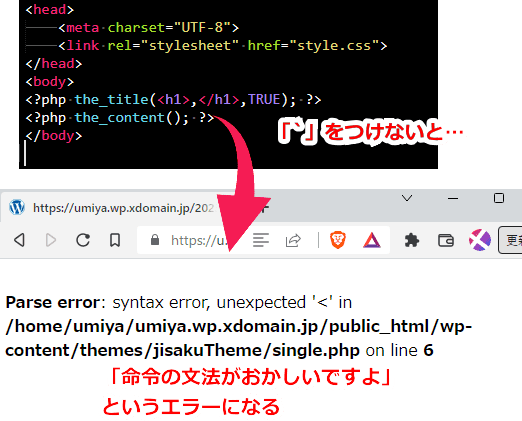
これをつけないとPHPの命令だと認識されます。
the_contentは命令なので何もつけませんでした。
<h1>はPHPの命令ではないので前後に「'」をつけます。
つけないと<h1>というPHPの命令を出していることになりますが、そんな名前の命令はPHPにもWordPressにもないので、エラーになります。

逆にthe_content();を「'」で囲むとタイトルが表示されずにthe_contentという文字がそのまま表示されます。

3番目のTRUEはプログラムでの「YES」を表します。
1番目と2番目は文字でしたが、3番目は「YES」か「NO」かの二択でしか命令できないことになっています。(the_titleの場合は、です)
プログラムではYESのことをTRUE、NOのことをFALSEと書きます。
小文字で書いても命令としては成立しますが、わざわざ大文字で書いているのは「YESというただの文字」ではなく「YESというPHPの命令」ということをこのコードを見た人(書いた本人も含めて)パッと見でわかるようにするためです。
the_titleでのTRUEは「表示させる」、FALSEは「表示させない」という命令になります。
single.phpを作り、その中にthe_title()とthe_content()を書くことで、作成したブログ記事が表示できるようになりました。
このsingle.phpがすべての記事に使われます。
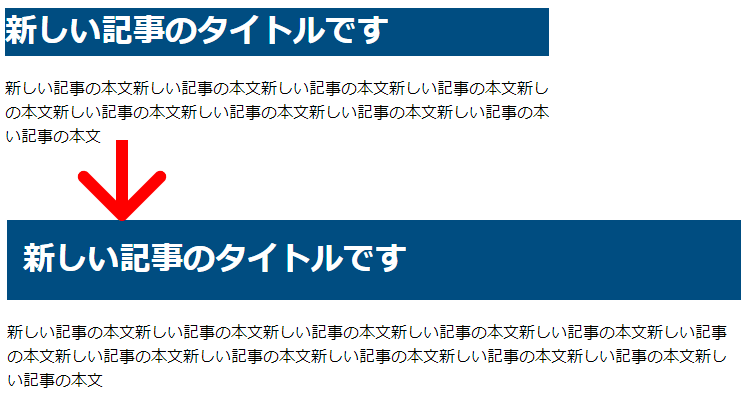
見た目を整える
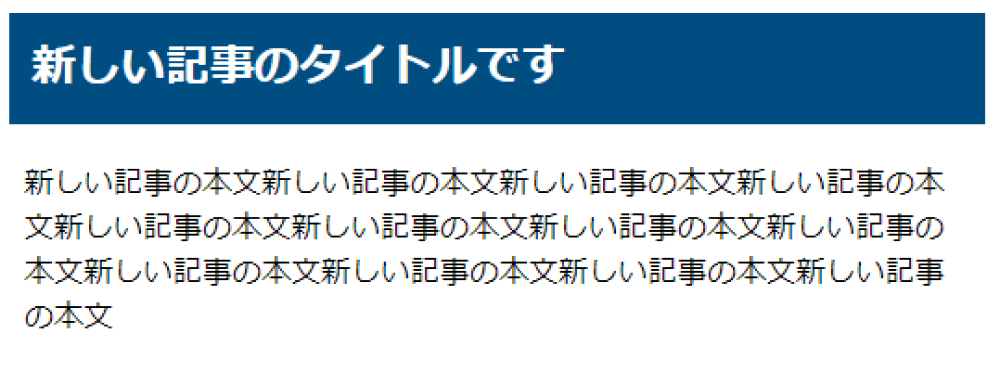
機能的にはここまでで完成していますが、今のままでは白紙に文字が表示されているだけで、ブログらしくないです。

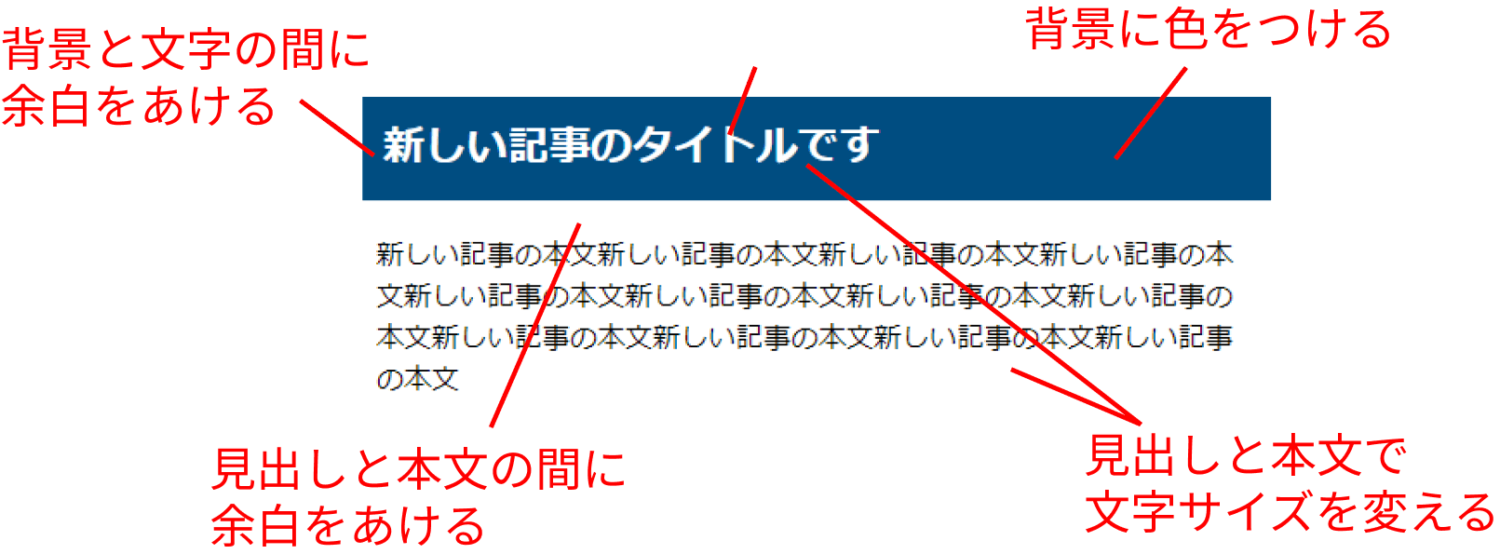
この感じにするためには「CSS」に指示を書きます。

背景に色をつける
背景に色をつけるには、backgroundという指示で実現できます。
指示の対象も指定しないといけません。
たとえば、見出しの背景を青色にしたいとして、タイトルがh1だったとするとstyle.cssに
h1{
background: blue;
}と書くことで実現できます。
ページ内のタイトルや見出しはHTMLにする上で
<h1> <h2> <h3> <h4> <h5>などを割り当てるのが一般的です。h1は大見出し、h2は中見出し、h3は小見出し、という感じです。
また、h1のみ、1ページ内で1回しか使ってはいけないという決まりがあります。
なので、ページタイトルに使われることが多いです。
style.cssは最初にテーマを作ったときに用意した、CSSを書くためのファイルです。
詳細は下記の記事に。
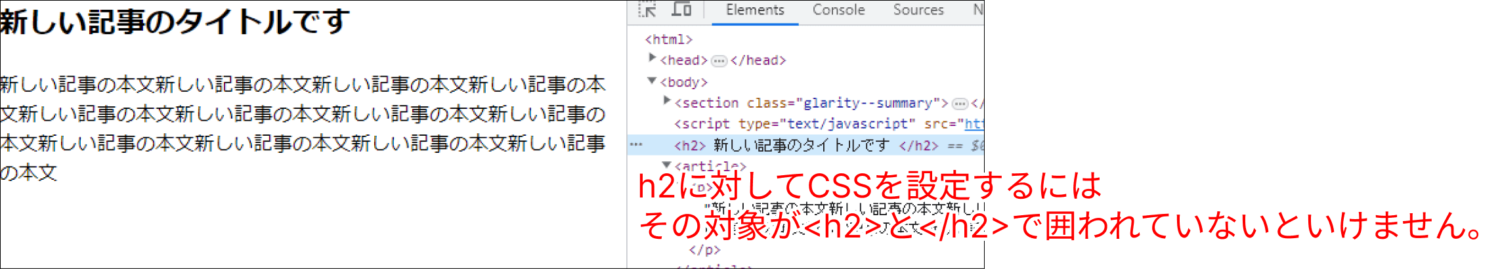
今の見出しはh1にもなっていないし、何のHTML要素にもなっていません。ただの文字です。

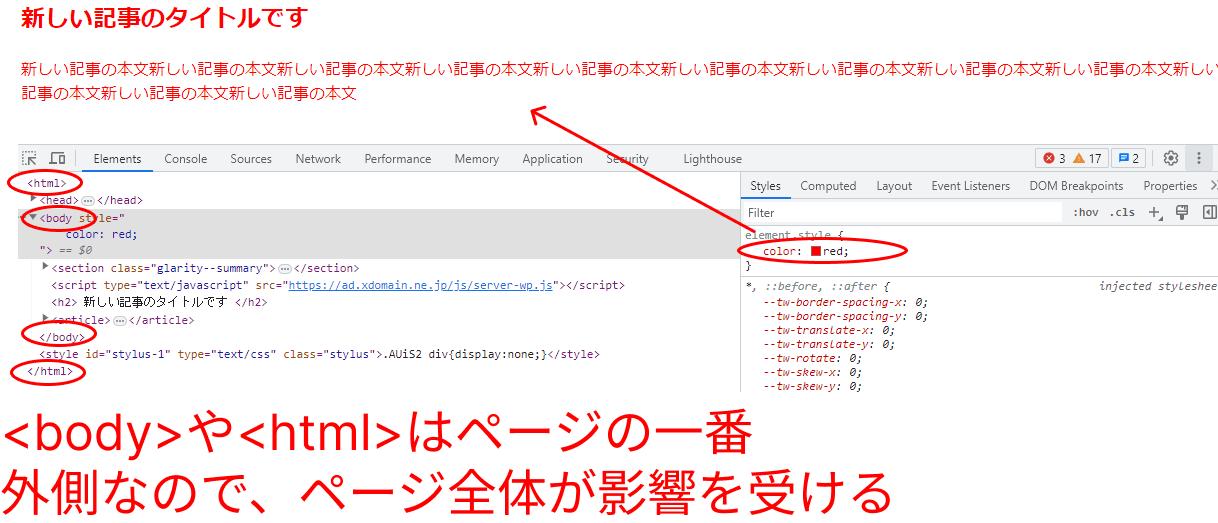
ただの文字にCSSを指示するにはbodyやhtmlとかに対して指示すれば一応効きますが、bodyやhtmlはページ全体を囲むHTML要素なので、タイトルだけでなくページ全体に効いてしまいます。

なので、まずタイトルだけ指定するためのHTMLを指定します。
single.phpでタイトル部分を<h1>と</h1>で囲みます。
<h1>
<?php the_title(); ?>
</h1> これでこのページのタイトル=h1ということになります。
その上でh1に対して背景色、文字色などの指示をします。
h1{
background: #f00;
}背景色はbackgroundで指定します。
HTMLでの色の指定は16進数なので、とりあえず適当な色を指定して、ブラウザ上で色を選びなおすとわかりやすいです。
色の選び方については下記記事で解説しています。

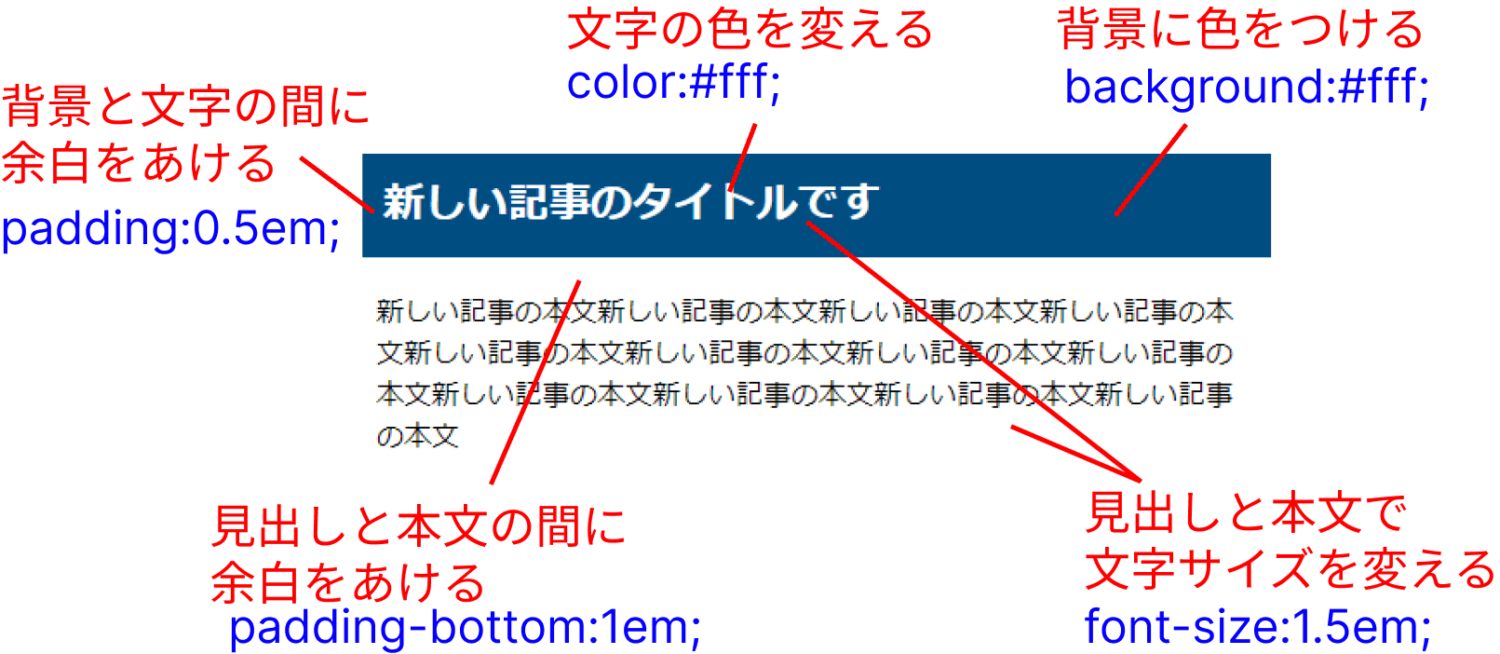
文字の色を変える
背景色を暗い色にすると文字が読みにくいので、必要なら文字の色も変えます。
h2{
background: #004D81;
color: #fff;
}文字色は「color」で指定できます。
背景色の指示の下に「color:(色コード)」を追記します。
背景色が「background-color」なので文字色は「font-color」だろうと思いますよね?
残念、ただの「color」なのです。

背景と文字の間に余白をあける

余白はpaddingで指定します。

CSSでは「1em」が1文字分の大きさを表します。1文字の半分は0.5emです。
なので、padding:0.5em;と指定することで実現できます。
h1{
background: #004D81;
color: #fff;
padding: 0.5em;
}
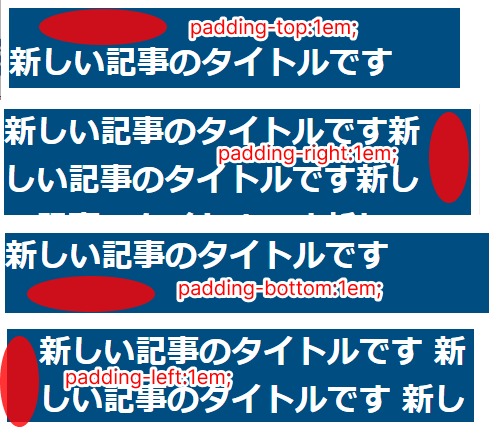
paddingは上、下、左、右、それぞれ個別に指定することもできます。
例えばpadding-top:0.5em;とすれば上だけに余白がつきます。
同じように、下はpadding-bottom、左はpadding-left、右はpadding-rightです。

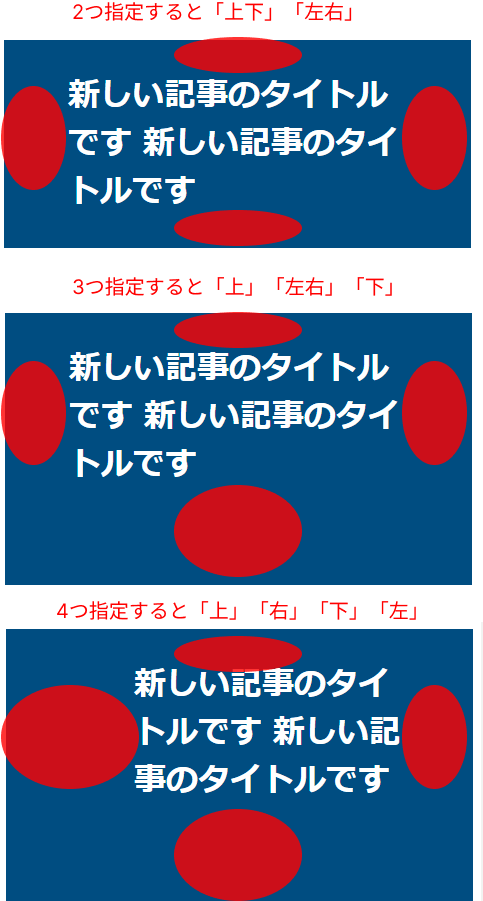
「top」とか「bottom」とか指定せずに、ただの「padding」なら今回指定したように全方向に同じ余白が指定されますが、指定する数字の個数に応じて個別に指定することもできます。
padding:1em; 全方向に1em
padding:1em 2em; 上下に1em; 左右に2em
padding:1em 2em 3em; 上に1em; 左右に2em、下に3em
padding:1em 2em 3em 4em; 上に1em、右に2em、下に3em、左に4em

見出しと本文の間に余白をあける
見出しの周りに余白を空けるにはmarginを使います。
タイトルの下に1文字分ぐらいの余白が欲しいのでmargin-bottom:1em;を指定します。
h1{
background: #004D81;
color: #fff;
padding: 0.5em;
margin-bottom: 1em;
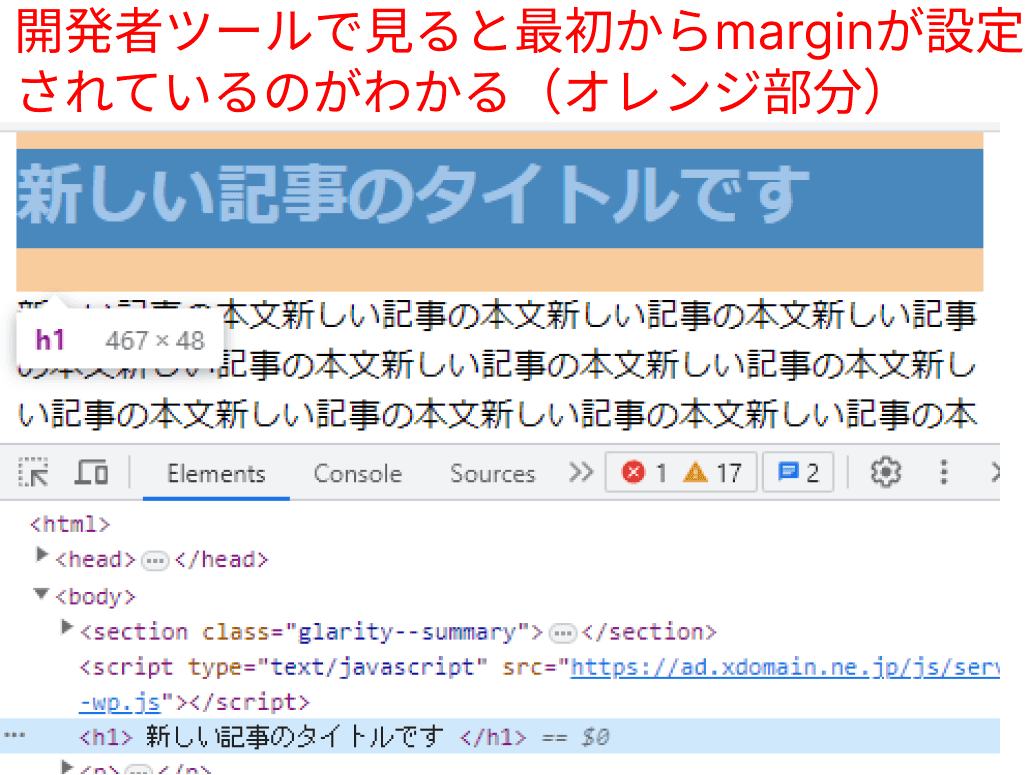
}といっても、h1には元々marginが設定されているので、見た目には変わらないかもしれません。

じゃあ、指定する意味がないのかというとそんなことはありません。
最初から指定されているCSSはブラウザによって違うことがあります。
言い換えれば、見る人によって見え方が変わる可能性があるということです。
誰が見ても同じように見せるには自分で明確にCSSを指定する必要があります。
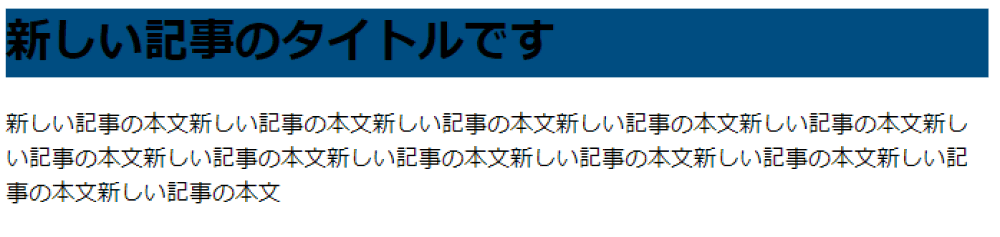
タイトルと本文で文字サイズを変える
次に文字サイズです。タイトルは本文よりも少し大きめの文字サイズにしたいです。
文字サイズはfont-sizeで指定します。
h1{
background: #004D81;
color: #fff;
padding: 0.5em;
margin-bottom: 1em;
font-size: 1.5em;
}1.5emで1.5倍の文字サイズになりますが、ブラウザによっては指定する前より小さくなっているかもしれません。
h1は見出しに使うHTMLタグなので、元々大きめの文字サイズのCSSが指定されています。(最初からmarginがついていたのと同じです。)
文字サイズはブラウザによって違いますが、元のサイズが2emだったりすると、1.5emを指定することで小さくなってしまいます。
ただ、どっちにしてもブラウザによってサイズが違って見えると意図しない見た目の崩れにつながることもあるので、誰が見ても同じように見えるように自分で指定しておきましょう。
他のページから来れるようにする
一般的なブログやサイトはトップページや記事一覧ページから記事詳細ページに来ます。
いま作っているこのブログは記事詳細ページの他にトップページがありますが、相互に行き来することができません。それをできるようにします。
トップページ→記事詳細ページ
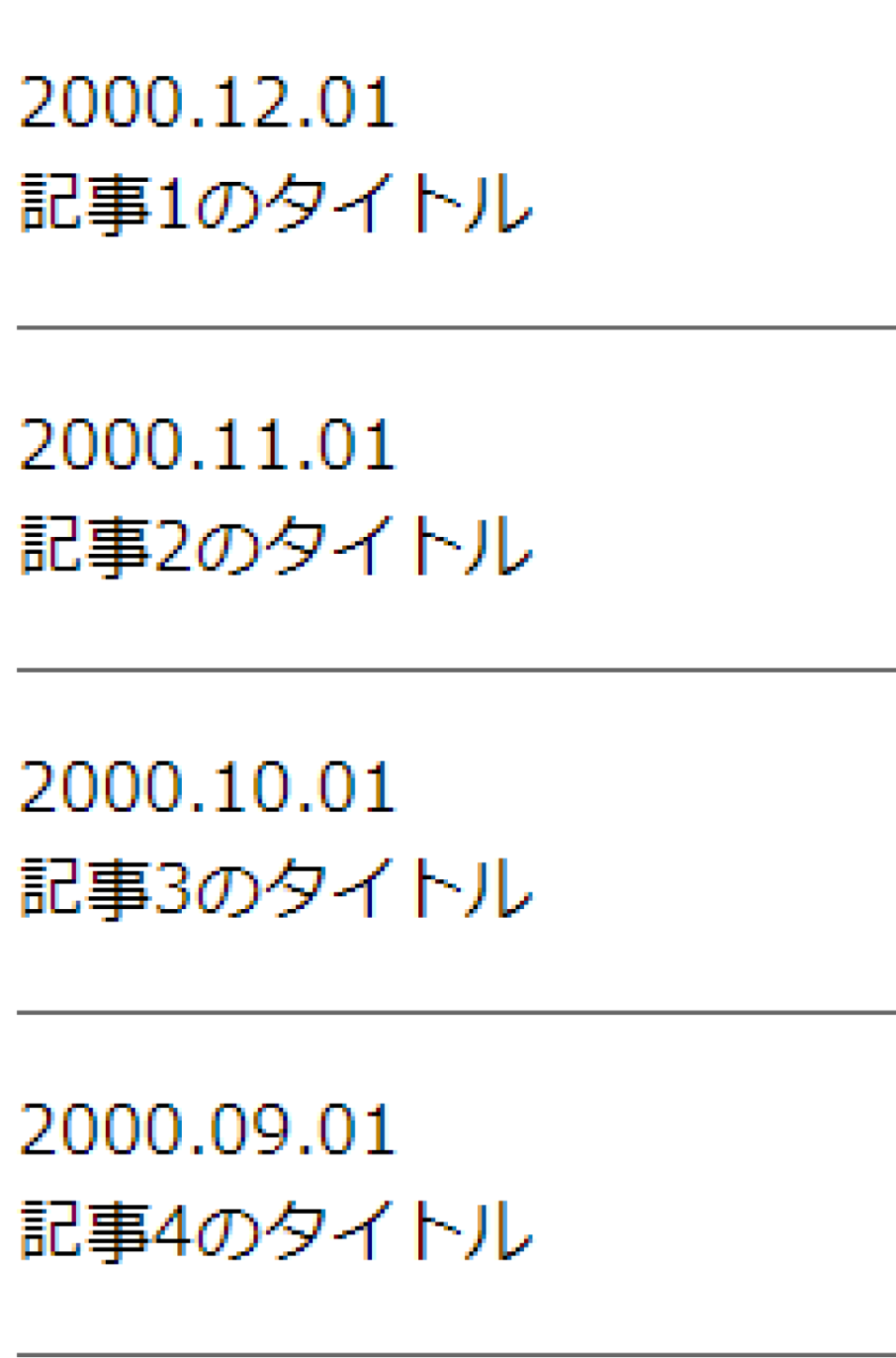
トップページから記事詳細ページに行くときは、大体新着記事一覧から行く事が多いです。

これをトップページに作りましょう。
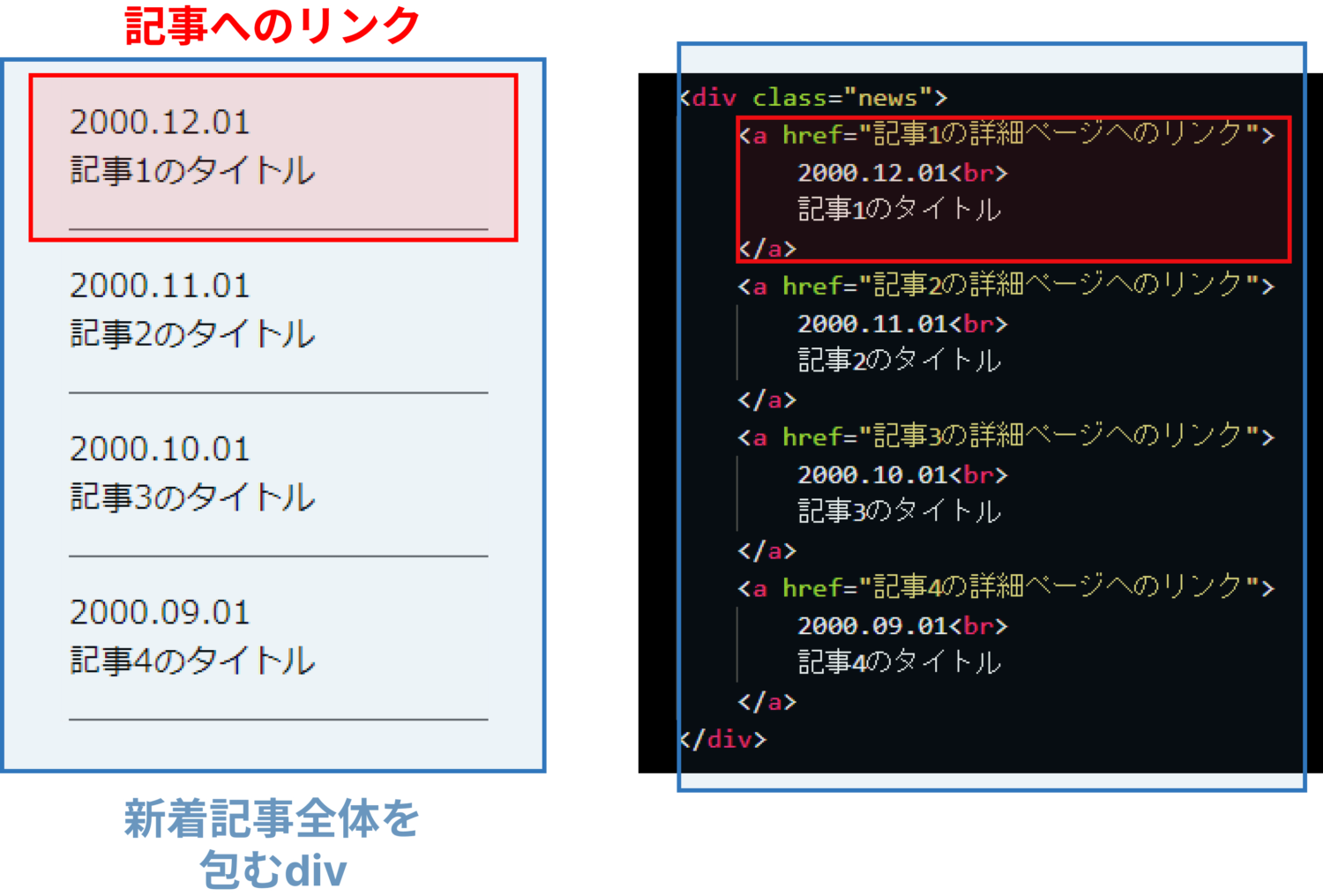
まず、HTMLは下記のようになります。
<div class="news">
<a href="記事1の詳細ページへのリンク">
2000.12.01<br>
記事1のタイトル
</a>
<a href="記事2の詳細ページへのリンク">
2000.11.01<br>
記事2のタイトル
</a>
<a href="記事3の詳細ページへのリンク">
2000.10.01<br>
記事3のタイトル
</a>
<a href="記事4の詳細ページへのリンク">
2000.09.01<br>
記事4のタイトル
</a>
</div>リンク(hrefの中身)は後で変えるので、カラでもいいです。
また、リンク含め、最終的にはPHPで書きますが、慣れるまではいったんHTMLで作り、その後で必要な部分をPHPに置き換えていく進め方がいいです。
途中で問題が起こったときに原因を突き止めやすくなります。

全体を包むdivは新着記事コーナーの前後に余白を作ったり、新着記事コーナーだけ色を変えるなど、見た目の調整に必要になります。

HTMLでは基本的に1まとまりごとにdivで包むことを意識するといいです。
ではCSSで見た目の調整をしていきます。

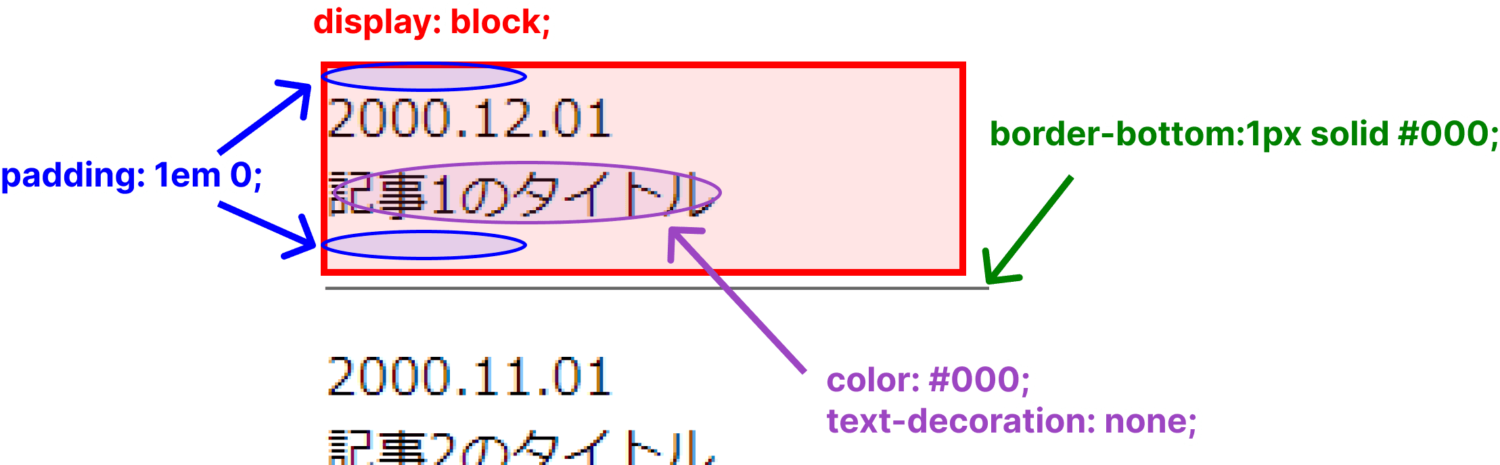
先程、HTMLを書いたときに全体を包むdivにnewsというクラス(名前)を与えました。その中にあるaに対してCSSを指定するため、下記のように書きます。
.news a{
border-bottom:1px solid #000;
display: block;
padding: 1em 0;
color: #000;
text-decoration: none;
}
display:blockは指定した要素をブロック要素にする指示です。
<h2>も<div>も<a>もHTMLのすべての要素は「インライン要素」か「ブロック要素」のどちらかの性質を持ちます。
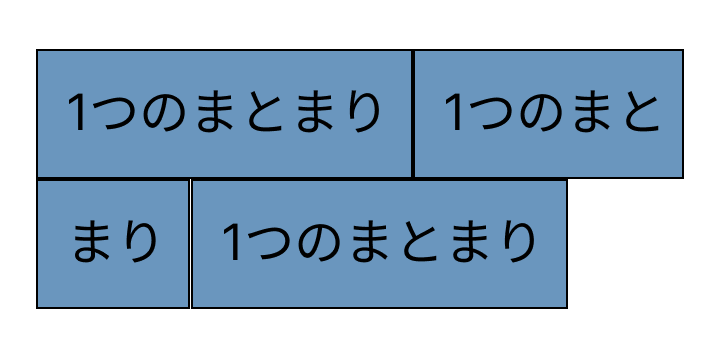
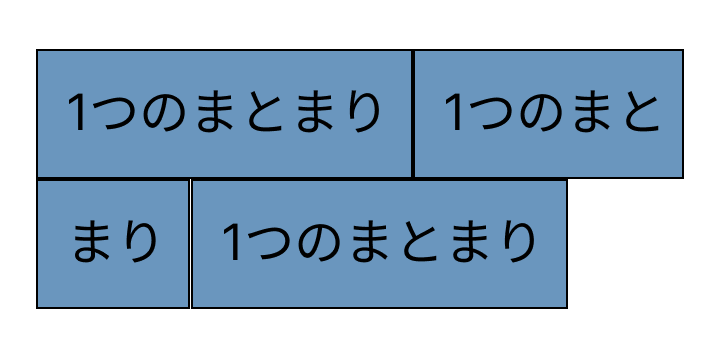
例えば、<div>はブロック要素です。それを3つ並べると
<div>1つのかたまり</div>
<div>1つのかたまり</div>
<div>1つのかたまり</div><span>1つのかたまり</span>
<span>1つのかたまり</span>
<span>1つのかたまり</span>これをブラウザで見ると

となります。
ブロック要素は前後の行とは別の独立した”1行”になります。
たとえ1文字でも幅いっぱいに広がるので前後の要素は強制的に改行されます。
一方、インライン要素は中身に応じて幅が伸縮します。すきまがあれば、そのすきまに入るような動きをします。
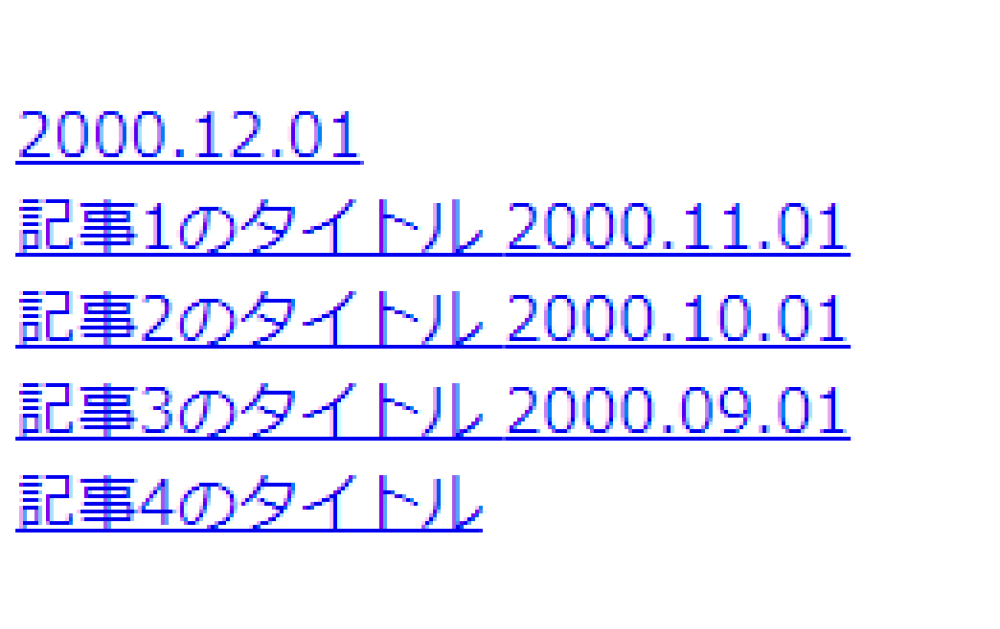
今回、新着記事のHTMLで<a>を並べました。
<a>はインライン要素なので、そのままでは横に全部つながってしまいます。
ブロック要素的にタテに並んでほしいので、display:block;を指定することで<a>要素でありながらブロック要素としての性質を持たせたというわけです。
もともと<a>は本文中の一部をリンクにするためのものなので、インライン要素としての性質が基本になっています。
タイトルとリンクを変える
ここまでで見た目はそれっぽくなりましたが、リンクやタイトルが実際の記事ページと連動していません。
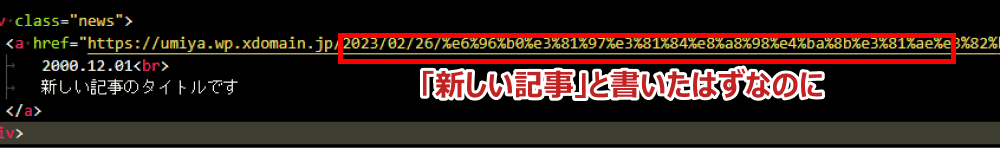
現時点での実際の記事の内容を反映させると、
<div class="news">
<a href="https://umiya.wp.xdomain.jp/2023/02/26/新しい記事のタイトルです/">
2000.12.01<br>
新しい記事のタイトルです
</a>
</div>となります。
まだ記事を1つしか作ってないので4つ表示させたくてもできません。
記事が増えたら追加していきます…が、新しい記事を作ったり、この記事のタイトルを変えたりするたびににいちいちここを書き直すのは面倒ですよね。
自動的に連動させるためにここでもthe_title()を使います。
<div class="news">
<a href="https://umiya.wp.xdomain.jp/2023/02/26/新しい記事のタイトルです/">
2000.12.01<br>
<?php the_title(); ?>
</a>
</div>
タイトル同様に、日付やリンクも投稿画面の情報を自動的に連動させることができます。
日付はthe_date()、リンクはthe_permalink()です。
<div class="news">
<a href="<?php the_premalink(); ?>">
<?php the_date(); ?>
<br>
<?php the_title();?>
</a>
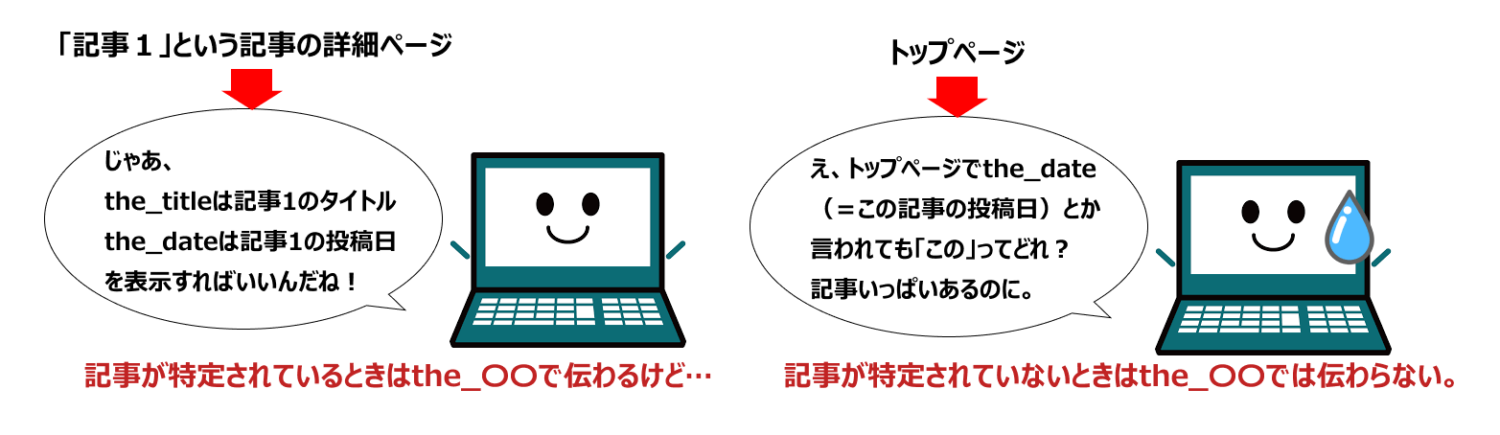
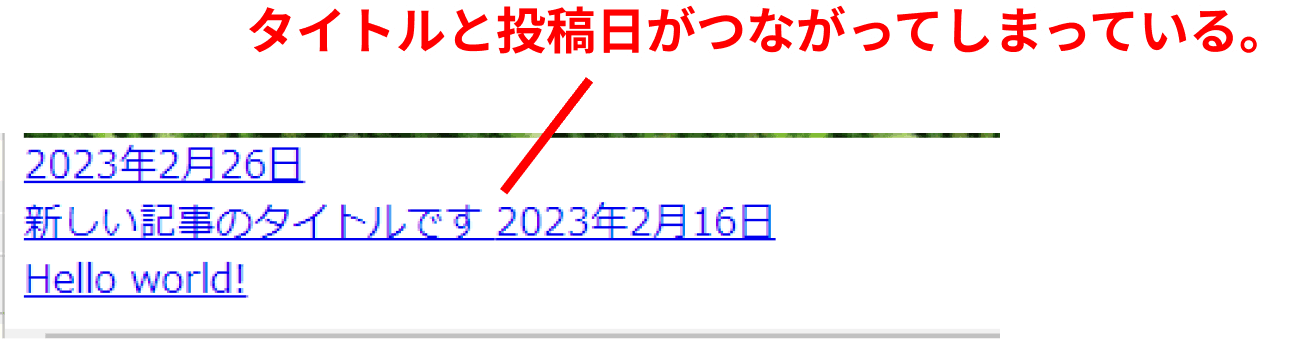
</div>となりますが、このままでは正しく表示できません。

これはthe_dateやthe_titleの「the」が何を指しているかわからないせいです。
記事詳細ページでは、表示させる記事が1記事に特定されているので「the」で通じるんですが、トップページはそのブログ内の全記事が対象になるのでどの記事かを指定しないと正しく表示できないのです。

よく見ると、自分で作った記事よりも前に、WordPressを作った時点で最初からあるサンプル記事、「Hello World!」も表示されていません。
新しい順に4つ表示させたいのに最初の1つしか出ていないのです。
今、実現したいことは
- 複数ある記事の最新4つのタイトル、リンク、投稿日を表示したい
- 記事が変わるたびにいちいち書き直したくない
この2点です。
同じ要素が続くときは「ループ」で書く
これらを解決するには「ループ処理」というプログラムが必要です。
ここからがプログラミングの便利さを実感できるところでもあり、難しくて挫折しそうになるところでもあります。
先に答えを書きます。
<div class="news">
<?php
$args = [
'posts_per_page' => 4
];
$posts = get_posts($args);
foreach($posts as $post):
setup_postdata($post);
?>
<a href="<?php the_permalink(); ?>">
<?php the_date(); ?>
<br>
<?php the_title();?>
</a>
<?php
endforeach;
?>
</div>一気に難しくなりました。
プログラミングは英語なので、英語というだけで抵抗感を持つ人も多いと思います。
$args = [
'posts_per_page' => 4
];まずこの部分。
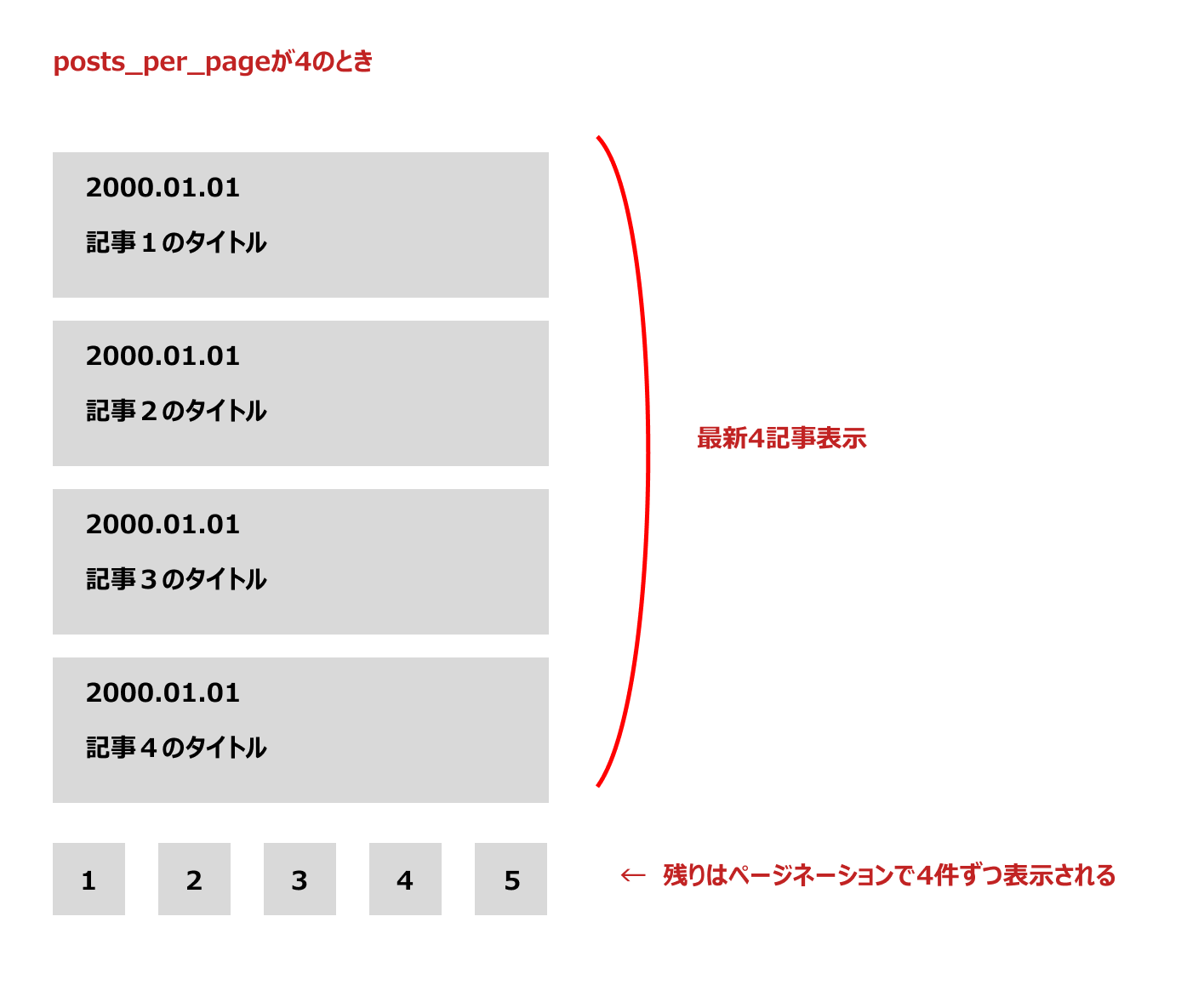
posts_per_pageは1ページに表示する記事数を決めるプログラムの命令です。
ここでは、1ページに4件表示させる命令をしています。
5件以上記事があるときは「ページ送り」で表示させます。

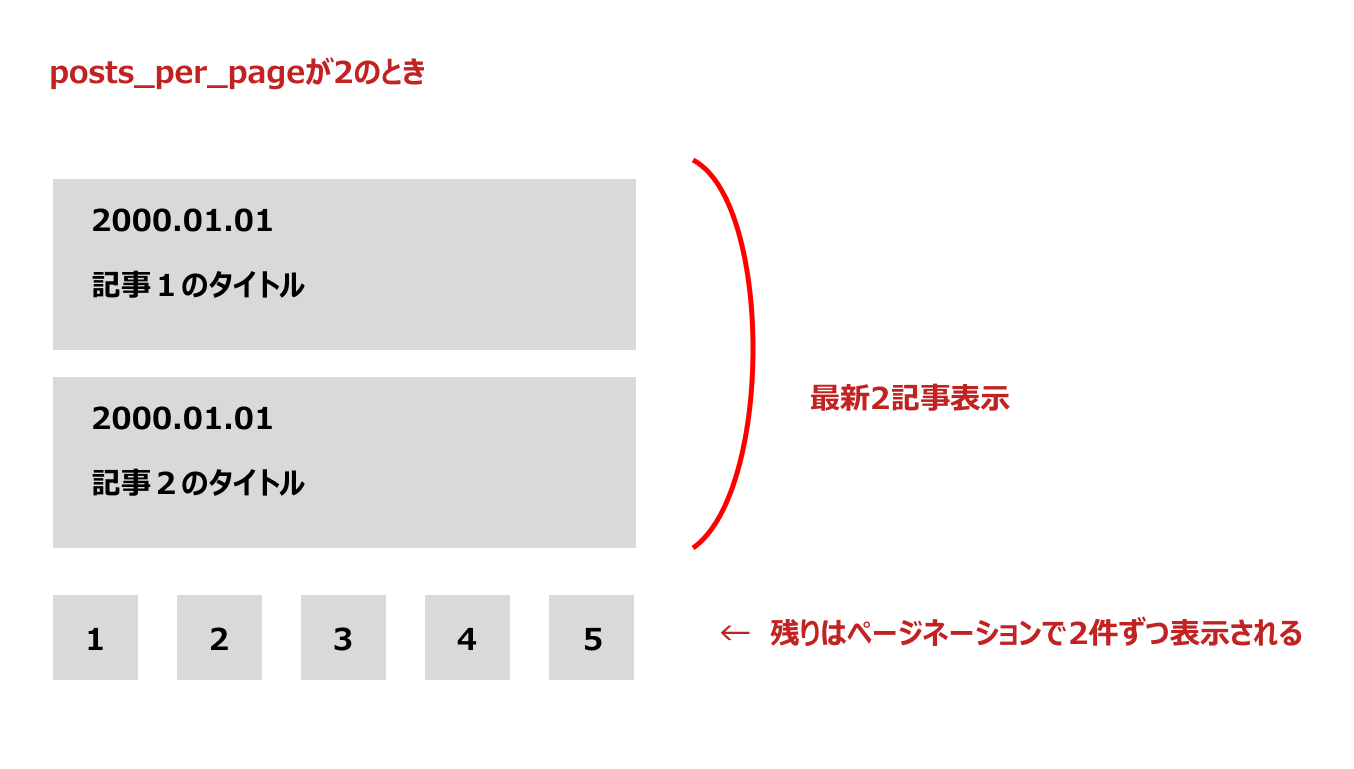
$args = [
'posts_per_page' => 2
];たとえばこのように「2」にしたときは、

1ページに2件ずつ表示されます。
次にこの部分↓
$posts = get_posts($args);get_postsという命令で作られるデータを$postsという変数に入れてます。
get_postsは記事タイトルや記事の投稿日などの記事データを作る命令です。
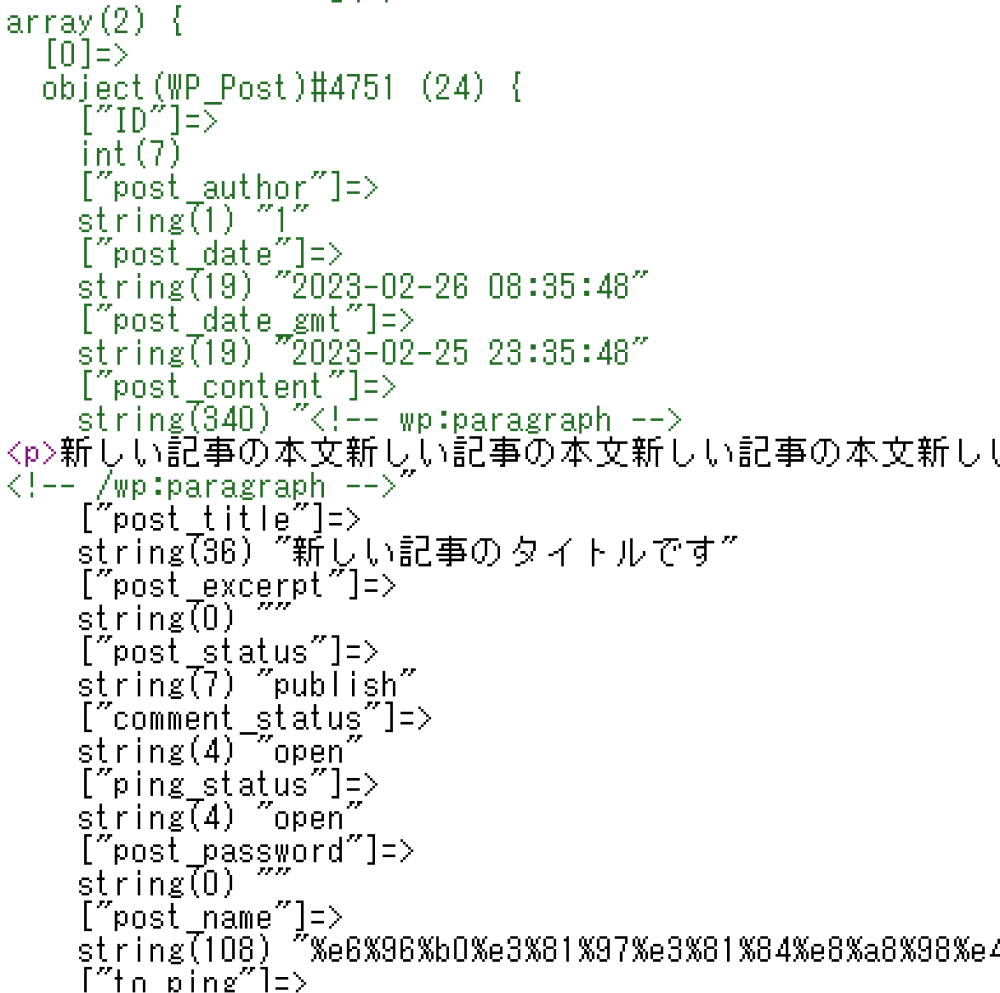
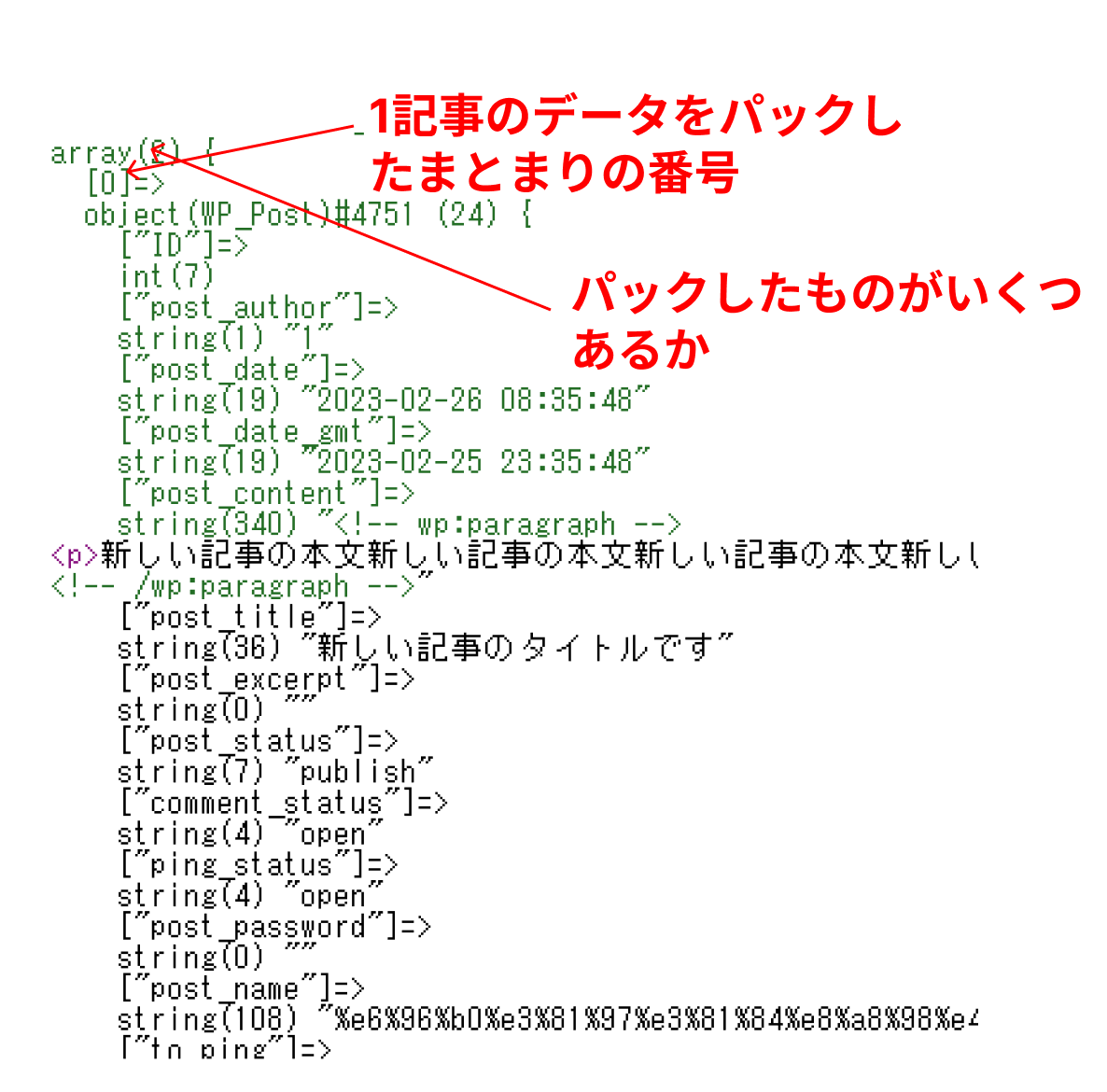
この命令で作られたデータを見ると↓のようになっています。

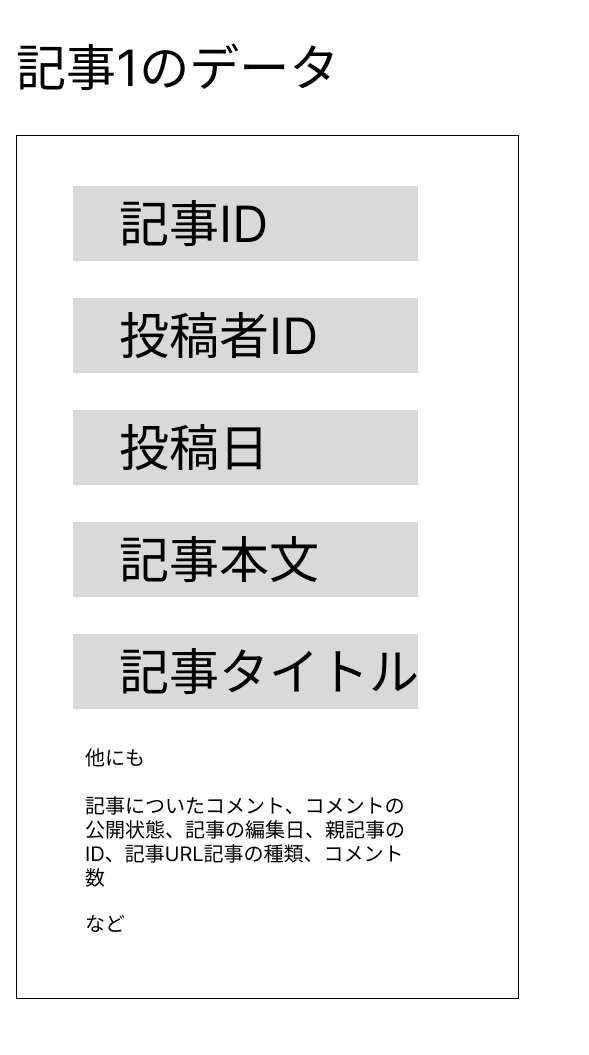
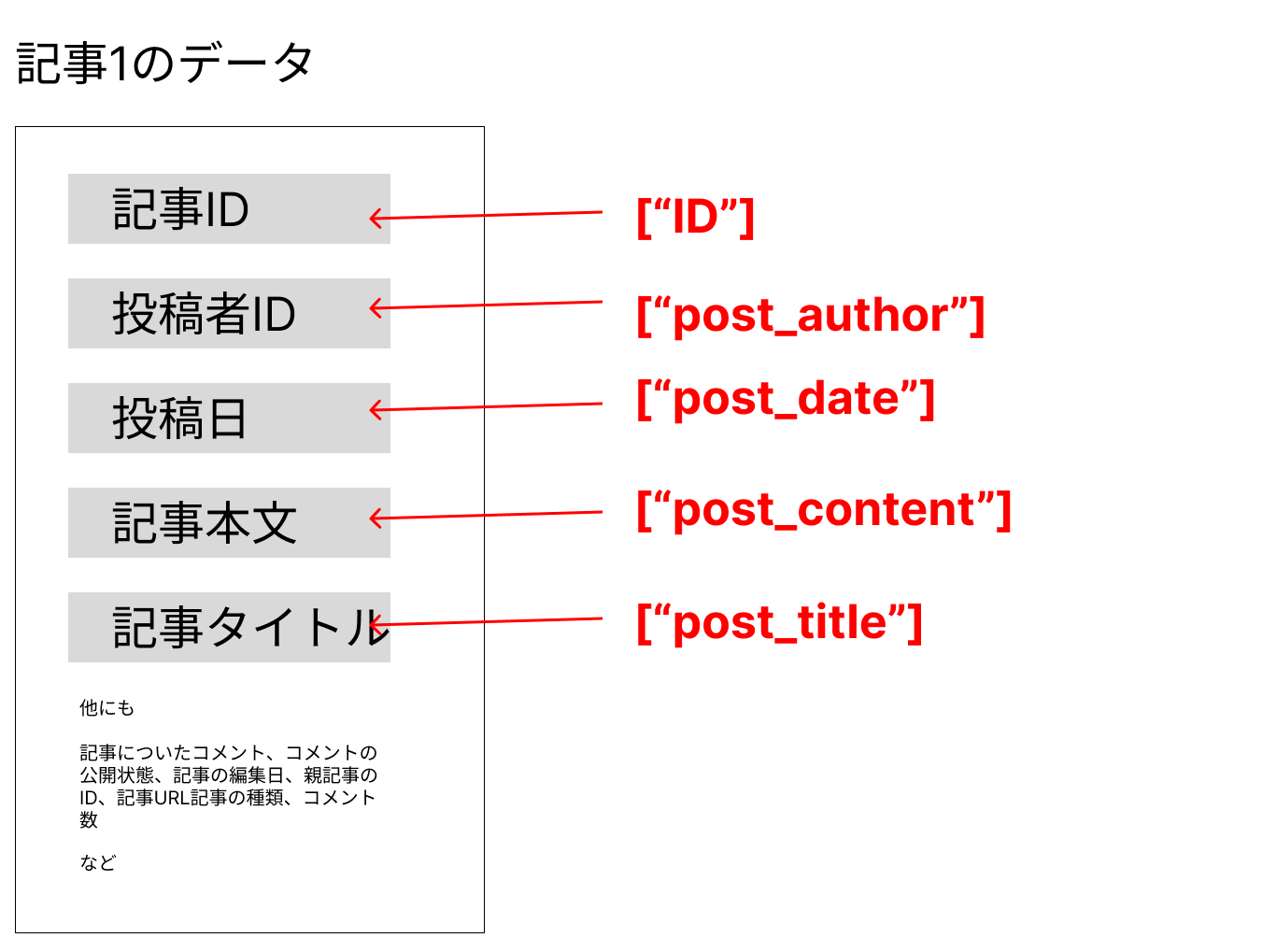
これを図で表現すると、

こんな感じです。記事のID、記事を書いた人のID、記事の投稿日など、その記事に関わるすべてのデータが「その記事のデータ」として1つにパックされてるイメージです。

上記の記事データだと、記事IDは「7」、記事タイトルは「新しい記事のタイトルです」がこの記事のデータということです。
記事IDはint(7)と書かれていますが、実際のデータは「7」です。
int()というのはそのデータが数字であることを示しています。(integerの略です)
プログラムでのデータは全てそのデータが数値なのか文字列なのかが決まっています。
これを「型」といいます。
数値としての「7」と、文字列としての「7」はプログラム上では違う処理になります。
たとえば、7+7という処理をした場合、数値型なら14ですが、文字列型だと77になります。
そのように同じ値でも型によって処理結果が変わってくるため、全てのデータは型を持っています。
int(7)というのは「数値型の7という値」という意味です。
そして、get_posts()で得られるデータはそのWordPressに登録されている記事データ全てを取得します。
100記事あれば100記事分のデータが取得されます。

この記事ごとにまとめられたデータを1つずつ取得して、タイトルとか投稿日とかを自動的に表示させるのがループ処理です。
foreach($posts as $post):で始まり、
endforeach;で終わります。
この間に書かれたものがデータの個数分、繰り返されます。
今回の場合、間に書かれた処理は、
<a href="<?php the_permalink(); ?>">
<?php the_date(); ?>
<br>
<?php the_title();?>
</a>記事URL、記事投稿日、記事タイトルを表示させる処理です。
これが存在する記事の個数分、表示されます。
今回は2記事あるので、
<a href="<?php the_permalink(); ?>">
<?php the_date(); ?>
<br>
<?php the_title();?>
</a>
<a href="<?php the_permalink(); ?>">
<?php the_date(); ?>
<br>
<?php the_title();?>
</a>となります。
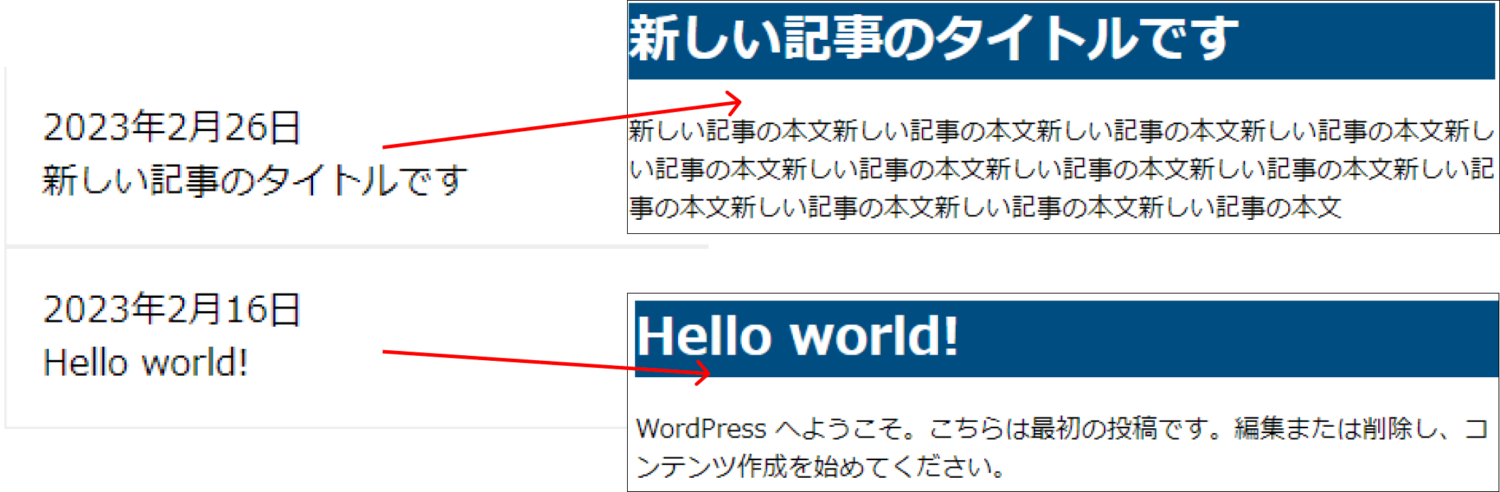
the_permalink()、the_date()、the_title()の部分が、各記事のデータに自動的に置き換えられていくため、
<a href="https://umiya.wp.xdomain.jp/2023/02/26/新しい記事のタイトルです/">
2023年2月26日
<br>
新しい記事のタイトルです
</a>
<a href="https://umiya.wp.xdomain.jp/2023/02/16/hello-world/">
2023年2月16日
<br>
Hello world!
</a>となります。
foreach開始直後に
setup_postdata($post);と書かれているのはループ処理を期待通りに動かすための決まり文句だと思ってください。数学の公式みたいなもので深く理解しなくてもいいです。

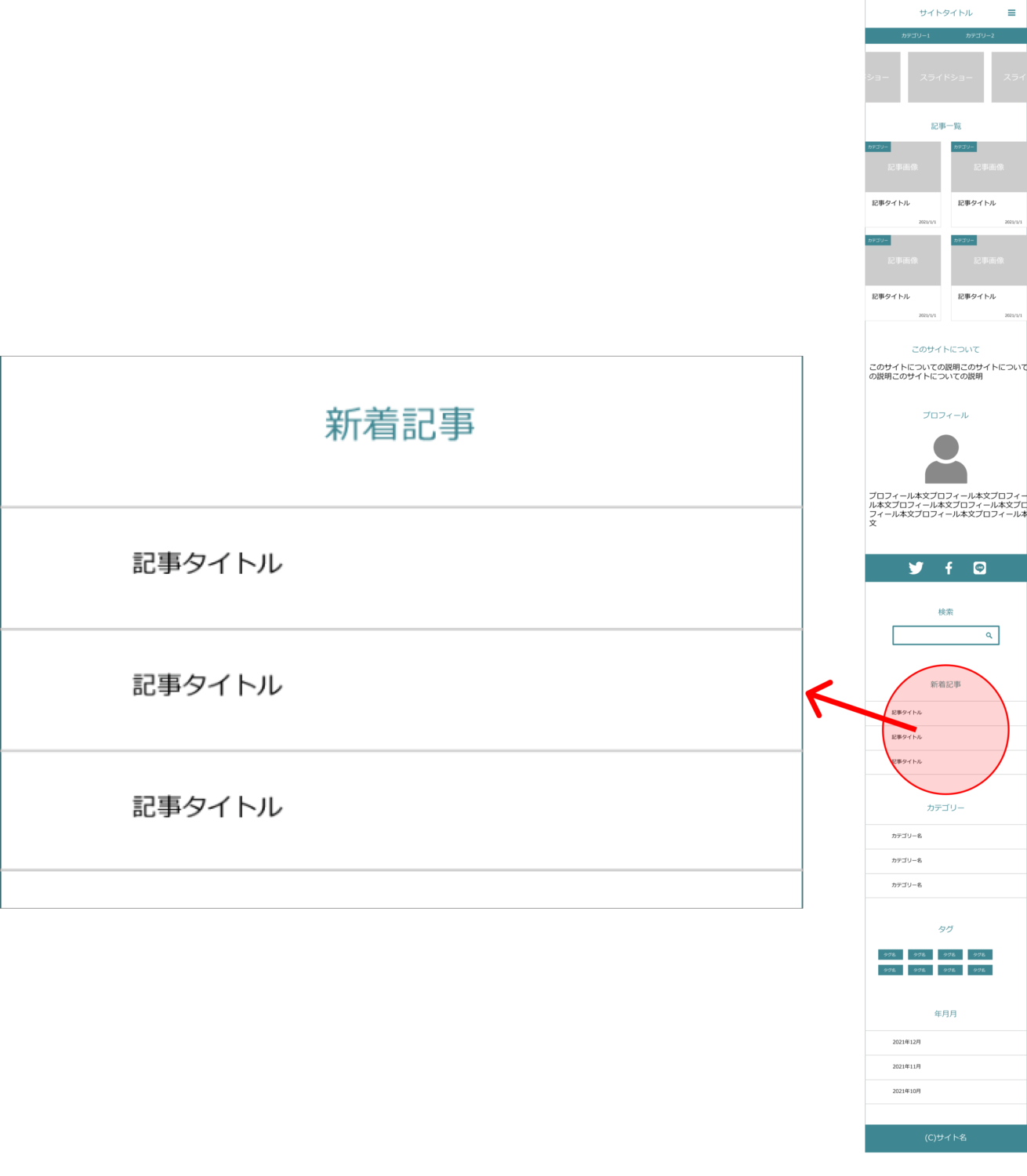
CSSで見た目を調整する
見た目が全然近付いてないので、不安になりますが、ここまでできればあとはCSSだけです。

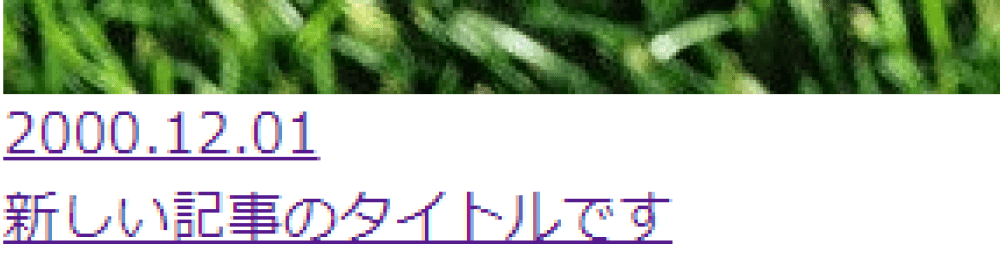
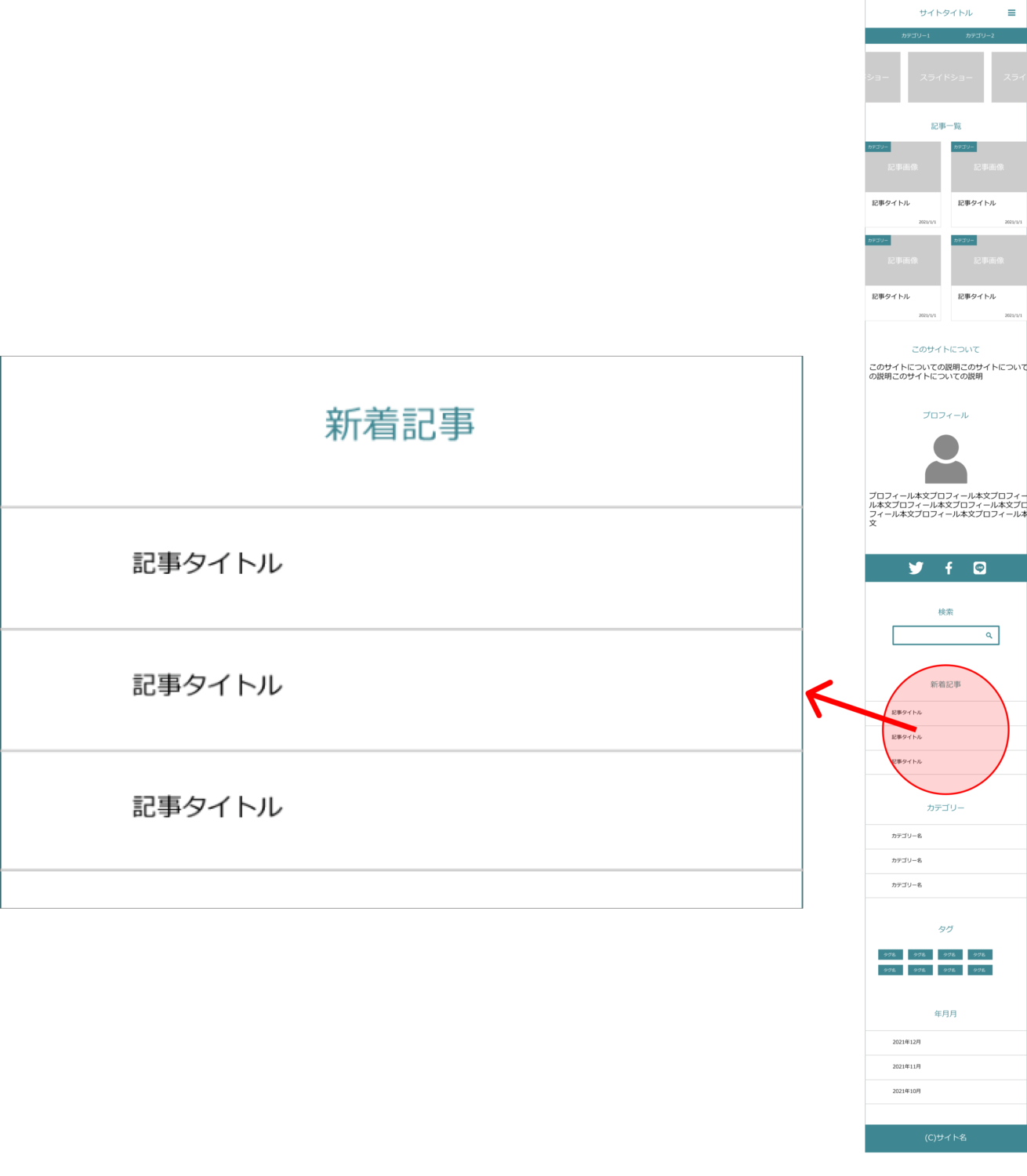
目指す見た目と今の見た目を比べて何が必要かをはっきりさせます。
今回の場合、
- 文字の色を黒にする
- 文字の下線をなくす
- 記事タイトルの文字サイズを大きくする
- 1記事1ブロックにする
- 1ブロックごとに周りに余白をつける
- 1ブロックごとに区切り線をつける
このあたりが必要ですね。
これをCSSで書いていきます。
文字の色を黒にする
文字の色はcolorで指定します。
この部分はnewsというクラス名を指定していましたね。
newsという要素の中にあるa要素の色を黒にするので、
.news a{
color: #000;
}となります。
文字の下線をなくす
下線はtext-decorationで指定します。
なくすときはnoneです。
下線をつけるときはunderlineと指定します。
文字の色と同様に、newsという要素の中にあるa要素に対して指定するので、上記のCSSに追加し
.news a{
color: #000;
text-decoration: none;
}となります。
記事タイトルの文字サイズを大きくする
記事タイトルだけに適用したいですが、今のHTMLでは記事タイトルだけを指定することができません。
なので、できるようにします。
<?php the_title();?>を、
<div class="article_title">
<?php the_title();?>
</div>というように、article_titleというクラスで囲みます。
div要素を使ったのはタイトルをブロック要素にしたいからです。
言い換えれば、タイトルの前後は改行してほしいからとも言えます。
これでCSSを
.article_title{
}と書くことで、記事タイトル部分だけに反映させることができるようになります。
文字サイズはfont-sizeで指定します。今回の場合、1.5倍ぐらいにすればそれっぽくなりそうです。
なので、
.article_title{
font-size: 1.5em;
}と書きます。
1記事1ブロックにする
記事タイトルをdiv要素で囲んだように、記事ごとのまとまりも1つのまとまりとみなすためにdivで囲みます。

この状態ですね。
いや、HTMLを全く使っていないのでこの状態にさえなってないです。全部まとめて1つのまとまりです。

なので、1記事ごとに1つのまとまりにする、そしてそれぞれを、「インライン要素」ではなく「ブロック要素」にしていきます。それにより見た目的にも概念的にもわかりやすい構造になります。
ブロック要素にするにはCSSで
display:block;と指定してもいいですが、今回の場合divで囲むだけでいいです。
div自体がブロック要素(display:block;)なので、タグで囲むだけでブロック要素になります。
<a href="<?php the_permalink(); ?>">
<?php the_date(); ?>
<br>
<div class="article_title">
<?php the_title();?>
</div>
</a>↑で1つのまとまりなので、これをdivで囲みます。
<div>
<a href="<?php the_permalink(); ?>">
<?php the_date(); ?>
<br>
<div class="article_title">
<?php the_title();?>
</div>
</a>
</div>1ブロックごとに周りに余白をつける
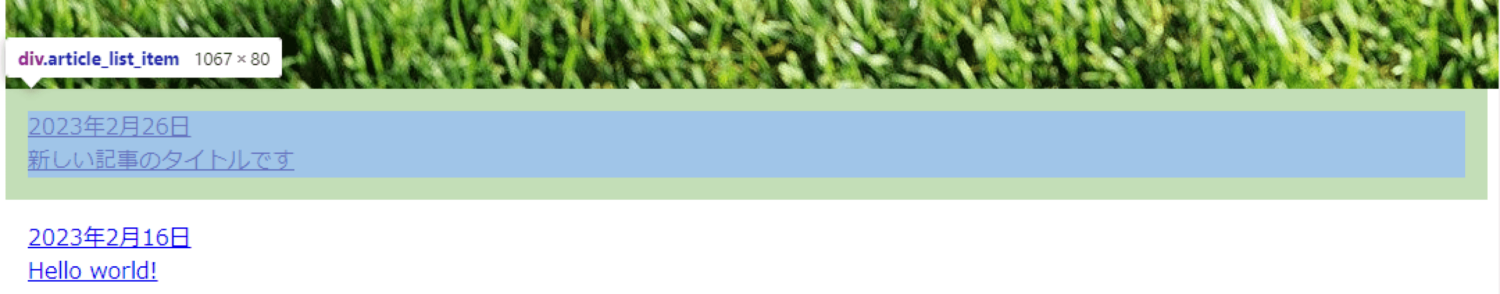
このまとまりに対してCSSを設定したいのでarticle_list_itemなど名前をつけます。
<div class="article_list_item">
<a href="<?php the_permalink(); ?>">
<?php the_date(); ?>
<br>
<div class="article_title">
<?php the_title();?>
</div>
</a>
</div>各まとまりごとに余白をつけます。
1文字分ぐらいですかね。
.article_list_item{
padding: 1em;
}


/枠線はborder、文字色はcolorで指定できます。
.article_list_item{
padding: 1em;
border-width: 1px;
border-style: solid;
border-color:#eee;
color: #000;
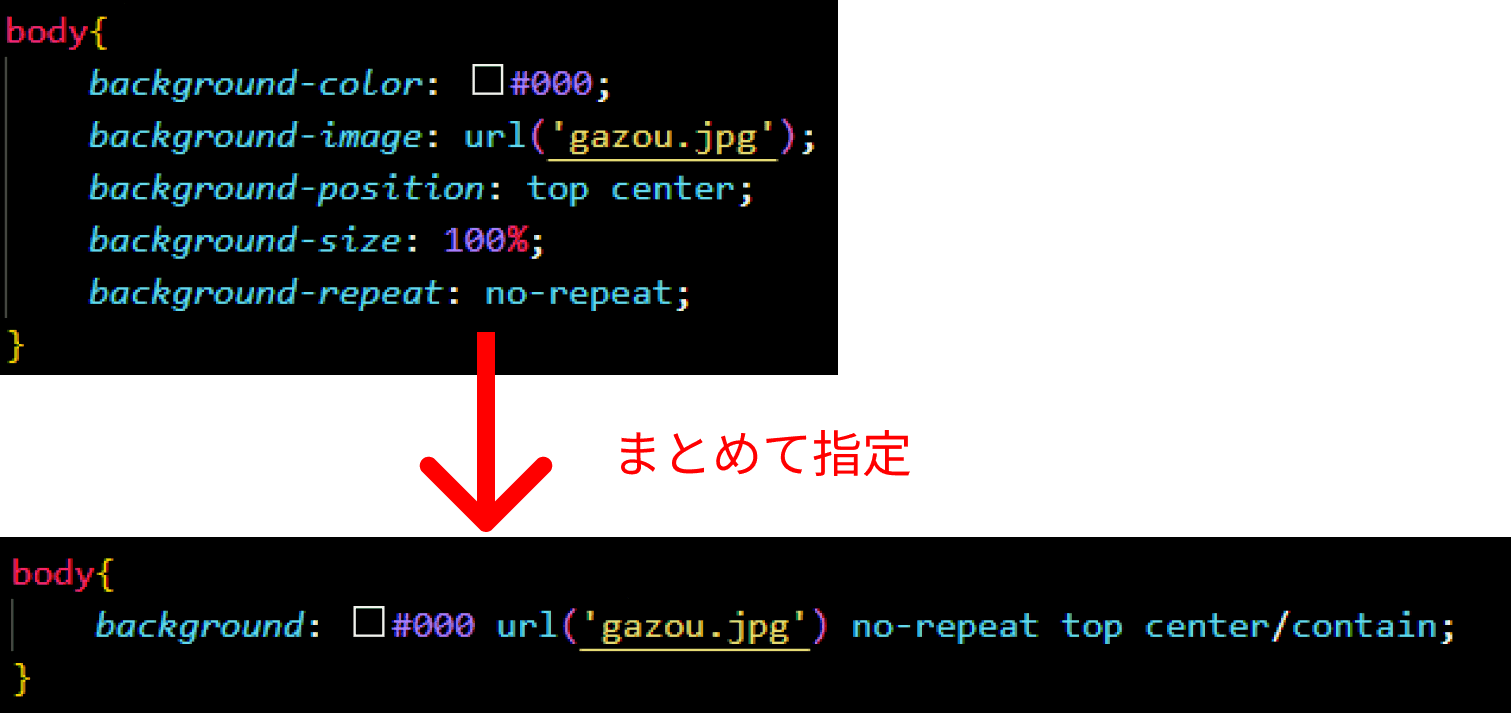
}border-◯◯は大体セットで書くのでひとまとめに書いてもOKです。
.article_list_item{
padding: 1em;
border: 1px solild #eee;
color: #000;
}
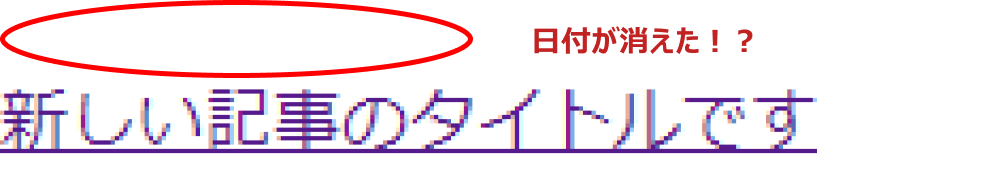
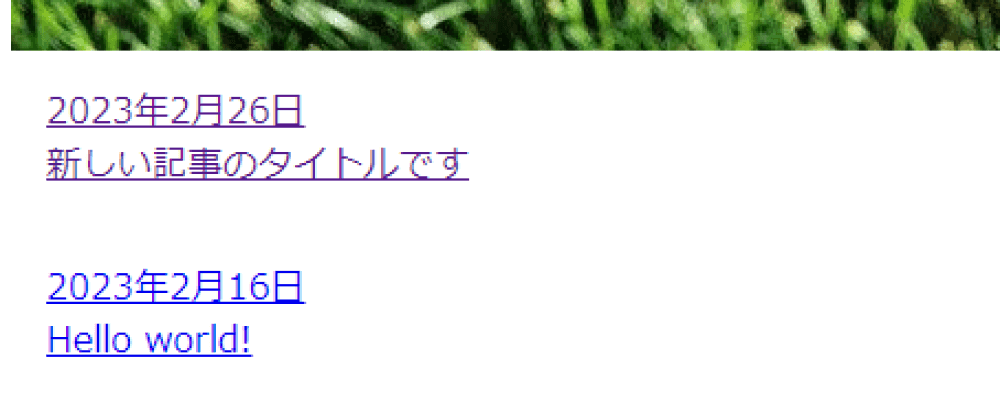
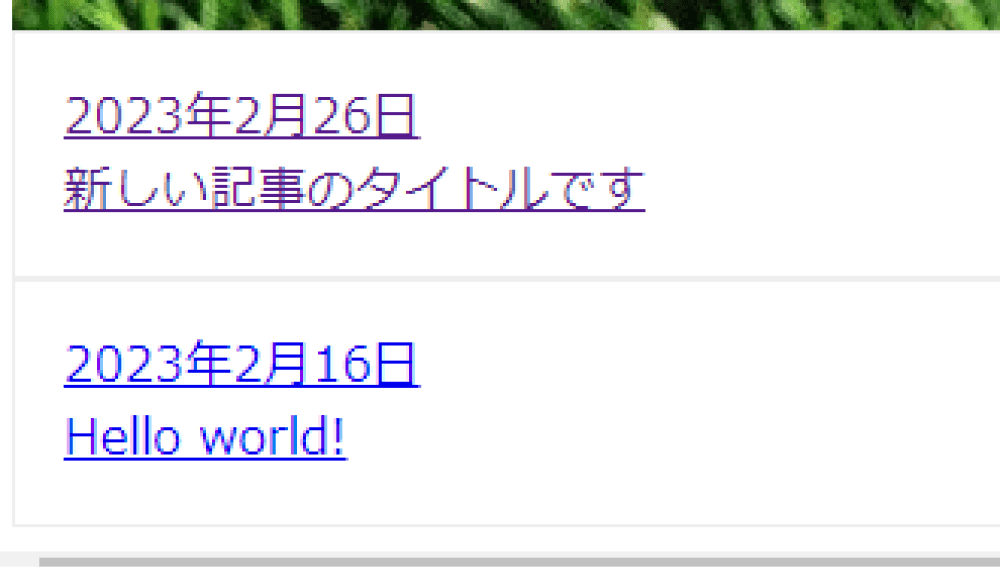
文字色は黒(#000)を指定したのに青や紫のままです。
これは、黒の指定はarticle_list_itemというdivに対しての指示で、青や紫の文字色はそのdivの中のa要素についている見た目の指示だからです。
昔のホームページは今のようにデザインが発達していなかったので、文字の色でリンクかただの文字かを判別していました。その名残ですね。

今書いている部分は.article_list_itemというdivの中にa(リンク)があるので、これに対して文字色を指定しないといけません。
.article_list_item a{
color: #000;
}こうですね。

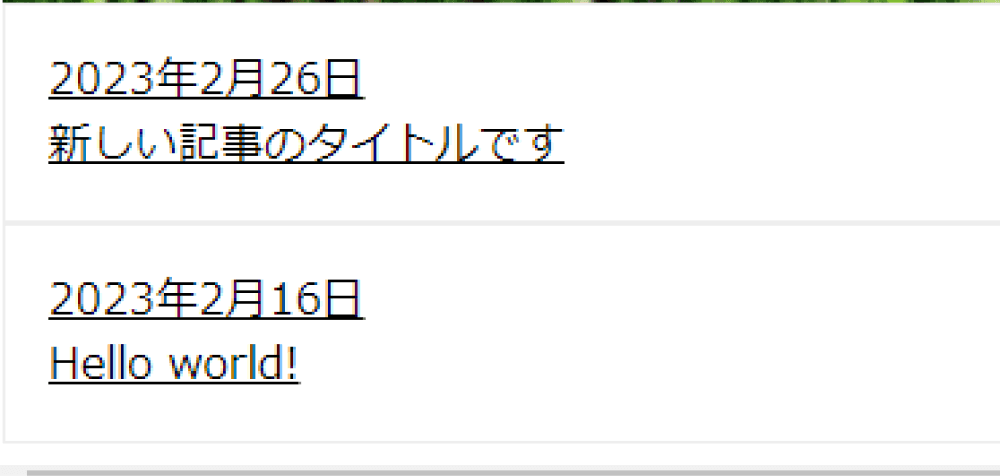
文字についた下線も不要そうです。
本文の一部をリンクにする場合は下線を引くことでリンクだとわかりやすくしないといけませんが、今回のように枠線で囲む場合、その枠線全体が1つのボタンのような印象を与え、それが下線のかわりになります。
スマホではカーソルではなく指先でタップするので文字よりもボタンのほうが見る人が操作しやすいというのもあります。
ということで下線を消します。
.article_list_item a{
color: #000;
text-decoration: none;
}このように指定します。
text-decorationは文字に線をつけるかどうかの指定です。
普通の下線であるunderlineの他に、点線のdashedやdottedなどを使うこともあります。
それ以外にline-throughやwavyなどありますが、まあ使いませんね。
現実的に使うのはnone、underline、dashed、dottedの4つです。

the_url、the_permalinkという1つの変数で各記事のタイトルやURLが表示されていることがわかります。
だから「変」数というわけです。
ただ、「変数」の「変」はまだわかりますが「数」は意味不明ですけどね…。
なかなか絶望的なネーミングセンスだと思いますがなぜこれが定着してしまったのか…。
厳密に言えばこれらは変数じゃなくて関数なんですが、今ここに関数の意味を語ったところでさらに混乱するだけなので変数のイメージで覚えていいです。
そして関数というネーミングセンスはさらに絶望的です。
記事詳細ページ→トップページ
トップページから記事詳細に行けるなら、逆もできないといけません。
記事詳細ページからトップページへリンクをつけます。
記事詳細ページはsingle.phpで作られています。
(↓下記ページで解説)
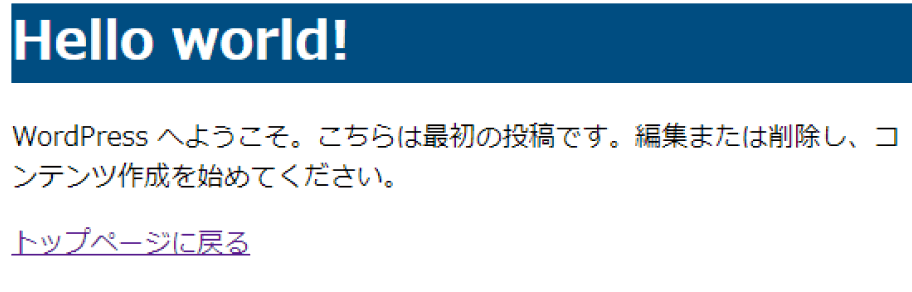
現在の記事詳細ページは記事タイトルと記事本文が表示されるだけなので、戻るリンクを追加します。
<a href="<?php echo home_url(); ?>">
トップページに戻る
</a><a>要素で囲まれた文字や画像はリンクになります。リンクを押したときに移動するページのアドレスがhref=""の中にかかれている文字です。
ここではトップページに戻したいので、「https://umiya.wp.xdomain.jp/」など、トップページのURLを書くことになります。
が、ここもやはり変数にしておくほうが後々ラクです。
ブログのURLは運営を続けていく間に途中で変わる場合があります。
もっと覚えやすいURLにしたいとか、独自ドメインを新しく契約したとか理由はいろいろですが、変えたくなったときにテーマ内にURLを直接書いていると、1つ1つ手作業で書き換えないといけません。
単純に面倒ですよね。
あと、書き換え箇所が増えれば増えるほど、書き換えモレや入力ミスなどの不備も起こりやすいです。
変数にしておけば、その変数を決めているところ1箇所を書き換えるだけでその変数が使われているところが全部自動的に置き換わります。
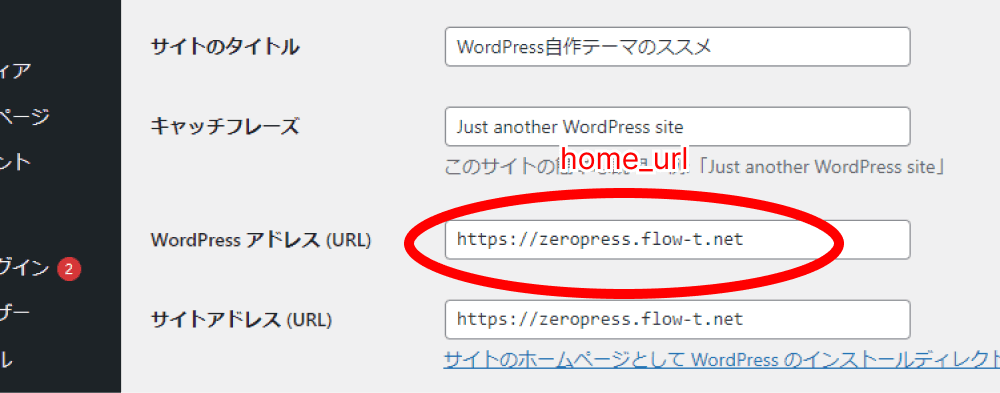
そして、WordPressには「このサイトのトップページURL」を出す、そのものズバリな変数が最初から用意されています。
それがhome_url()です。
戻るリンクはどこに置くのも自由ですが、とりあえず記事本文のあとにおいてみます。
<body>
<h1>
<?php the_title(); ?>
</h1>
<?php the_content(); ?>
<a href="<?php echo home_url(); ?>">
トップページに戻る
</a>
</body>
the_content()が記事本文の変数です。

これでトップページと記事詳細ページの最低限必要な構成ができました。
ブログを書いたらトップページの新着情報からその記事詳細ページへ行き、読み終わったらトップに戻る、というサイト(ブログ)の基本的な動きができるようになりました。
どうでしょうか?「テーマってたったこれだけで作れるの?」って思いませんか?
ここまでで作ったファイルはindex.php、single.php、style.cssだけです。
各ファイルの中も10行ずつぐらいしか書いていませんよね。
テーマなんてそんなものです。
既製品のテーマはあれこれ便利機能をつけすぎてるだけなのです。一生使わない機能まで。
これくらいシンプルなら何か問題が起こっても特定できそうだし、何か機能を増やしたくなってもその都度少しずつ改造していけそうな気になりませんか?
あとは好みに応じて以下のようなものを付け加えることもできますが自分が必要なければないままでもいいのです。
- サイトロゴをつける
- 記事をカテゴリーで整理する
- フッターをつける
- 見た目を整える
- 記事内の画像をクリックしたときその場拡大できるようにする
- トップページに新着記事のスライダーを作る
- 記事検索機能をつける
また、順番も決まっていません。自分が欲しくなった機能から追加していけばOKです。
あとはあなた次第。好きな機能を組み合わせて自分専用のテーマを作っていきましょう。