大抵の解説サイトはFigmaでどんなことができる、とか、ツールの説明とか、インストール方法とかをダラダラしゃべります。
そんなの後でいいです。
作っていて必要になったらその都度調べればいいんです。
 どうせ人は必要に迫られないと覚えませんから。
どうせ人は必要に迫られないと覚えませんから。
インストール方法なんて他のアプリと変わらないし、何ならインストールしなくてもブラウザ上ですぐ使えます。
ということで、まず最短手順で2ページ作り、そのページ間をボタンで行き来できるデモを作ってみましょう。
Figma公式サイトで登録したらそのままブラウザで使えます。
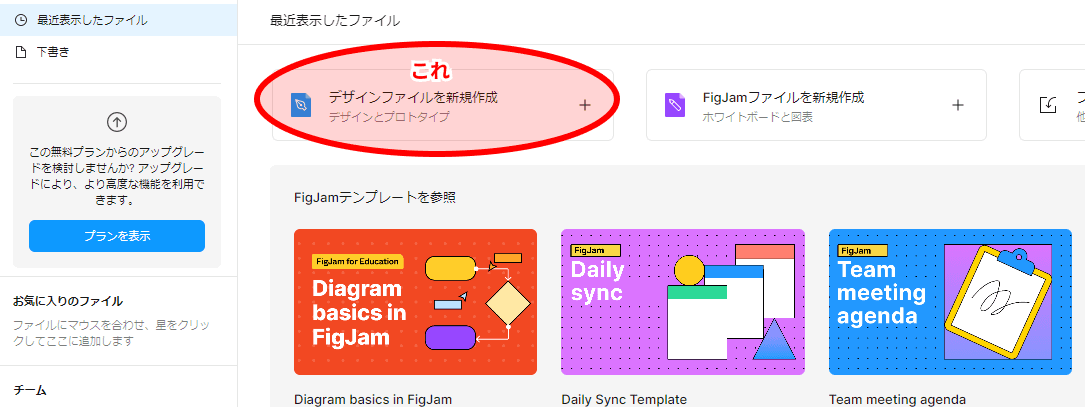
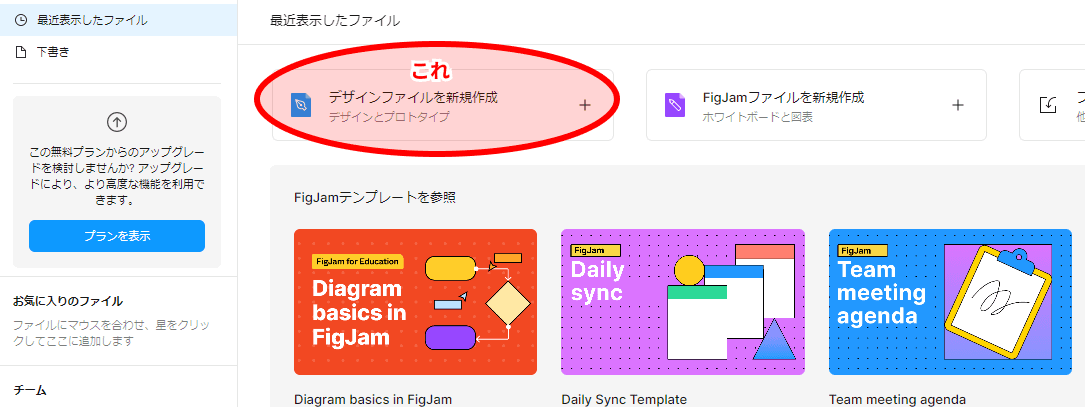
 「デザインファイルを新規作成」を押してスタート
「デザインファイルを新規作成」を押してスタート
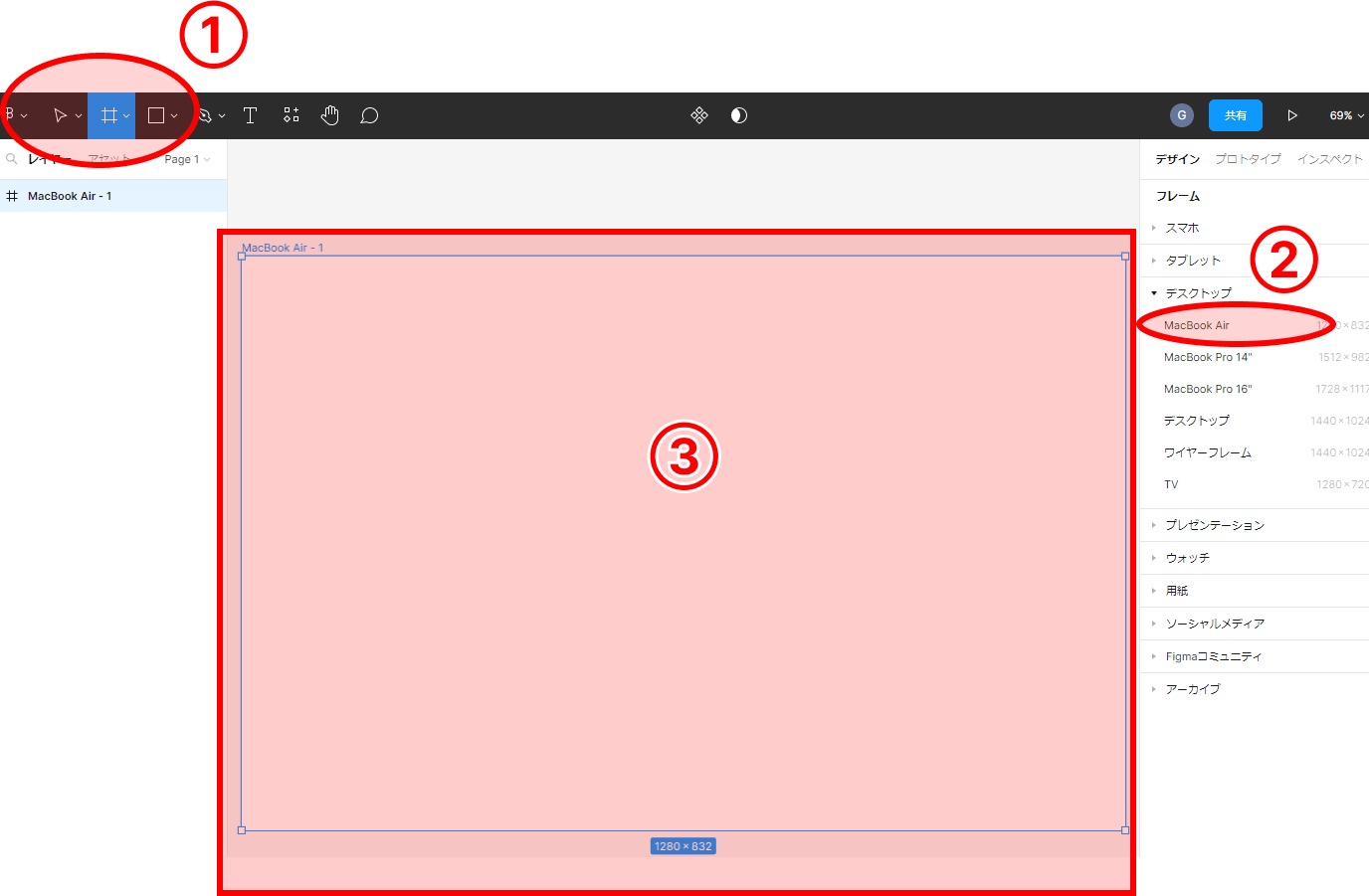
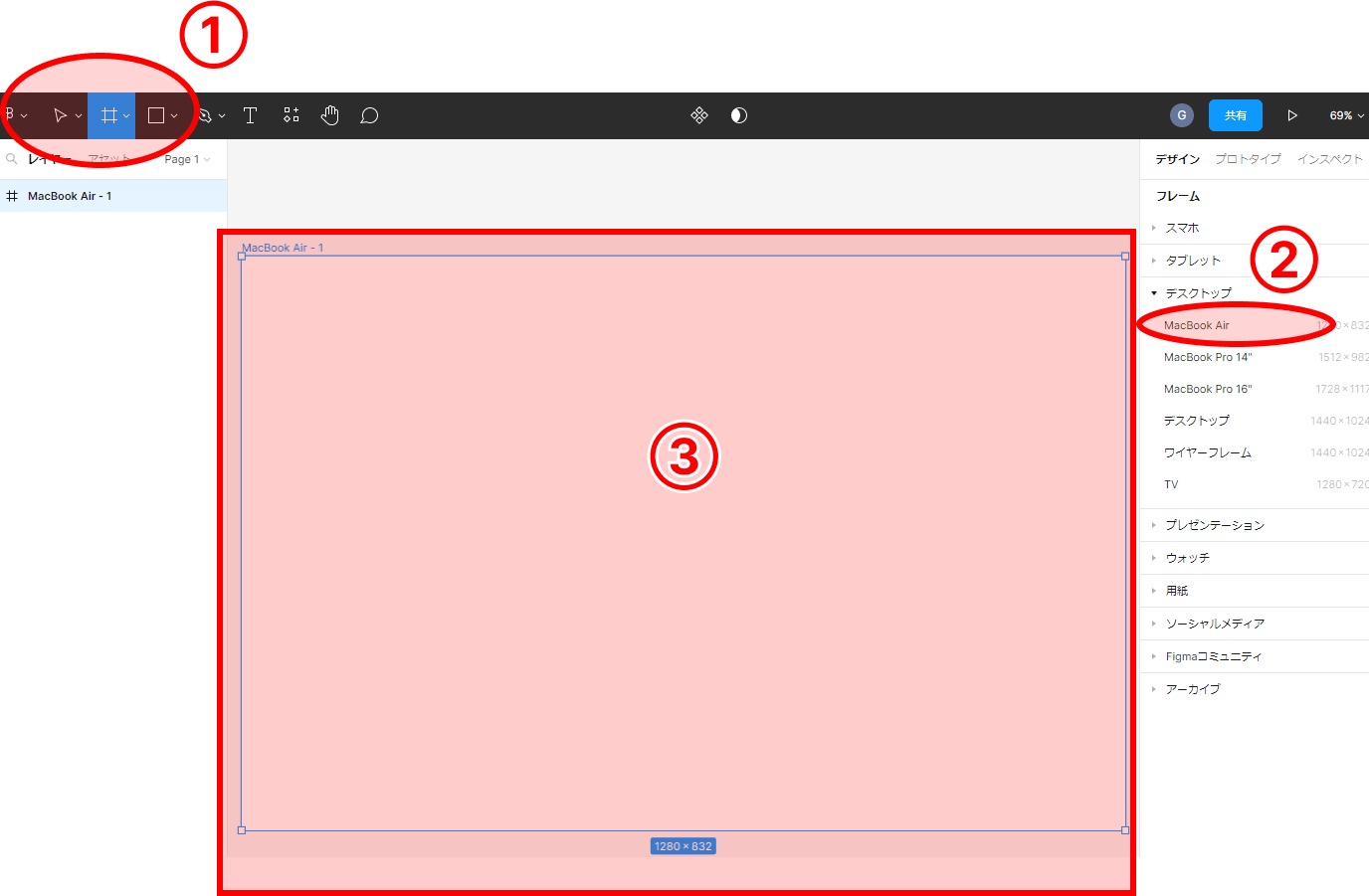
 左上の「#」みたいなアイコン押す→右側のMacbook Air押す
左上の「#」みたいなアイコン押す→右側のMacbook Air押す
これが「1ページ(1画面)」になります。
Ctrlキーを押しながらマウスホイールくるくるで画面を大きくしたり小さくしたりできます。
次にサイトのグローバルナビを作ります。
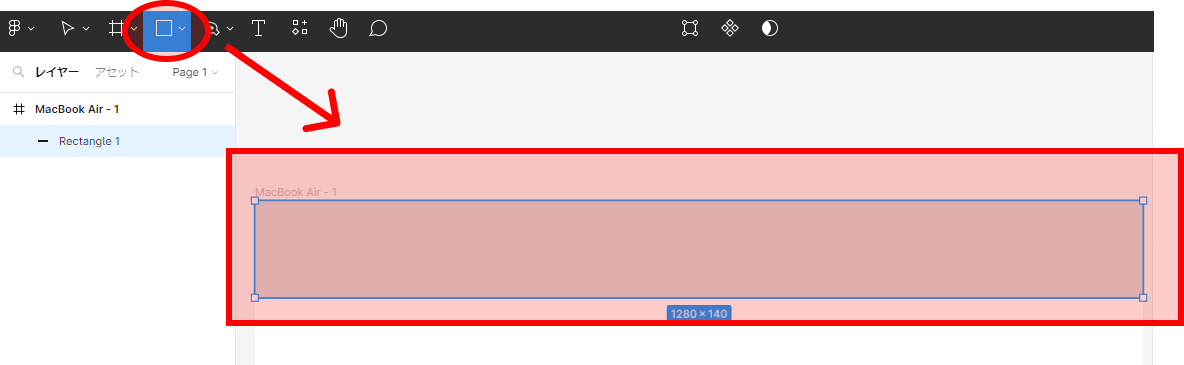
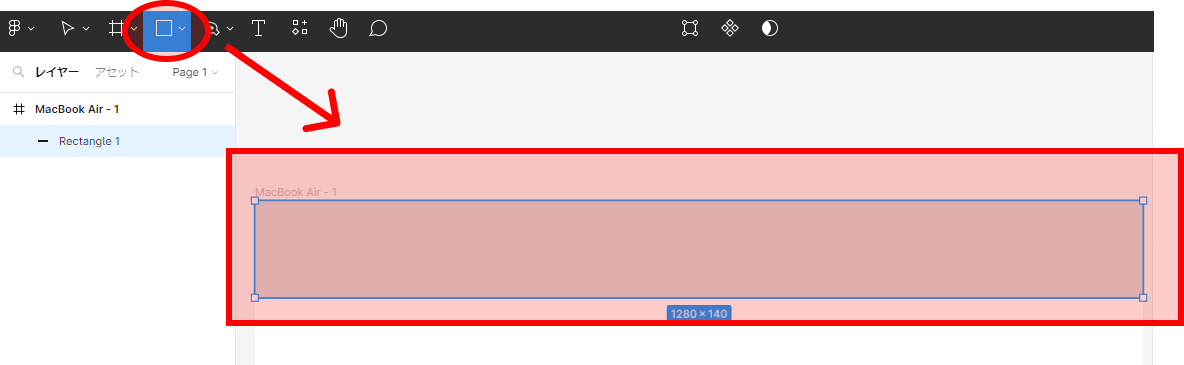
 左上の「□」アイコン押してページの上に四角を作る。
左上の「□」アイコン押してページの上に四角を作る。
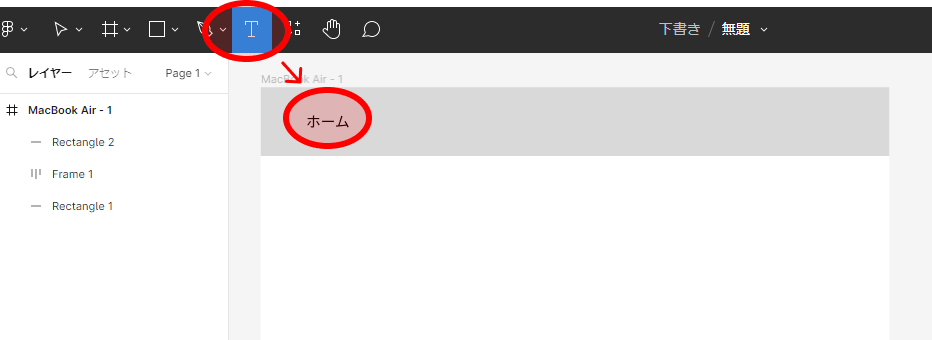
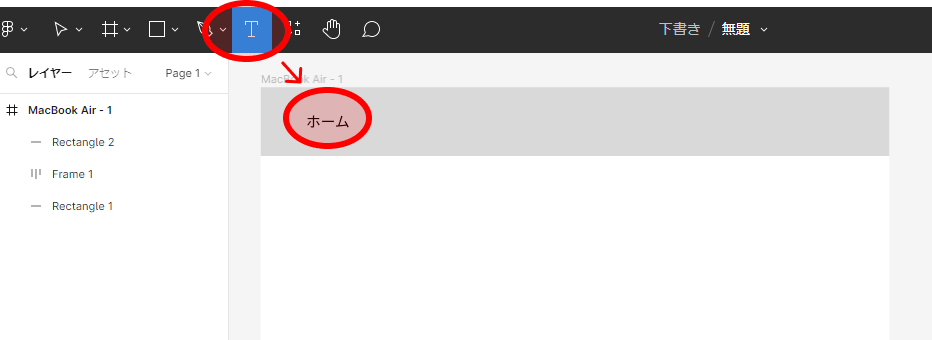
 上の「T」を押して今作った四角の中に文字を作る(文字はなんでもOK)
上の「T」を押して今作った四角の中に文字を作る(文字はなんでもOK)
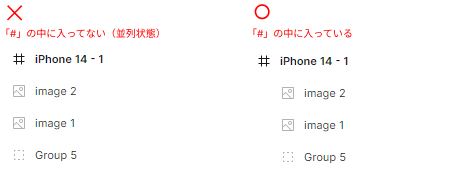
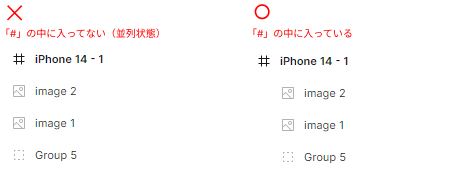
各パーツが左のリストでフレーム(最初に「#」押して作った枠)の中に収まっていることを確認してください。
外に出ていると、そのページのパーツとして認識されず、最後にデモ動作させるときに表示されなくなります。

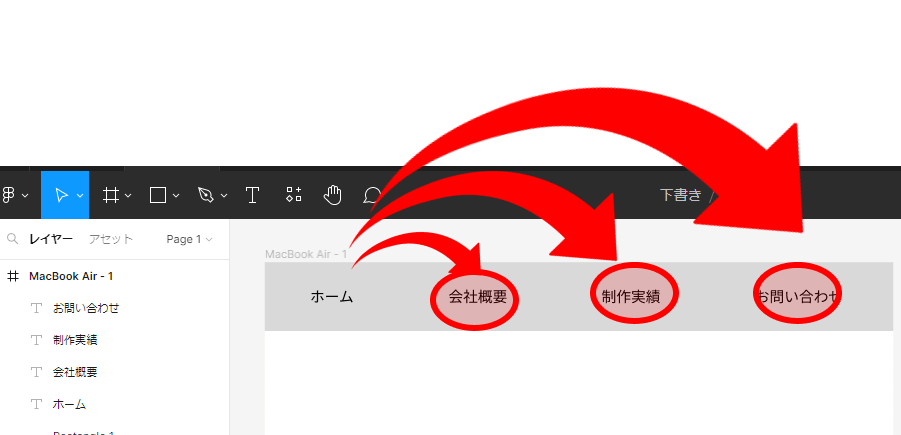
 左上の「▲」を押して「ホーム」を押してコピーし、コピーしたものをダブルクリックして適当な文字に変える
左上の「▲」を押して「ホーム」を押してコピーし、コピーしたものをダブルクリックして適当な文字に変える
文字はそれっぽく見せるためだけなので別に全部同じでもいいです。
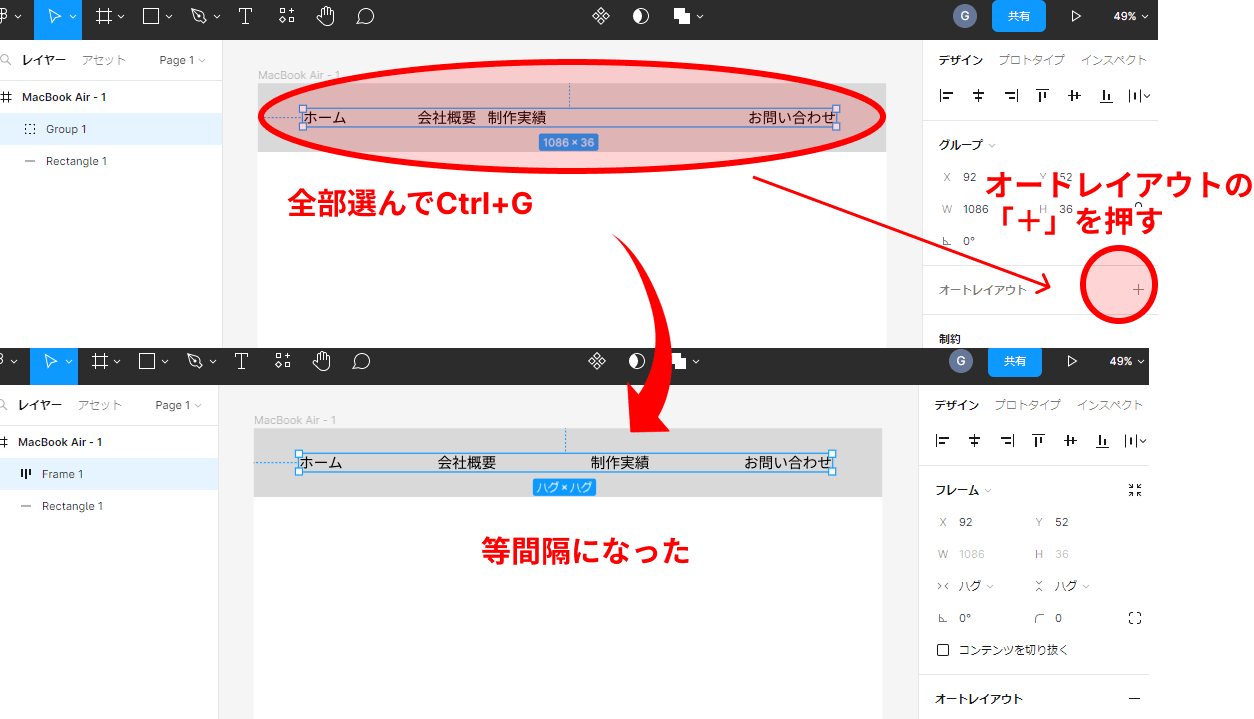
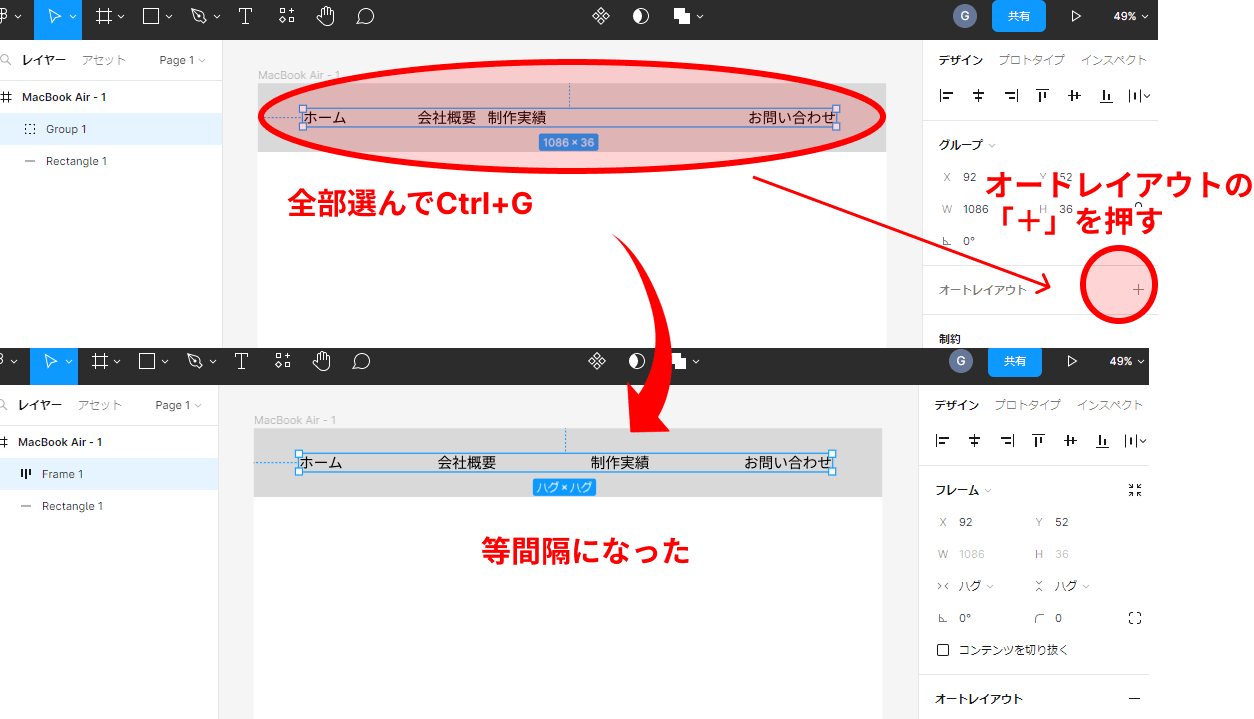
文字を全部選んで、Ctrl+Gを押したあとに、「オートレイアウト」にある「+」を押すと等間隔に揃えてくれます。

Ctrl+Gは1つのグループにまとめる、という意味があります。
その状態でオートレイアウトをすると、グループ内で等間隔にできるということです。
これで1ページ完成です。
このナビの文字をクリックして他のページに移動したらサイトっぽいですよね。
そのための「他のページ」を作ります。
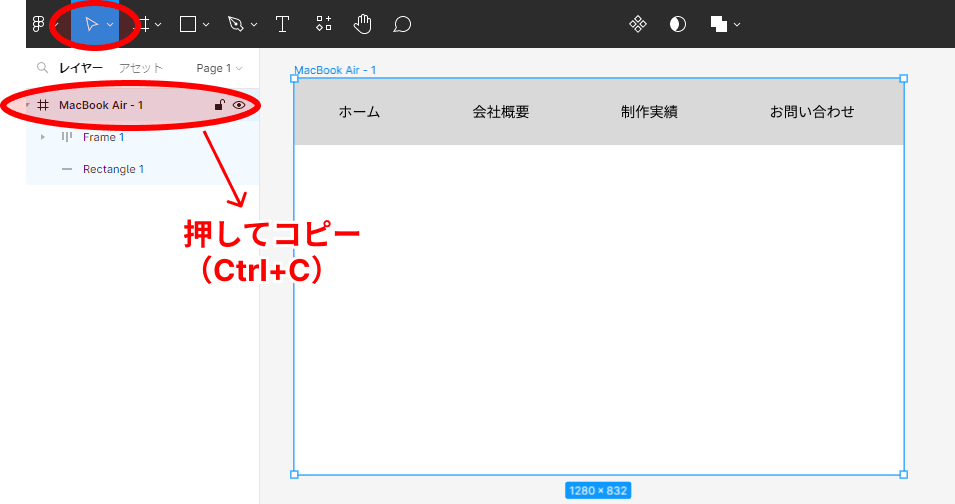
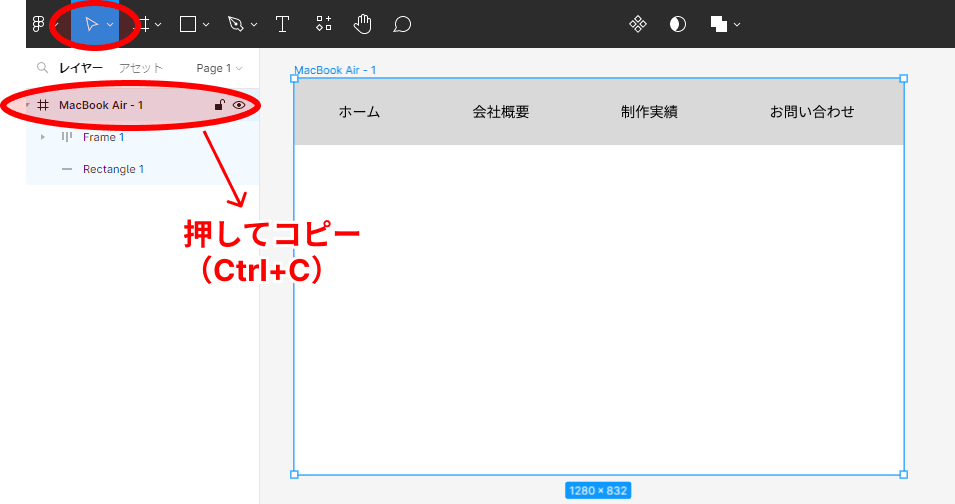
 上の「▲」を押して、左の「MacBook Air – 1」を押してCtrl+Cをして(コピー)、Ctrl+Vを押す(貼り付け)
上の「▲」を押して、左の「MacBook Air – 1」を押してCtrl+Cをして(コピー)、Ctrl+Vを押す(貼り付け)
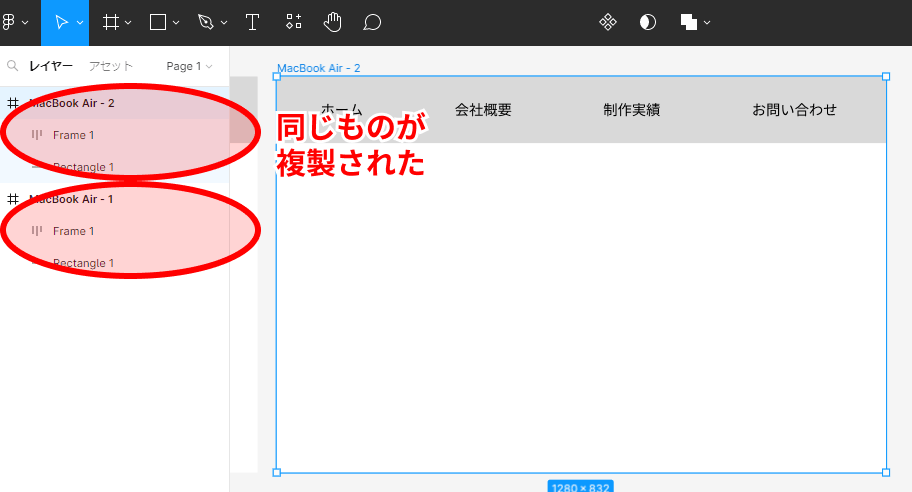
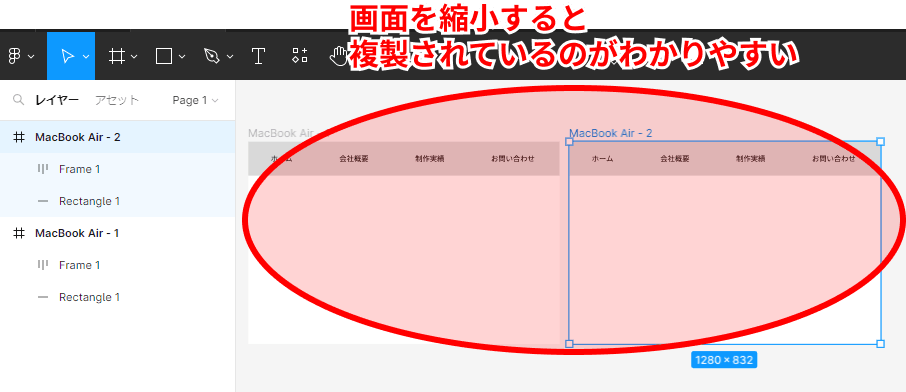
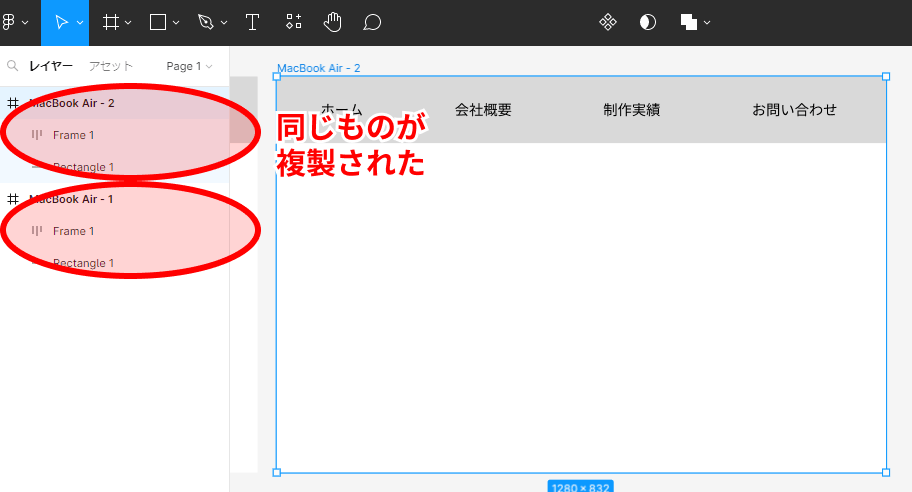
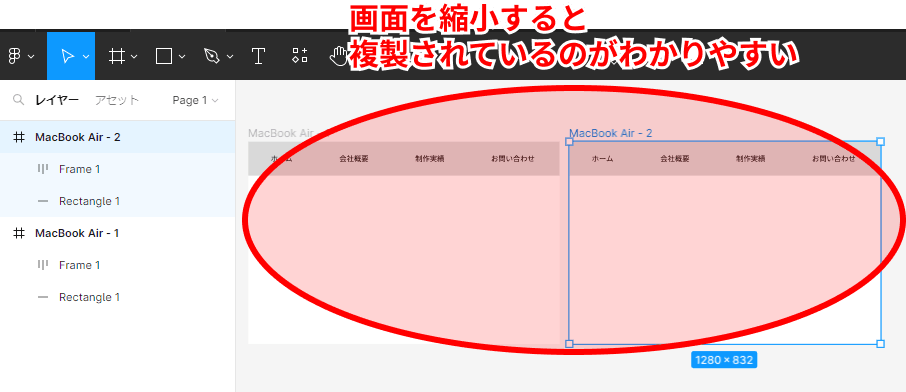
 「MacBook Air -2」が作られ、中の構造も同じものが複製された。
「MacBook Air -2」が作られ、中の構造も同じものが複製された。
画面上、何も変わってないように見えるかもしれません。
そのときはCtrlを押しながらマウスホイールを回して画面を縮小してみてください。同じページが横に並び、複製されたことが確認できます。

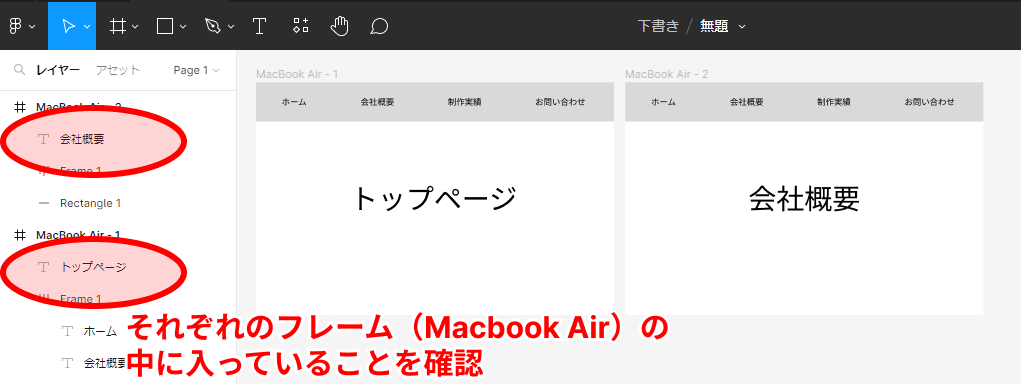
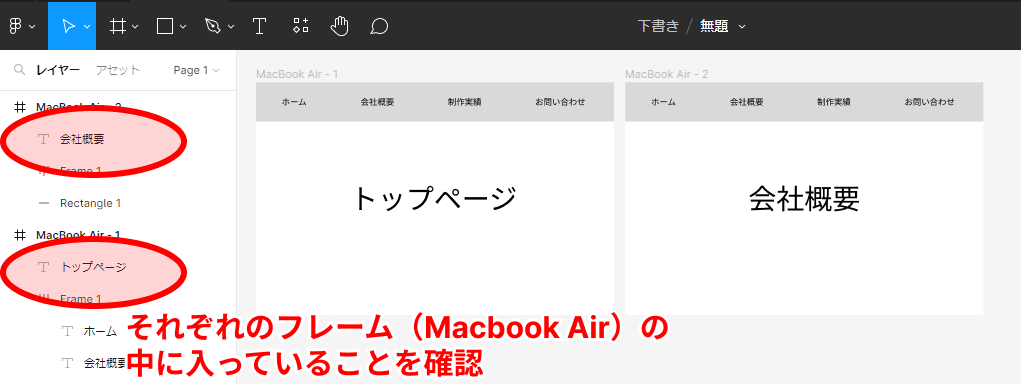
 どちらも全く同じだとページ遷移がわかりにくいので、とりあえず目印のテキストを置いておきます
どちらも全く同じだとページ遷移がわかりにくいので、とりあえず目印のテキストを置いておきます
このとき、加えた文字が、左のリストでそれぞれのページの中に収まっていることを確認してください。
外に出てると最後に確認するときに関係ないパーツとみなされて反映されません。
ではこの2ページ同士をリンクでつなげます。
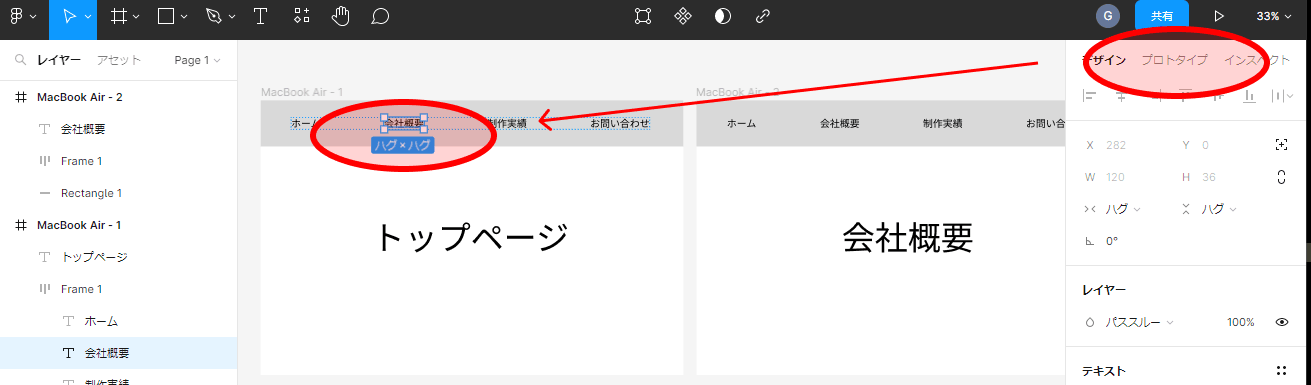
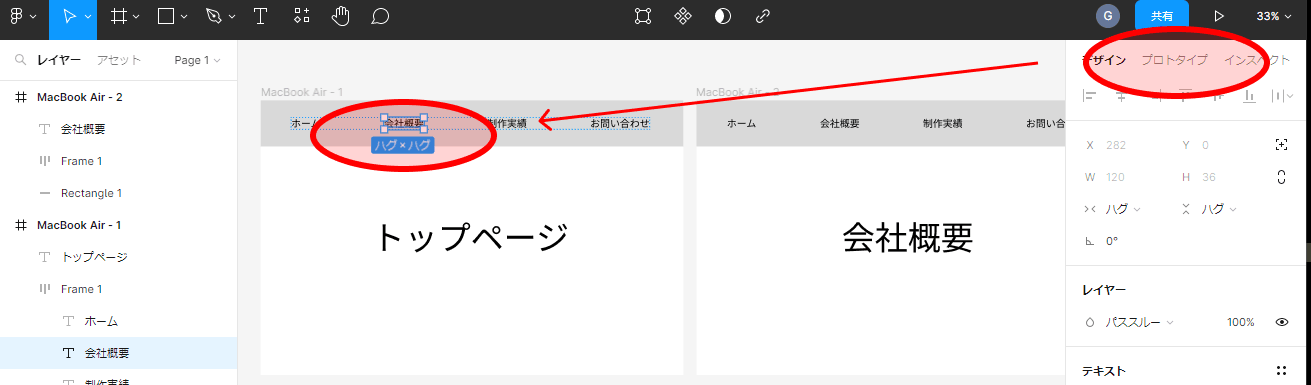
 右側の「プロトタイプ」を押して、1ページ目の「会社概要」を押します。
右側の「プロトタイプ」を押して、1ページ目の「会社概要」を押します。
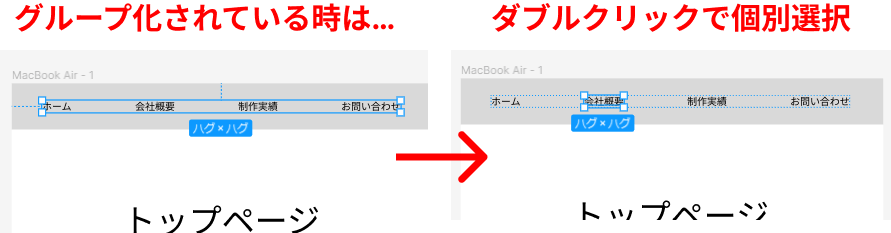
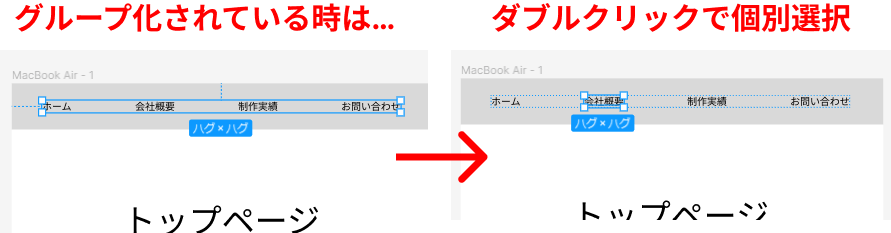
会社概要を押すと、他のナビも一緒に選択されてしまう場合は、さらにダブルクリックすれば会社概要だけが選ばれます。

グループ化されたものはまず、グループ全体が選ばれ、ダブルクリックするとその中身が個別に選ばれる入れ子の構造になります。
グループ化はShiftとCtrlを押しながらGで解除できます。
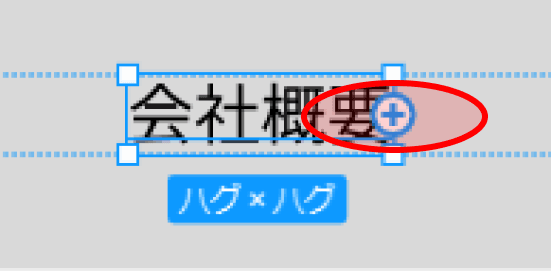
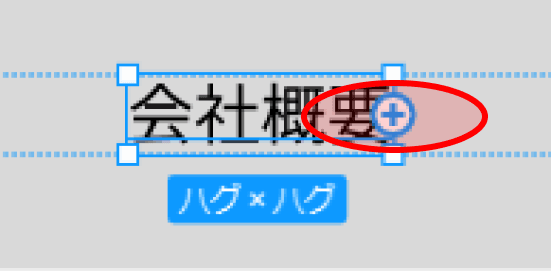
 選択した文字あたりをマウスでウロウロすると出現する「+」をドラッグ
選択した文字あたりをマウスでウロウロすると出現する「+」をドラッグ
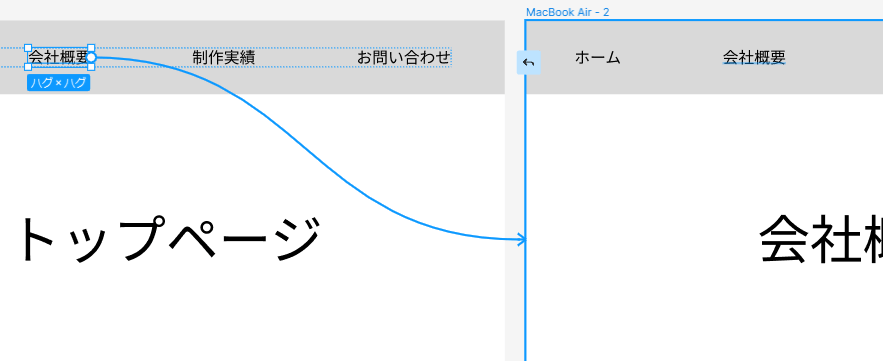
 ドラッグすると矢印がびよーんと伸びるので…
ドラッグすると矢印がびよーんと伸びるので…
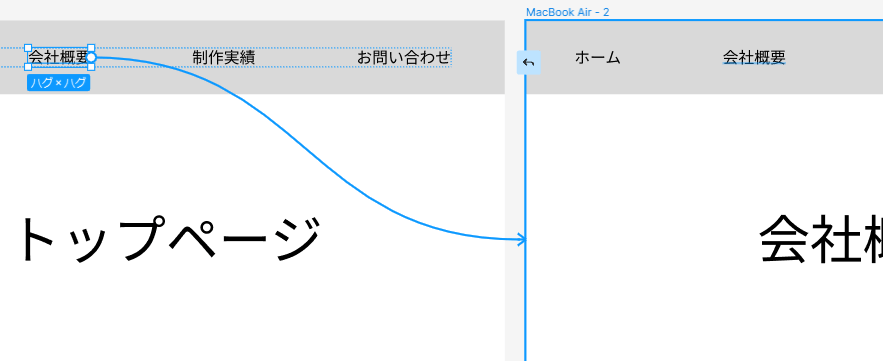
 そのまま2ページ目につなげます。
そのまま2ページ目につなげます。
ページの枠の上をウロウロしていれば勝手にカチッとつながります。
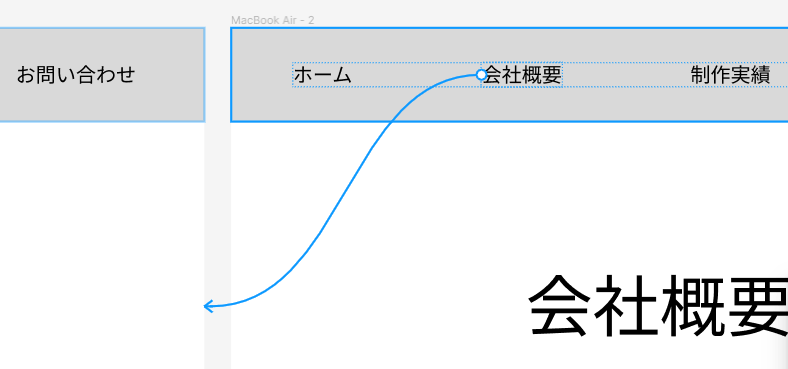
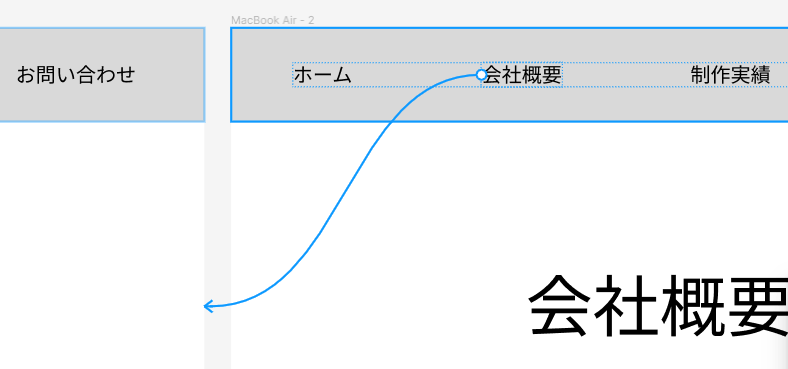
次に会社概要(2ページ目)からトップページ(1ページ目)に戻るリンクです。
 2ページ目の会社概要の「+」をドラッグして1ページ目につなげます。
2ページ目の会社概要の「+」をドラッグして1ページ目につなげます。
これで完成です。
デモを見てましょう。
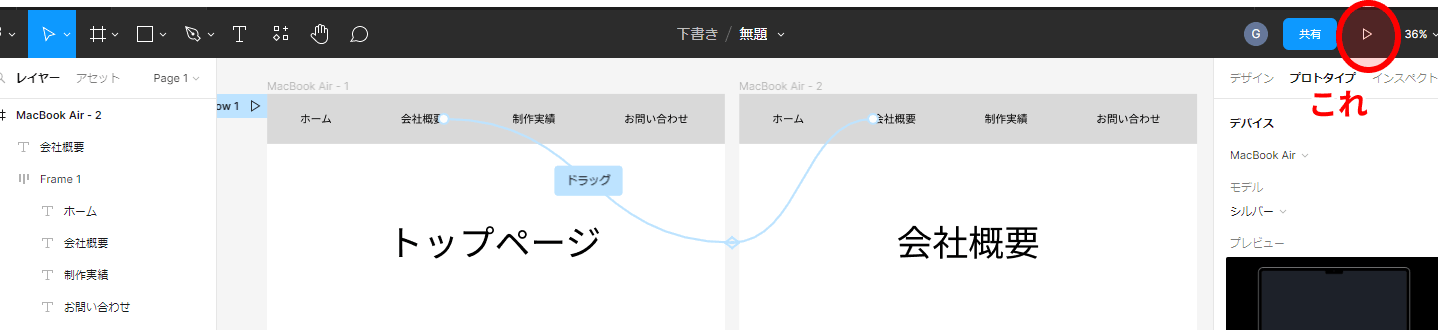
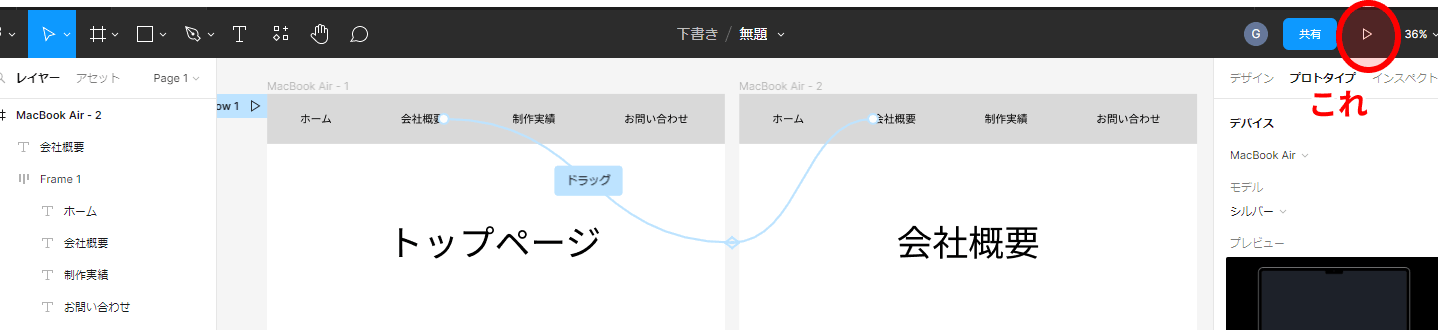
 右上の「▶」を押します。
右上の「▶」を押します。
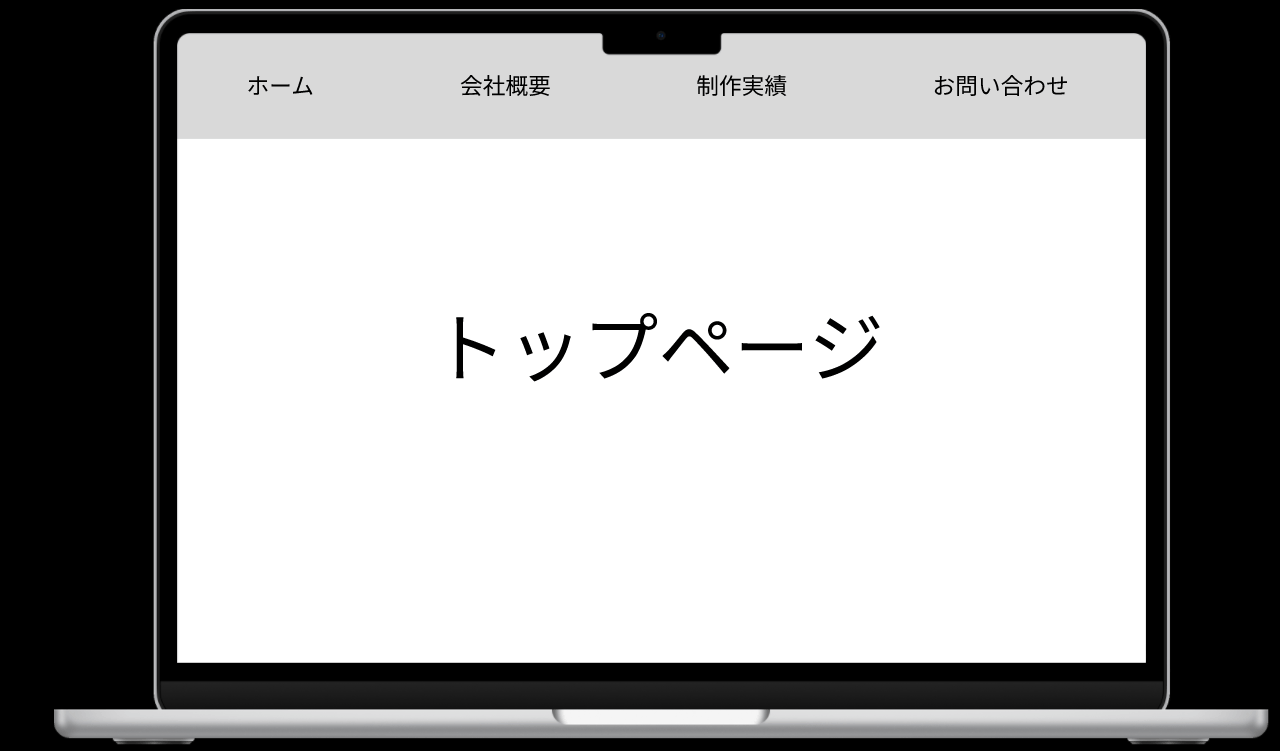
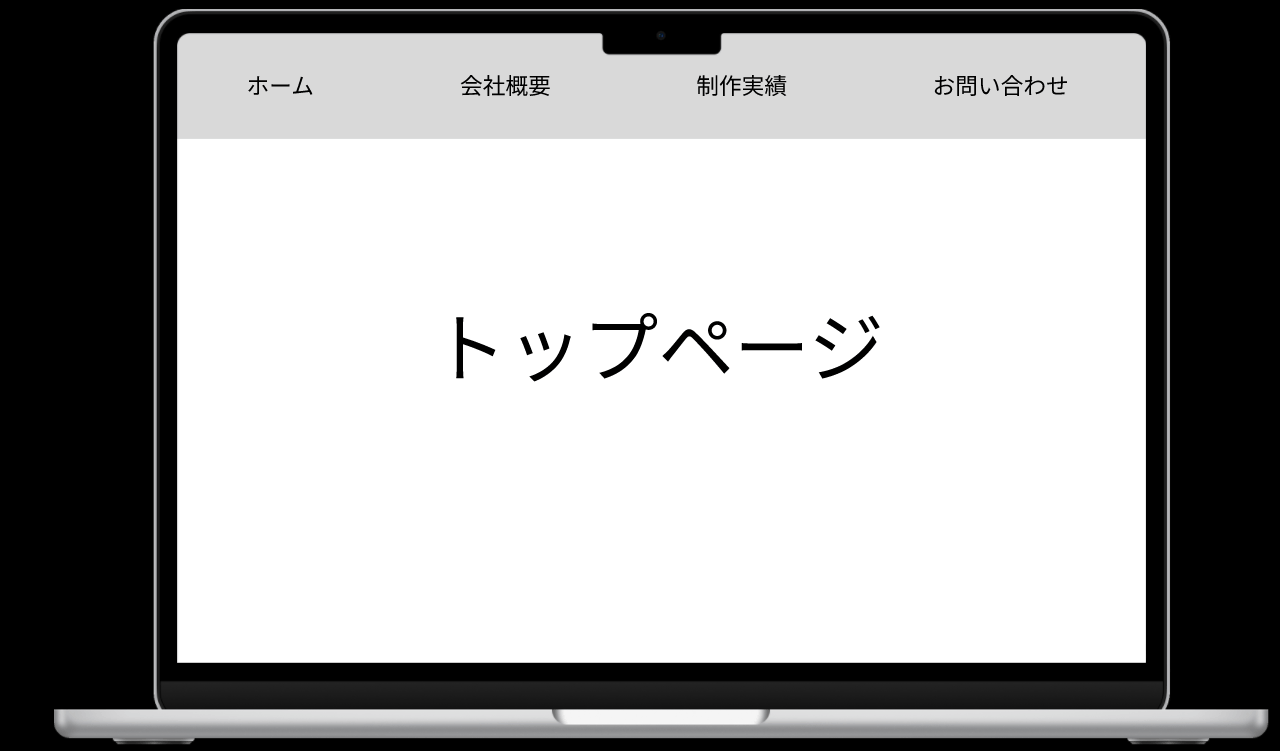
 「会社概要」を押すと会社概要ページに、「ホーム」を押すとトップページに切り替わるデモができました。
「会社概要」を押すと会社概要ページに、「ホーム」を押すとトップページに切り替わるデモができました。
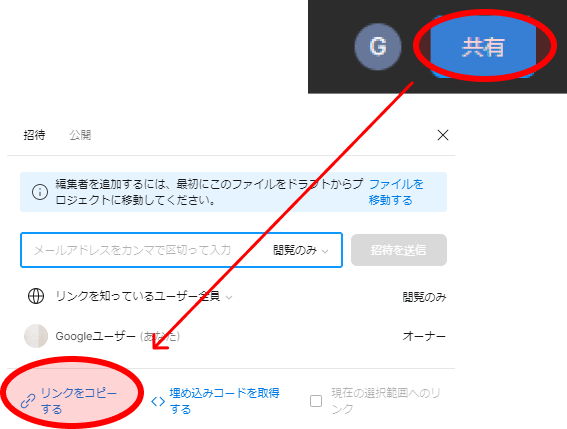
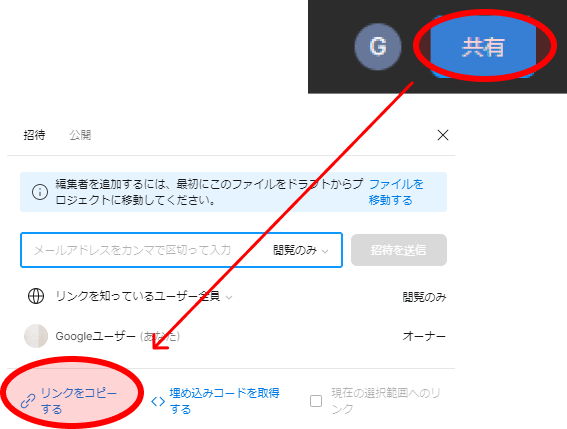
 右上の「共有」から「リンクをコピーする」し、そのリンクを他の人に教えれば、その人もこのデモが見れます。
右上の「共有」から「リンクをコピーする」し、そのリンクを他の人に教えれば、その人もこのデモが見れます。
サイトを作る前のイメージを伝えるのに使えますね。
これがFigmaです。
ただ、Figmaはそれだけにとどまりません。
たとえばこのページに使っている説明画像は全部Figmaで作りました。
こういうパワポ資料みたいな画像も簡単に作れます。
こういうのは大体AdobeのPhotoshopやらFireworksやらXDでやってたんですが、圧倒的にFigmaが使いやすいです。
僕程度の技術レベルならもうAdobeいらないです。
画像作成はFigma、写真補正はGIMP、ベクター画像はInkscapeで充分ですね。