WordPressサイトのトップページを作る
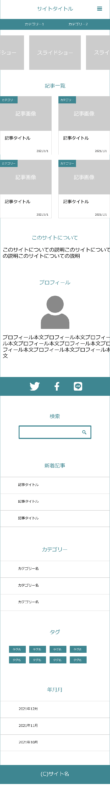
↓のようなブログのトップページを作っていきます。

言い換えると↓のようなパーツで構成されるページです。
- ヘッダー
- 共通メニュー
- メイン画像
- 記事一覧
- サイトについて
- 著者について
- SNSシェア
- 記事検索
- 新着一覧
- カテゴリ別一覧
- タグ一覧
- 年月別一覧
- フッター
- ページに必要なパーツ(メイン画像、記事一覧、プロフィールなど)をHTMLで書く
- 大きさや色など見た目の調整をCSSで書く
この手順をパーツごとに繰り返せば、トップページ的なページが作れます。
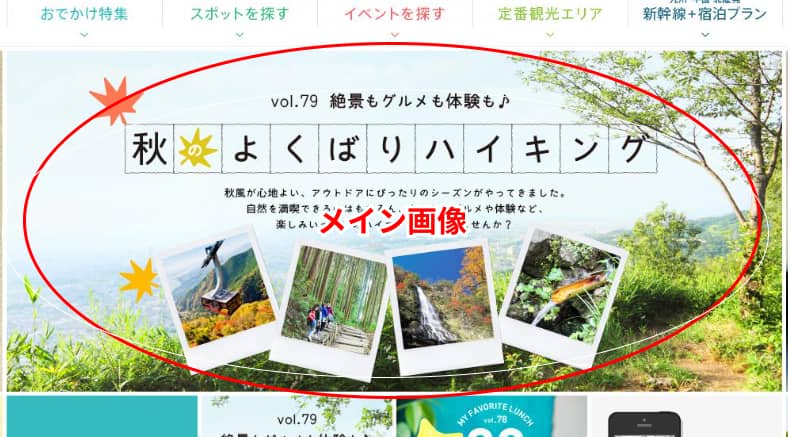
メイン画像
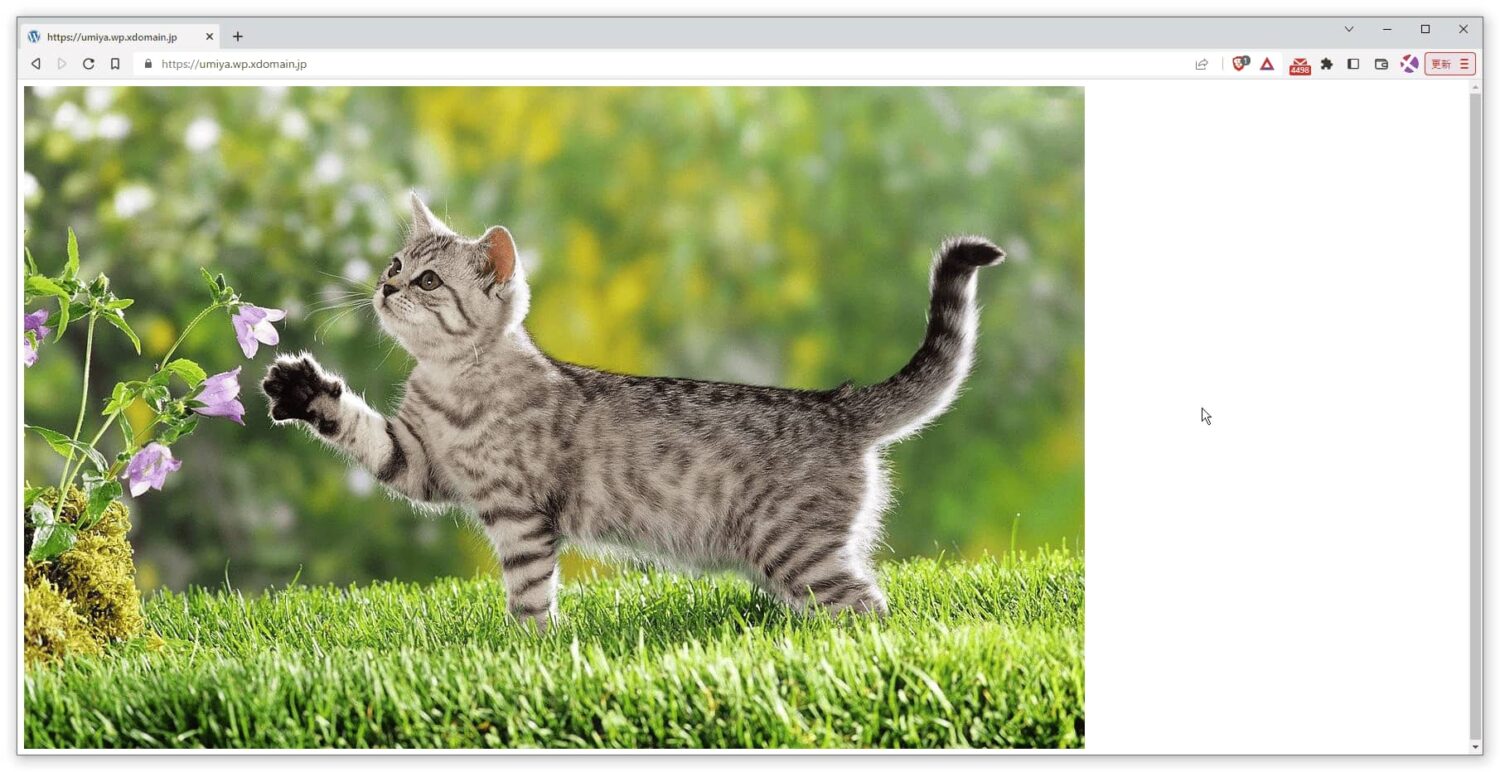
トップページを開いて最初に目に飛び込んでくる部分にはだいたいドーンと大きな画像がありますよね。


これを作っていきます。
数秒間隔で紙芝居のように切り替わるパターンもよくあります。

ただ、画像の切り替えはJavaScriptの知識が必要です。
HTMLが何も見ずに書けるレベルになるまでは「あ、無理」ってなってしまいやすいので、いったんHTMLだけで作れる静止画で進めます。

スライドショーを作りたい方は別の記事にしたのでそちらを見てください。
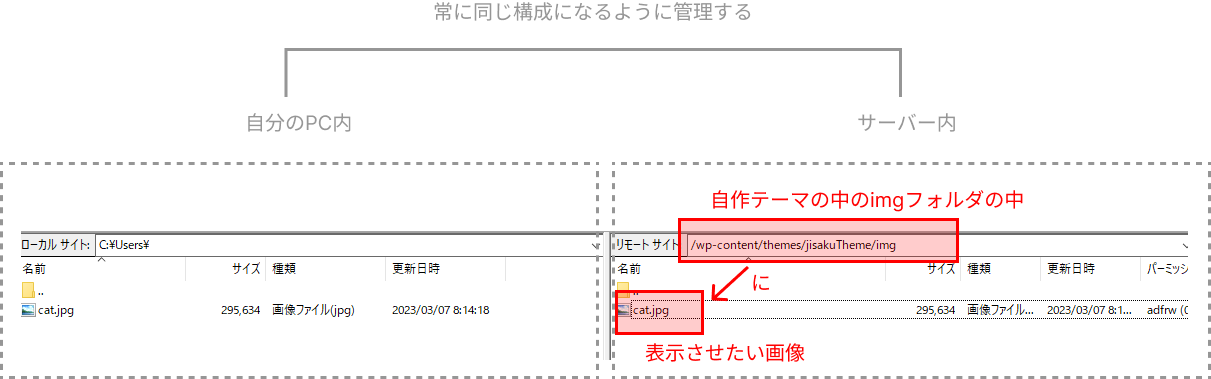
画像を用意する
まず、表示させる画像を用意します。
なんでもいいので自分の好きな画像を用意してください。


画像を表示させる命令を書く
その画像の場所を書くことでページに表示します。
場所はHTMLで<body>と</body>の間に書きます。
画像を表示したいときは<img>タグを使います。
<img>img=image(画像)の略です。
画像の場所とファイル名をsrc=""の中に書きます。
<img src="画像の場所とファイル名">実際のコードは
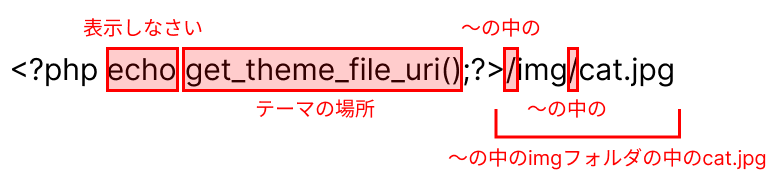
<img src="<?php echo get_theme_file_uri();?>/img/cat.jpg">となります。

<?php echo get_theme_file_uri();?>
は、
今使ってるテーマの場所を表示するWordPressの命令です。
WordPressはPHPで動いているのでPHPの形で書きます。
前後に<?phpと?>があるのはそのためです。
サイト上に何かを表示するには、その何かを「取得」して「表示」しないといけませんが、get_theme_file_uri()は「取得」しかしません。
なので、「表示しなさい」というPHPの命令「echo」を組み合わせています。
これでテーマの場所まで指示できます。
そのテーマの中にimgフォルダがあり、その中に用意した画像cat.jpgがあるので
「テーマの場所/img/cat.jpg」
となります。
「/」が「~の中の」の意味です。
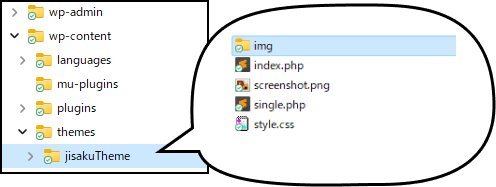
↓index.php全体でこうなっていればOK。
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<img src="<?php echo get_theme_file_uri();?>/img/cat.jpg">
</body>これをFTPでアップしてブラウザで表示を確認します。

見た目を整える
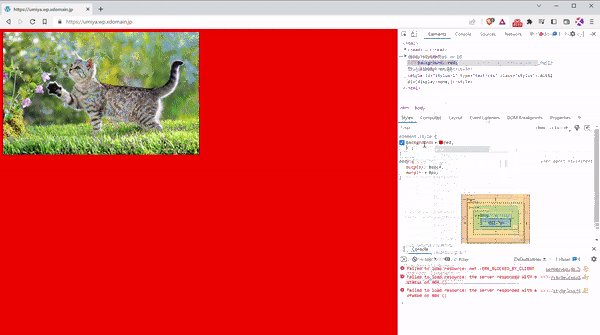
とりあえずメイン画像を表示することはできました。
「え、でも、、、」
ですよね?
そうですね、これじゃサイトらしくないです。

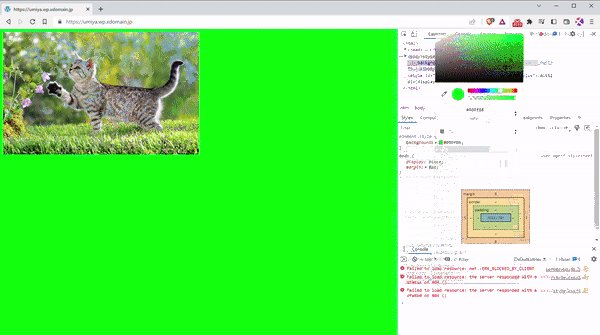
これを改善すると↓こうなります。

では進めていきます。
まず、背景と前景。
上の図では青い背景に白い前景になっています。
まず、これから。
背景は、言い換えればサイト全体の色です。
なので、サイト全体を包む<body>に対して色をつけます。
<body>はHTMLには既に書いてますね。
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<img src="<?php echo get_theme_file_uri();?>/img/cat.jpg">
</body>
なので、CSSに以下を書きます。
body{
background: #98B5CF;
}色は好きな色でいいんですが、上の図の青が#98B5CFだったのでこれにしておきます。
16進数のカラーの理屈は説明すると長くなるし、知らなくてもサイトは作れるので省きます。
知りたい人は「HTML 色」とかでググってください。
色を決める方法は2つ。
「既にある素材から拾ってくる方法」
と
「自分で決める方法」
です。

まず、既にある素材から拾ってくる場合。
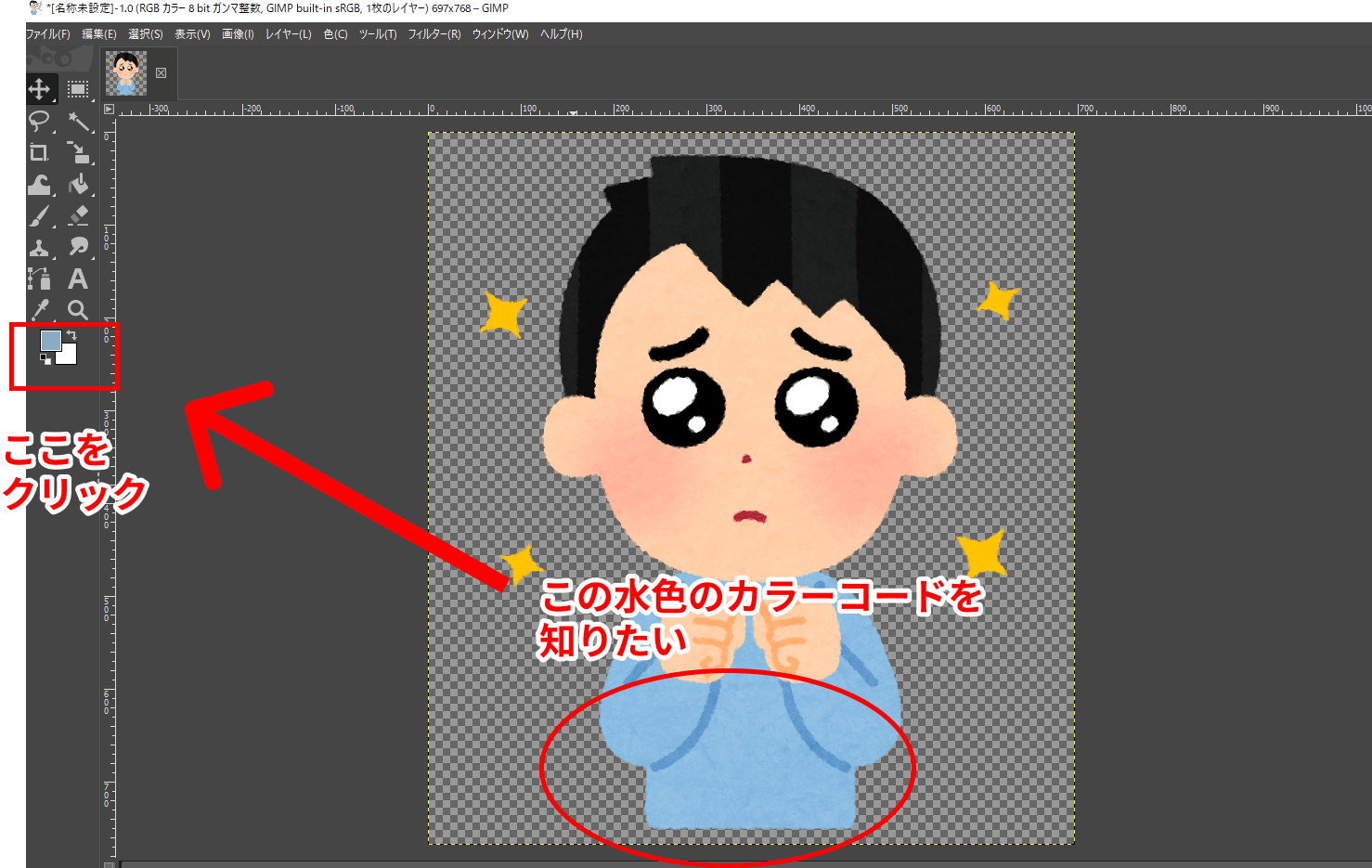
イラストに入っている色から取りたい場合、その画像を「GIMP」というPhotoshopの無料版みたいなアプリで読み込みます。
「Figma」でもいいです。これも無料。
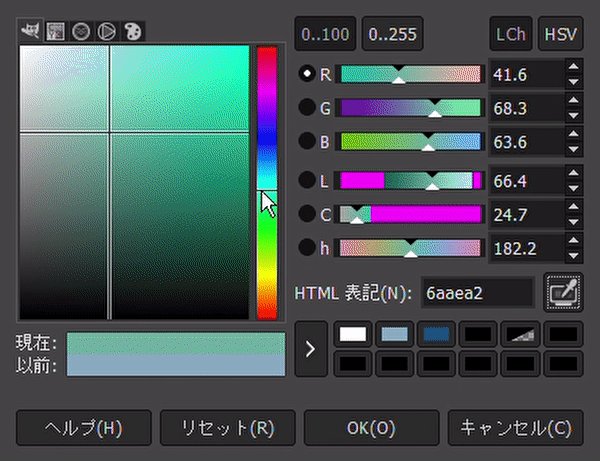
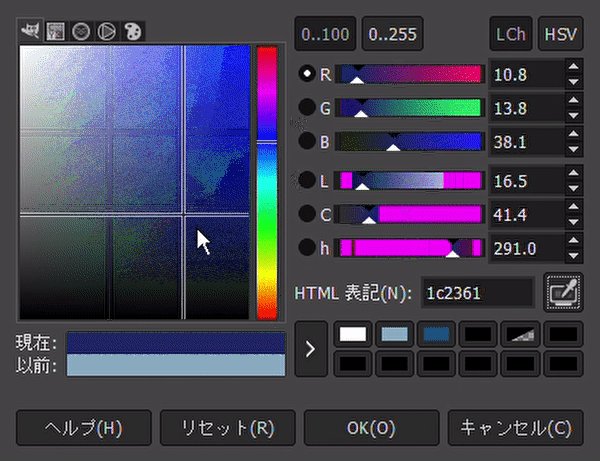
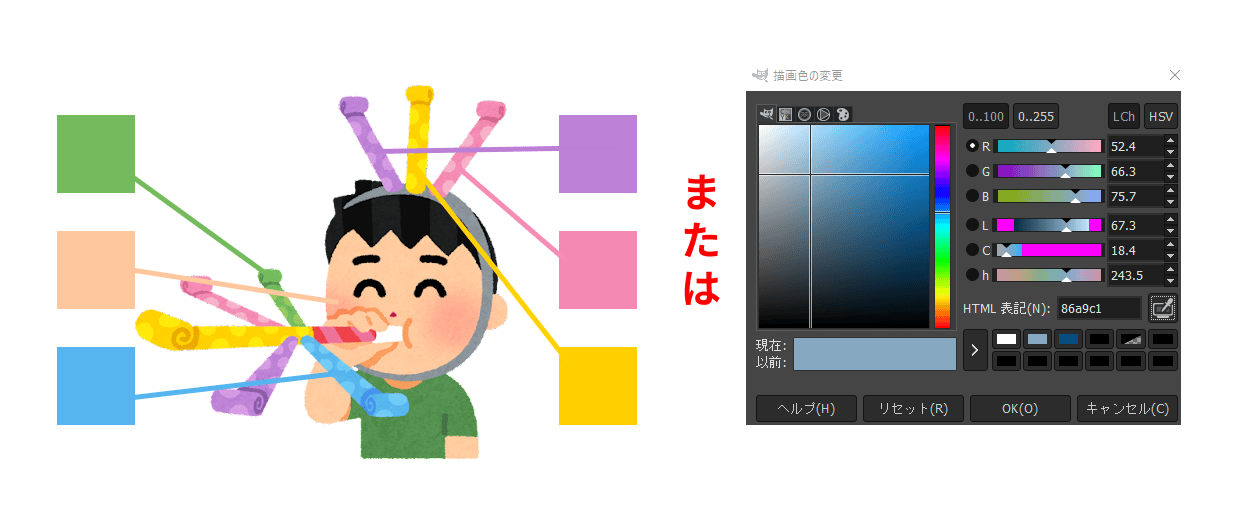
左のメニューにある色のついた四角をクリックして、色を選ぶ画面を出します。

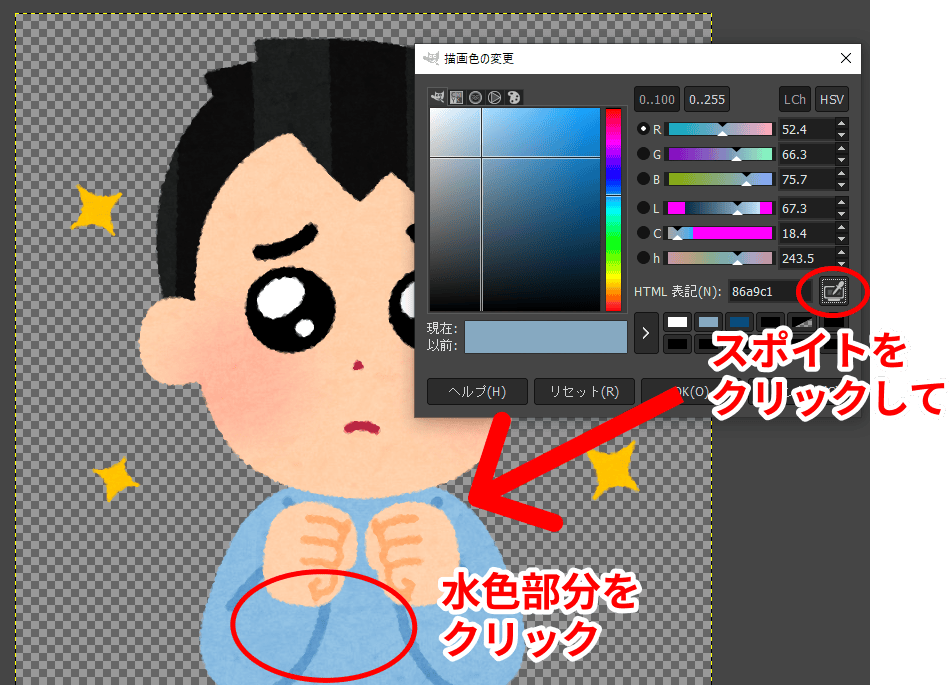
その中にスポイトのようなマークがあります。
これをクリックすると、マウスカーソル(矢印)がスポイトに変わります。
そのままほしい色の上でクリックするとその色のカラーコードが「HTML表記」の欄に表示されます。

わざわざアプリを使わなくてもブラウザがChromeならブラウザだけで直接色を選ぶシミュレーションができます。
Chromeでサイトを開いたら「F12」キーを押します。
(サイトのどこかを右クリックして出たメニューから「検証」を選んでもOK)
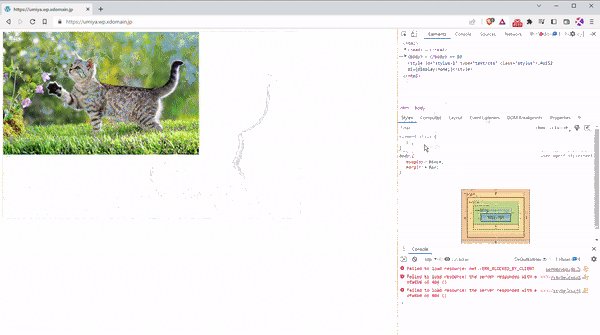
画面の端にプログラミングっぽい画面が開きます。

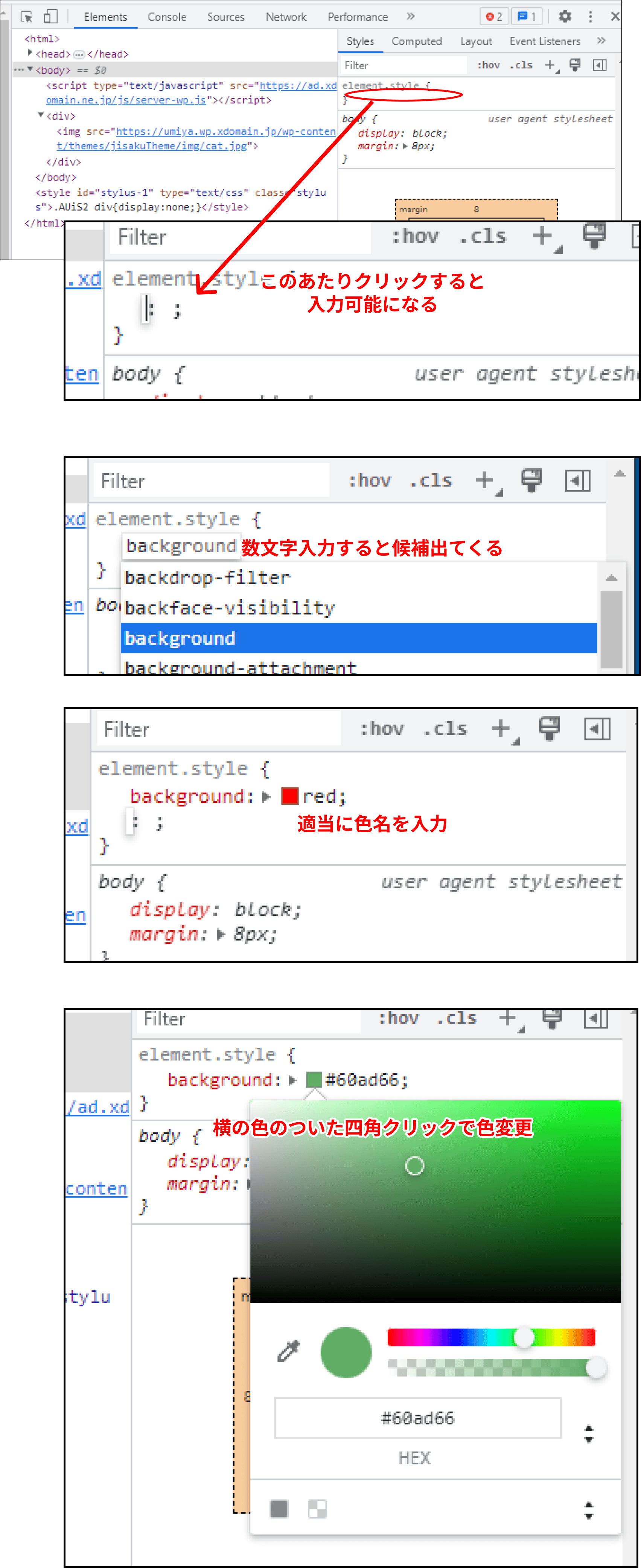
「element.style {」という文字の少し下をクリックするとその下にカーソルが点滅します。
ここにCSSを書きます。
「background」と書いてエンターを押すと右側にカーソルが移るので色名を入れます。

色名を入れたあとは、その左にある色つきの四角を押すと色が変更できます。
自分でカラーコードを指定するよりも直感的に色を選べます。
次に前景です。
背景がbodyで、その中に前景のブロックを置くイメージなので、bodyの中にdivを書きます。
<body>
<div></div>
</body>そして、その中にメイン画像が来るので、<div>の中にさっき書いたimgを入れます。
<body>
<div>
<img src="<?php echo get_theme_file_uri();?>/img/cat.jpg">
</div>
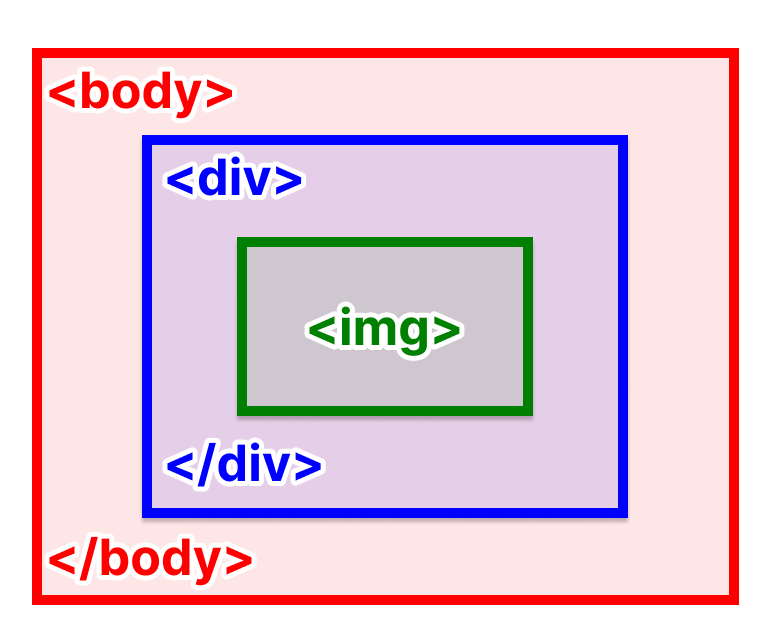
</body>HTMLタグには2つのタグで挟むものと1つで完結するものがあります。
bodyやdivが前者で、imgは後者ですね。
2つのタグで挟むものは開始タグでそのブロックが始まり、終了タグで終わります。
その間に入ったタグは外のタグで囲われる形になります。

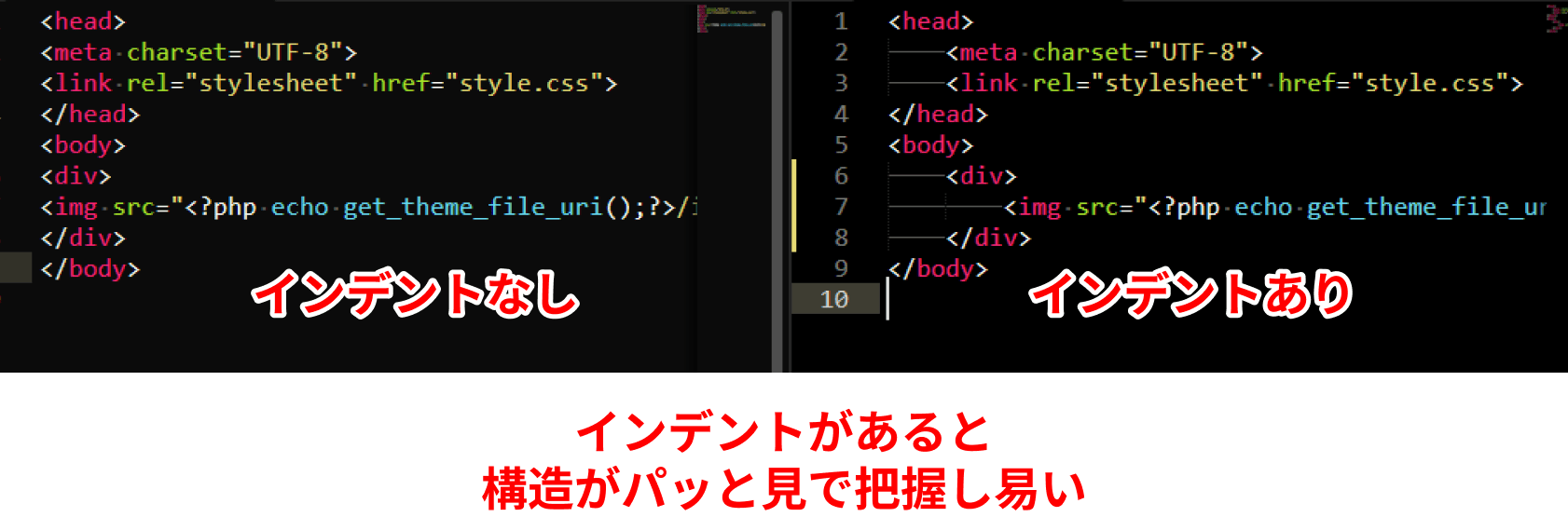
この入れ子構造をイメージしやすくするために、HTMLを書くときはインデント(字下げ)を意識すると分かりやすいです。
行頭にカーソルを置いて「TAB」キーを押すとできます。(複数行同時にすることもできます。)

インデントがなくても作れるんですが、この先どんどんHTMLを書き足していくと、わけがわからなくなってくるので、こまめに整えていくことが結果的に時短につながります。
ここで実際のサイトの表示を見てみます。
表示は前と変わらずですが、検証ツール(F12キー)で見ると書き足したHTMLが反映されているのが分かります。

HTMLだけ加えても見た目は変わらない(ことが多い)ので、CSSで調整します。
が、divに直接CSSを指定すると、この先、使うdivにも全部同じCSSが適用されてしまいます。
今は前景用のdivだけにCSSを指定したいので、このdiv専用の名前をつけます。
その名前に対してCSSを指定することで、他のdivに影響せずに指定できます。
前景のdivに「main」と名前をつけます。
<div class="main">
<img src="<?php echo get_theme_file_uri();?>/img/cat.jpg">
</div>名前はタグの中にclass="クラス名"という形でつけます。
クラス名は英数字と一部の記号で書きます。(日本語は使えません。)
CSSでこの「main」divの背景色を白にする命令を書きます。
.main{
background: #fff;
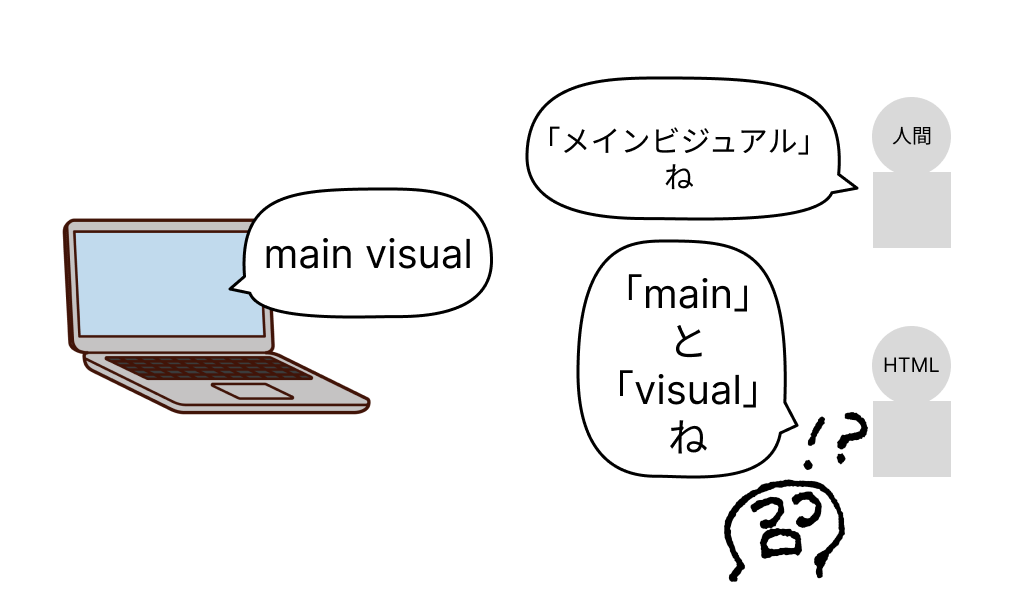
}< 「main_visual」じゃなくて「main visual」じゃダメなの?
普通の感覚だとそうですよね。スペースで単語をつなぎます。
でも、クラス名でのスペースは「名前を分割する」意味を持つので、ここで使ってしまうと「main」というクラス名と、「visual」というクラス名の2つに分かれてしまいます。

もちろん、それで悪いわけではないんですが、シンプルな1単語だと今後、他のページを作ったときなどに、意図せず同じ名前を使ってしまうかもしれません。
そのときに、ここで決めてた見た目の指示(文字色や文字サイズなど)が意図せず影響してしまうことを避けるために、最低でも2単語、意図せず使いそうにない名前を意識しておくのがいいです。
(意図的に繰り返し使う分には問題ないです)