アクセスが途切れないWordPressの引っ越し方(サーバー移転)
- 対象読者
- 作業のあらすじ
- ブラウザはChrome以外を使う
- 元WordPressのデータを保存
- データサイズが1GB以上ある場合
- 新サーバーのWordPressを同じURLで作成する
- 新サーバーのIPを調べる
- 独自ドメインと新サーバーを擬似的に紐付ける
- 新サイトへ旧サイトのデータを取り込む
- 新サーバーに新データベースを用意する
- 新WordPressの初期設定をする
- プラグイン「All-in-One WP Migration」をインストール
- バックアップデータをインポートする
- 何度やってもインポートが終わらないなら「WPvivid」
- バックアップが終わったのにサイトが表示されない
- パーマリンク設定をそのまま「更新」する
- ドメインを新サーバーに向ける
運用しているWordPressサイトのサーバーを変えるとき、一番気になるのが移転中にサイトにアクセスできなくなることですよね。
この手順、昔から基本的に変わらないので、すでに完成された説明ブログがGoogle検索1位に出てくるものと思ってましたが、意外となかったので、ここに書いてみようと思います。
一連の手順を録画した動画はこちら
対象読者
今回の手順は
- 移行中も常にサイトにアクセスできること
- URLが変わらないこと
この2つを求める人に適した手順です。
条件2は元のURLが独自ドメインでないといけません。
作業のあらすじ
おおまかな作業は
- ブラウザはChrome以外を使う
- 元WordPressのデータを保存
- 新WordPressを作成
- 同じURLで新WordPressにアクセスできるようにする
- データ復元
- ドメイン移行
という感じです。移行中に途切れないようにするには「3」と「4」が重要です。
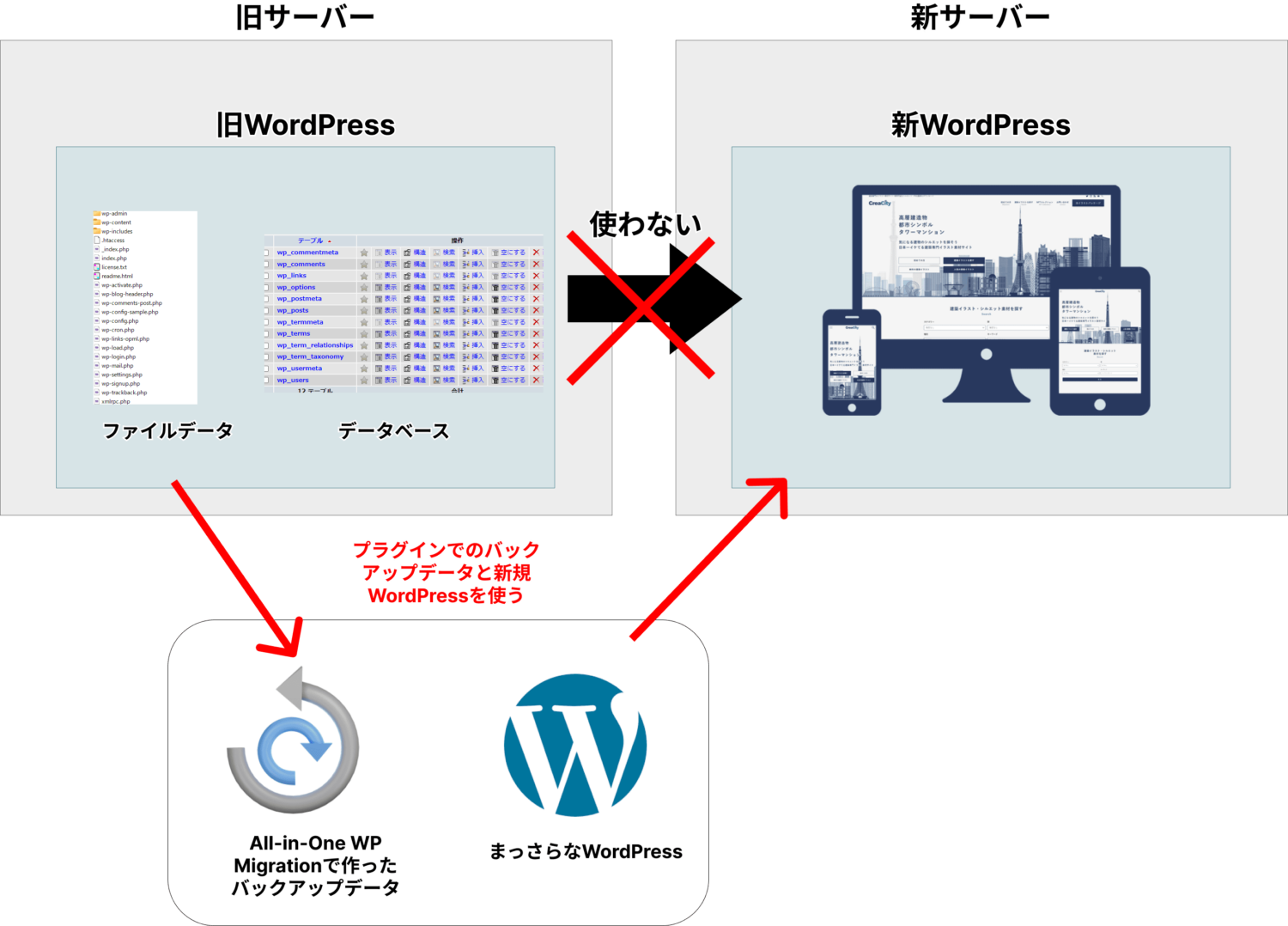
元のWordPressをまるごと持ってくるのではなく、新サーバーにはあくまでWordPress公式サイトからダウンロードしてきた、最新のWordPressを使います。

ブラウザはChrome以外を使う
まず、使うブラウザはChrome以外にします。

EdgeやFirefoxなどを使います。
ブラウザといえばChromeが当たり前の時代ですが、サーバー移設に関してはChromeは邪魔になります。
なぜなら、httpをhttpsに自動リダイレクトするお節介機能があるためです。
新サーバーは正式にドメインを紐付けるまでSSL証明書の発行ができません。
そのため、httpsでアクセスするとエラーになります。
なので、httpでアクセスする必要があるんですが、Chromeはhttpでアクセスしたものを勝手にhttpsに書き換えます。この機能は設定で一応無効にできるんですが、自分がした限りではやっても効果がありませんでした。
まさかこの設定が効かないとは思わなかったので、他に原因があるんだろうと疑うことになり、存在しない原因を探し続けて2日間無駄にしました。
移設作業の間だけはFirefoxやEdgeなどを使ってください。移設完了後は好きなブラウザでOKです。
元WordPressのデータを保存
データはFTPでダウンロードしてはいけません。
本来はそれが真っ当なやり方なんですが、かなりの確率でファイルの取りこぼしが起こります。そしてファイル不足でサイトが動かなくなるのです。
ではどうするか。
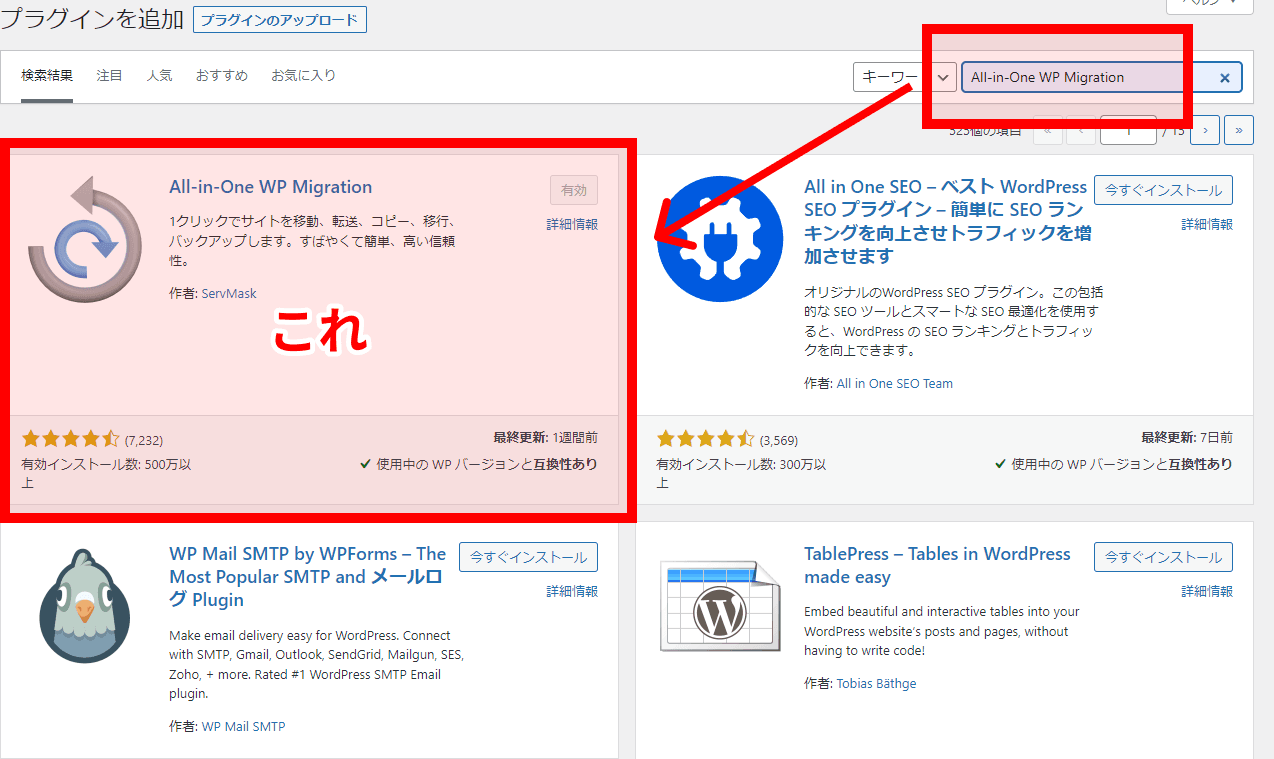
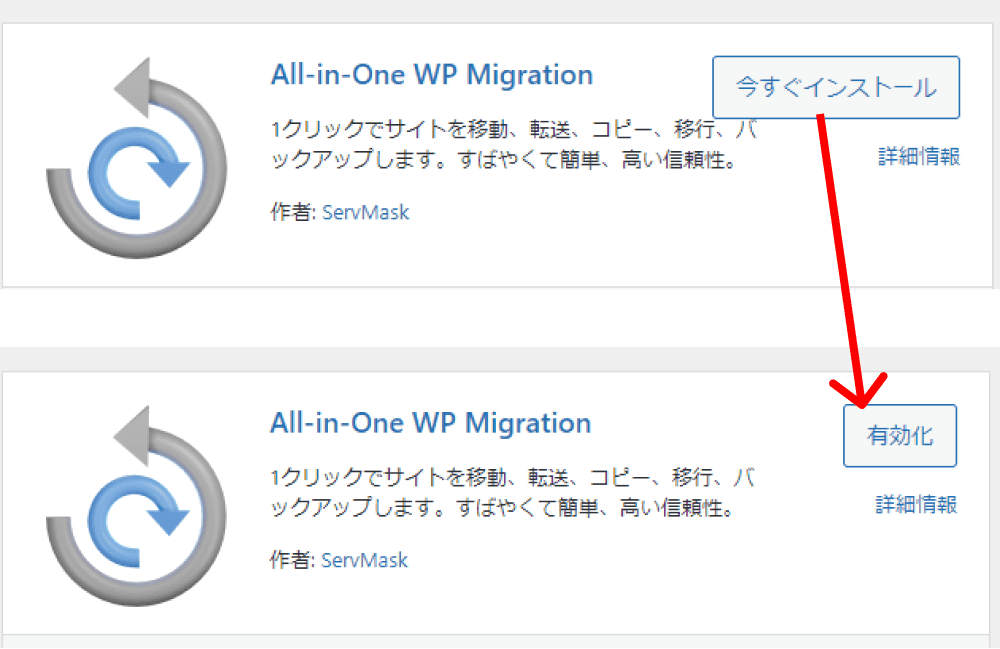
WordPressプラグイン「All-in-One WP Migration」を使います。
旧WordPressに「All-in-One WP Migration」をインストールします。
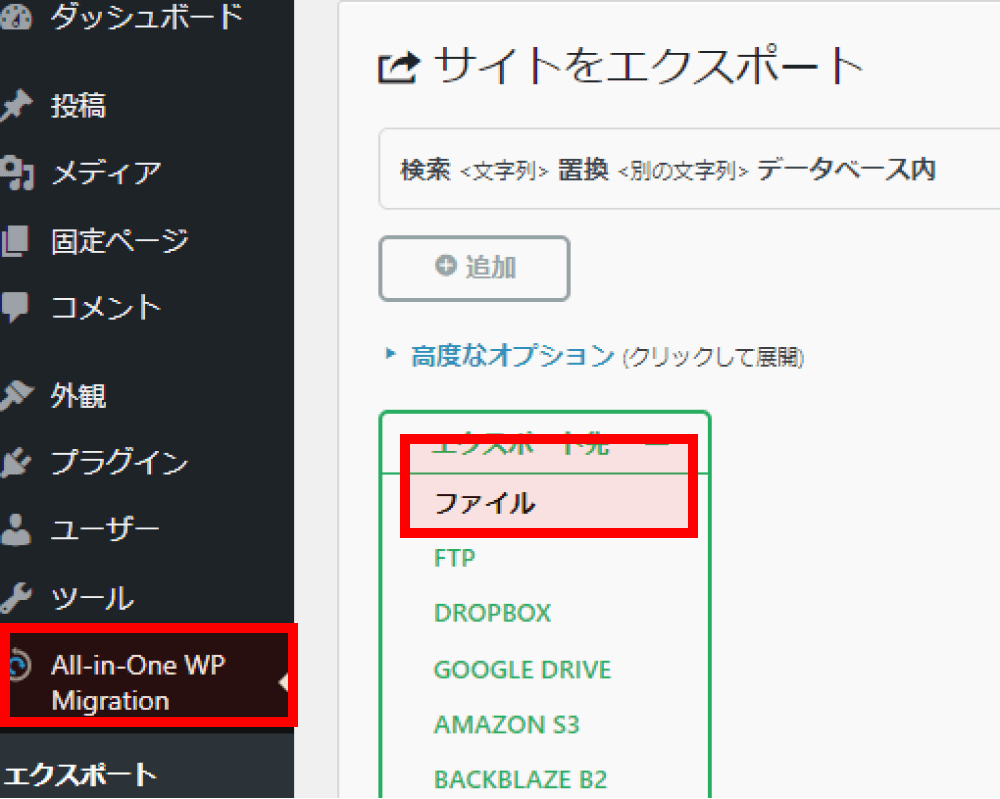
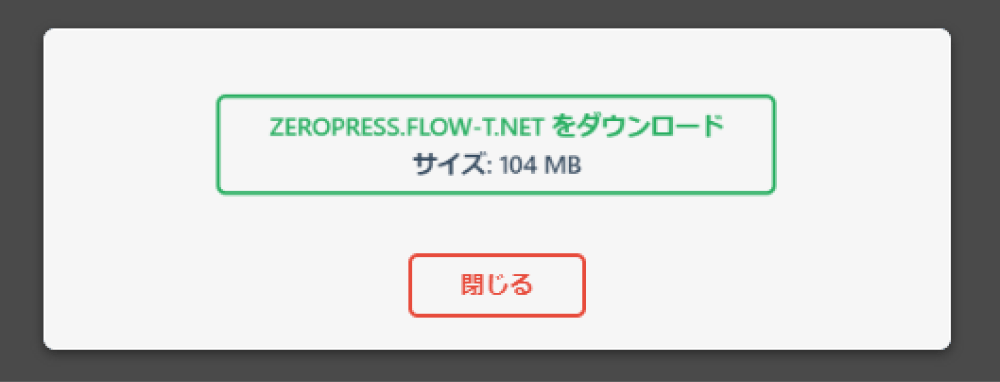
これを使って移設用のデータを作ります。




サイト内のデータが多いほど時間がかかります。

デスクトップなど適当なところに保存してください。
データサイズが1GB以上ある場合
作成したデータサイズが1GB以上になった場合は、新サーバー側でデータを取り込むことができないので、対策が必要です。
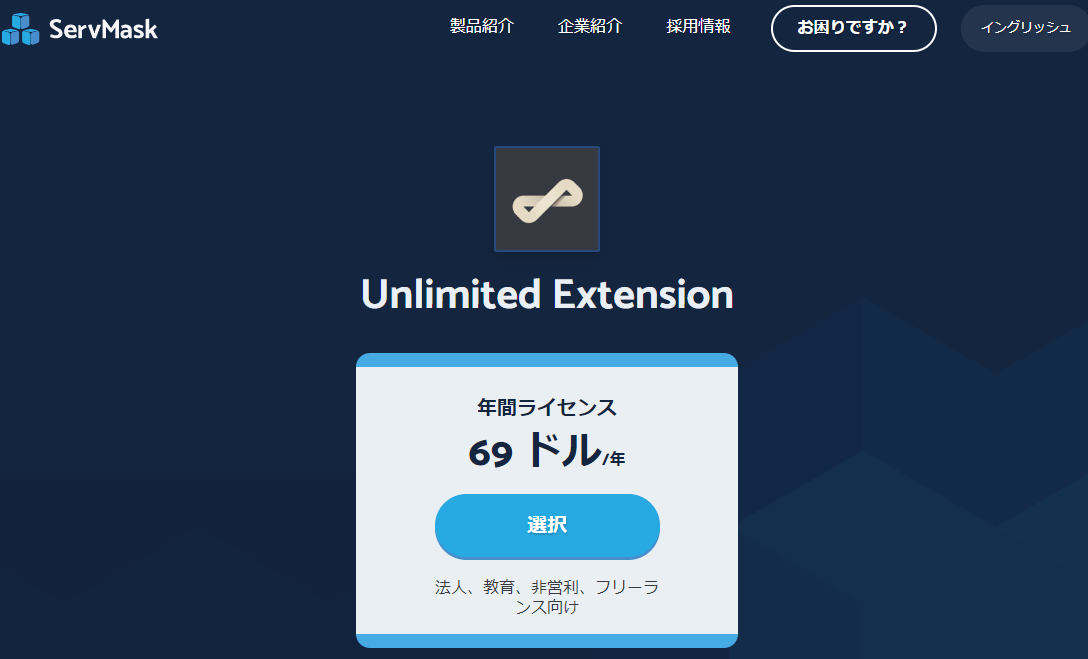
対策1)有料版を購入する(年間69ドル)
All-in-One WP Migrationプラグインの有料版を買うことでデータサイズの制約がなくなります。

昔は「Personal」と「Business」でプランが分けられていましたが、現在はBusinessに一本化されたようです。
購入後、ZIPファイルでデータがダウンロードできるので、それを新WordPressのプラグイン追加から取り込むことで有料版の機能が解放されます。
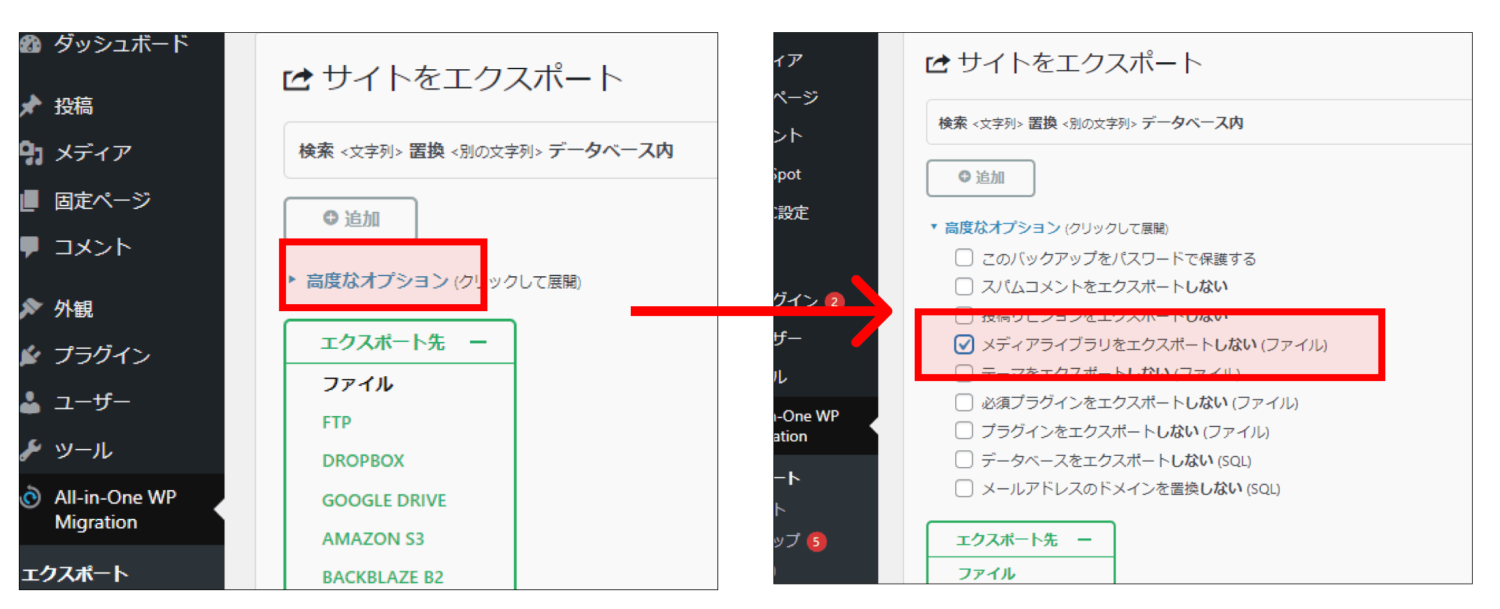
対策2)画像データを除外することでデータサイズを抑える
無料で済ませたいならこちらの方法。
データの大半は画像や動画などのメディアファイルが占めています。
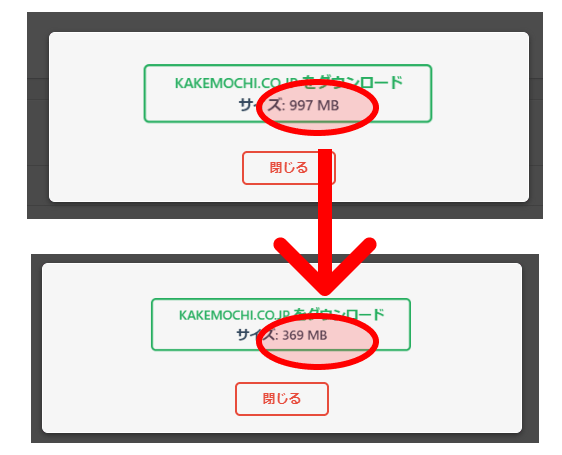
これらを除外することでデータサイズは一気に小さくなります。
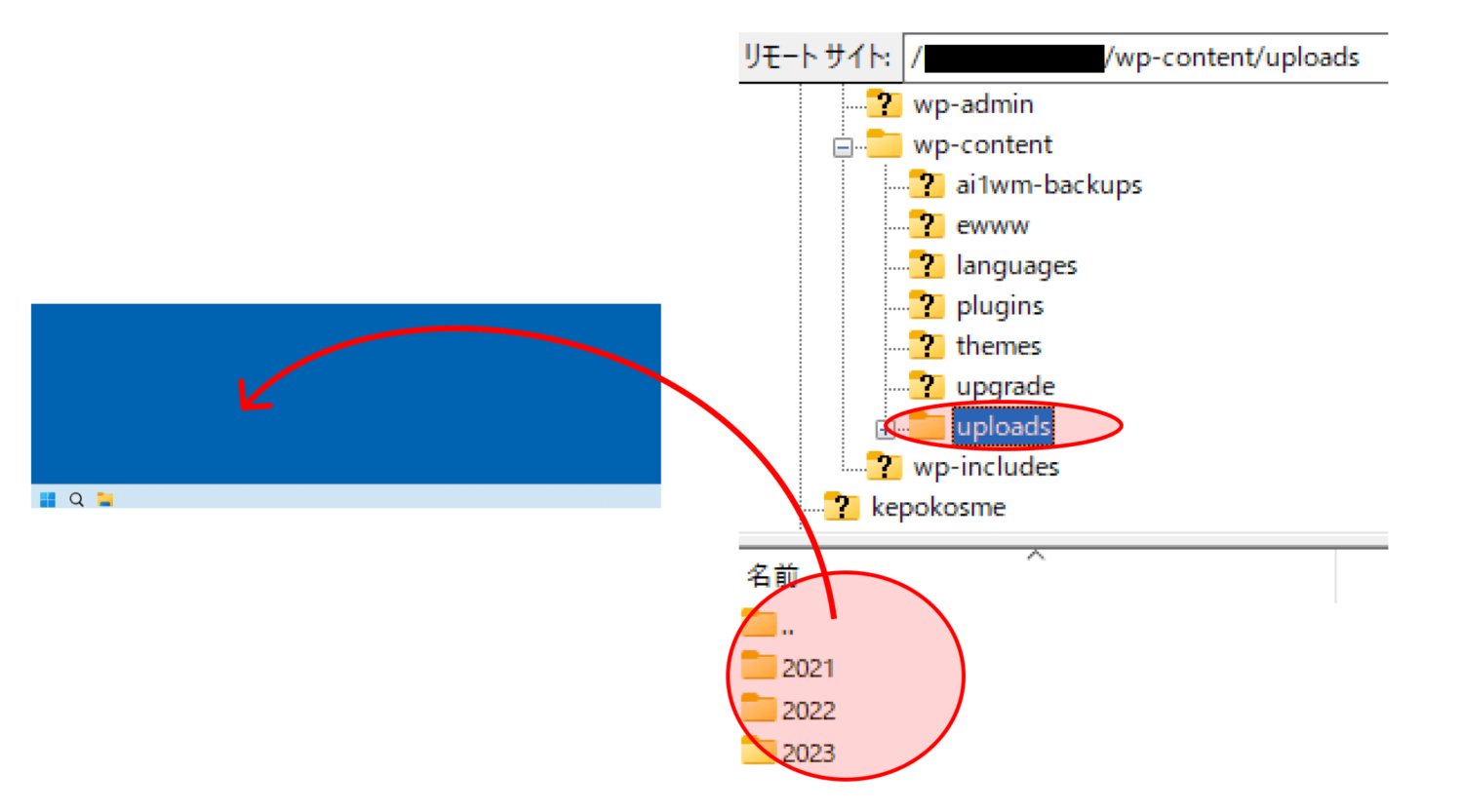
除外したメディアデータはFTPソフトで直接ダウンロード・アップロードすればOKです。
画像を除外する手順↓

あとはさっきと同じように「ファイル」を押してデータを作成します。

このデータを新WordPressに取り込み、画像、動画データはFTPソフトで手動で取り込みます。

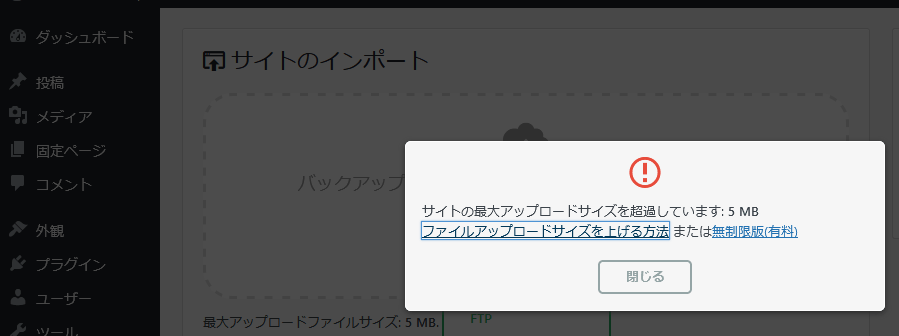
データサイズが1GB未満なのに取り込めない
1GB未満なのに取り込みができないなら、プラグインの問題ではなく使っているサーバーの問題です。
サーバーごとにアップロードできるデータサイズの上限が決められています。
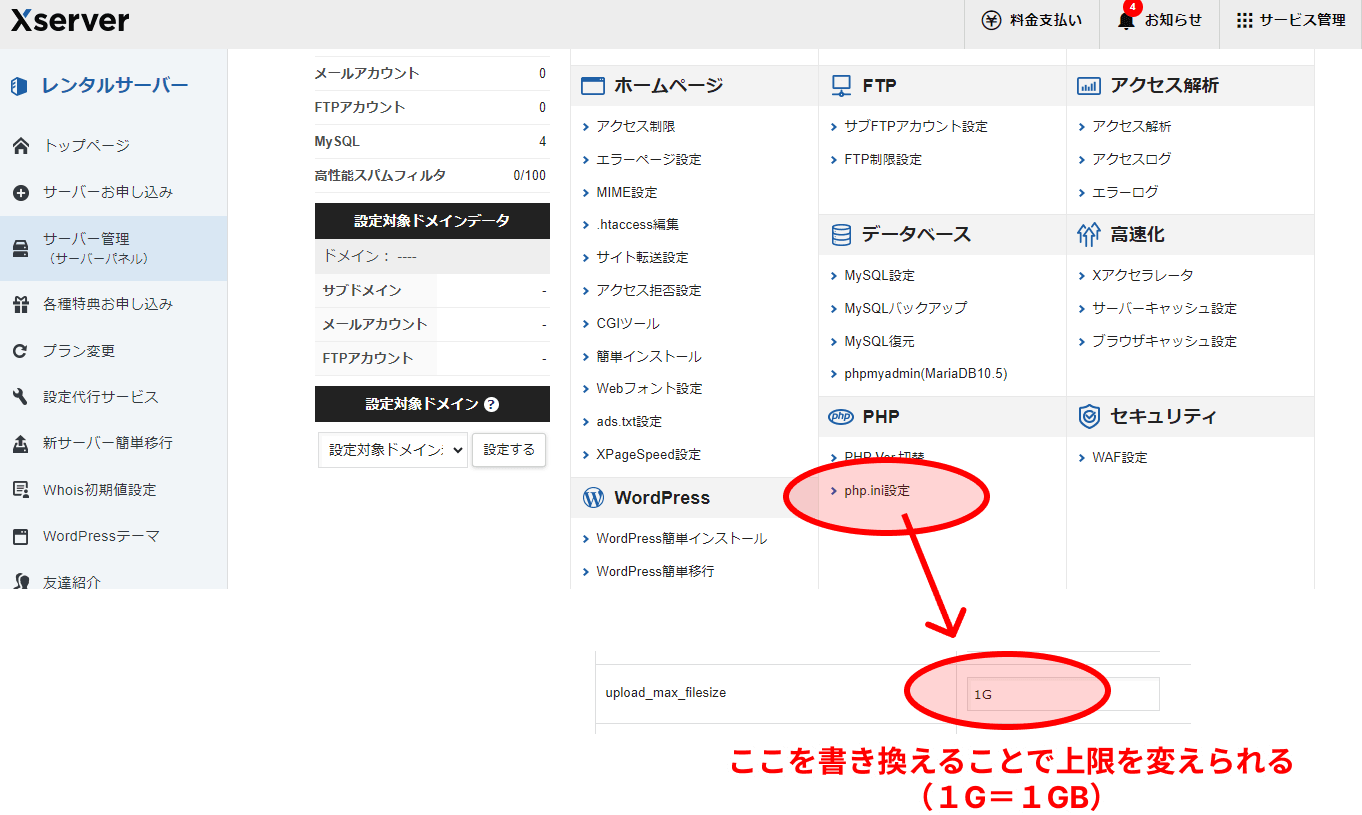
これはサーバーの設定で変えることができます。
無料レンタルサーバーや月額100円ぐらいの低額サーバーだとできないことがあります。
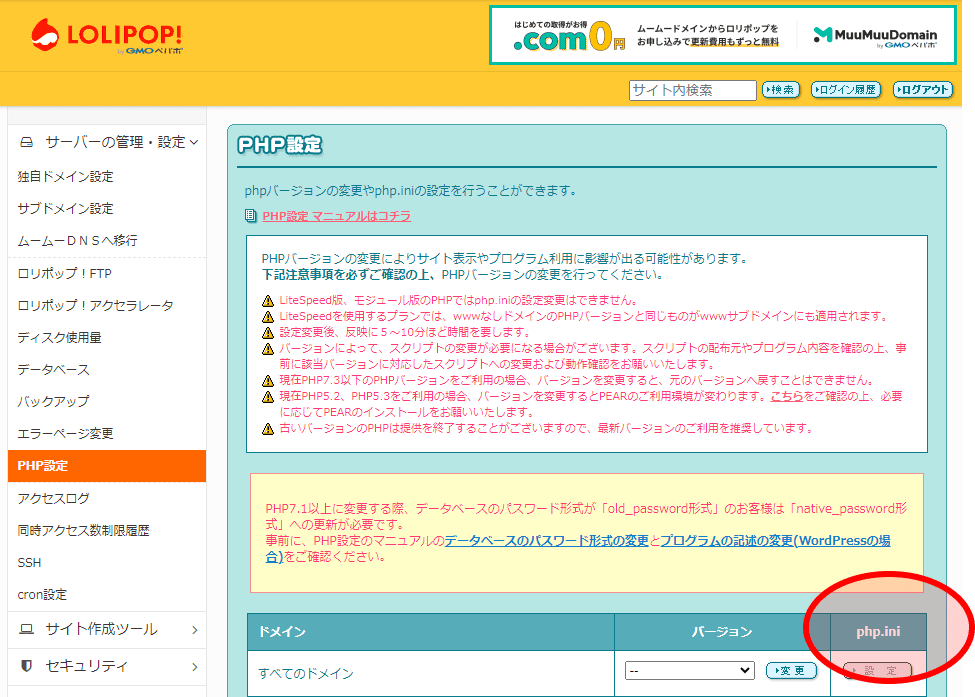
新サーバーの管理画面内を探すとどこかに「php.ini」という文字があると思います。そこから変更できます。
見つからないときは「(レンタルサーバー名) php.ini」でググればわかります。
「エックスサーバー php.ini」「ロリポップ php.ini」とか。
ちなみにphp.iniは「ピーエイチピードットイニ」と読みます。


新サーバーのWordPressを同じURLで作成する
ここが今回の作業で一番重要な部分です。
ここができていないとURL(ドメイン)が旧サーバーから新サーバーに移るまでの数時間~数日間の間、サイトにアクセスできなくなります。
ここでは新サーバーがエックスサーバーと仮定して説明していきますが、他のレンタルサーバーでも有料のサーバーなら大体どこも同じ手順でできるはずです。
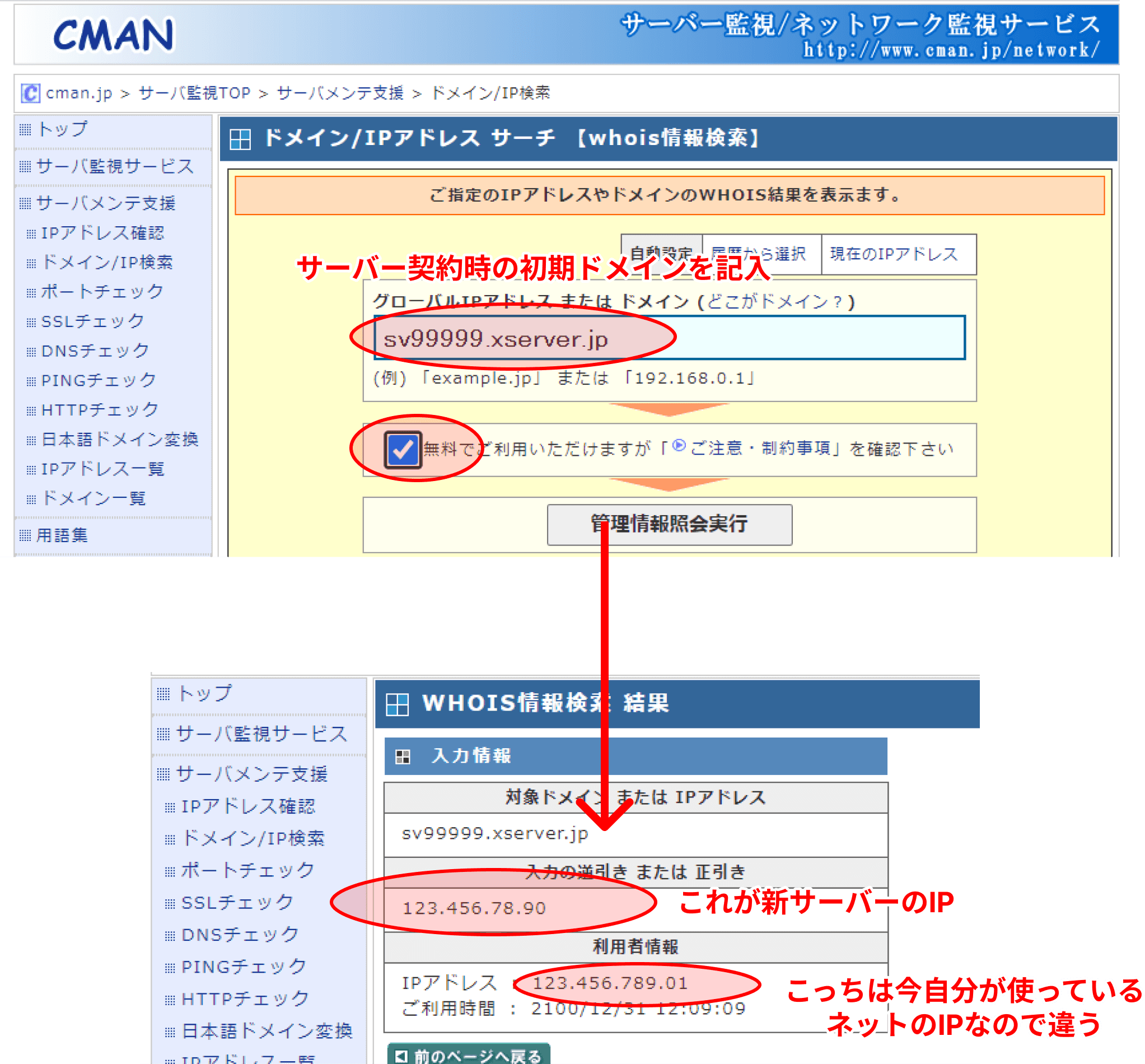
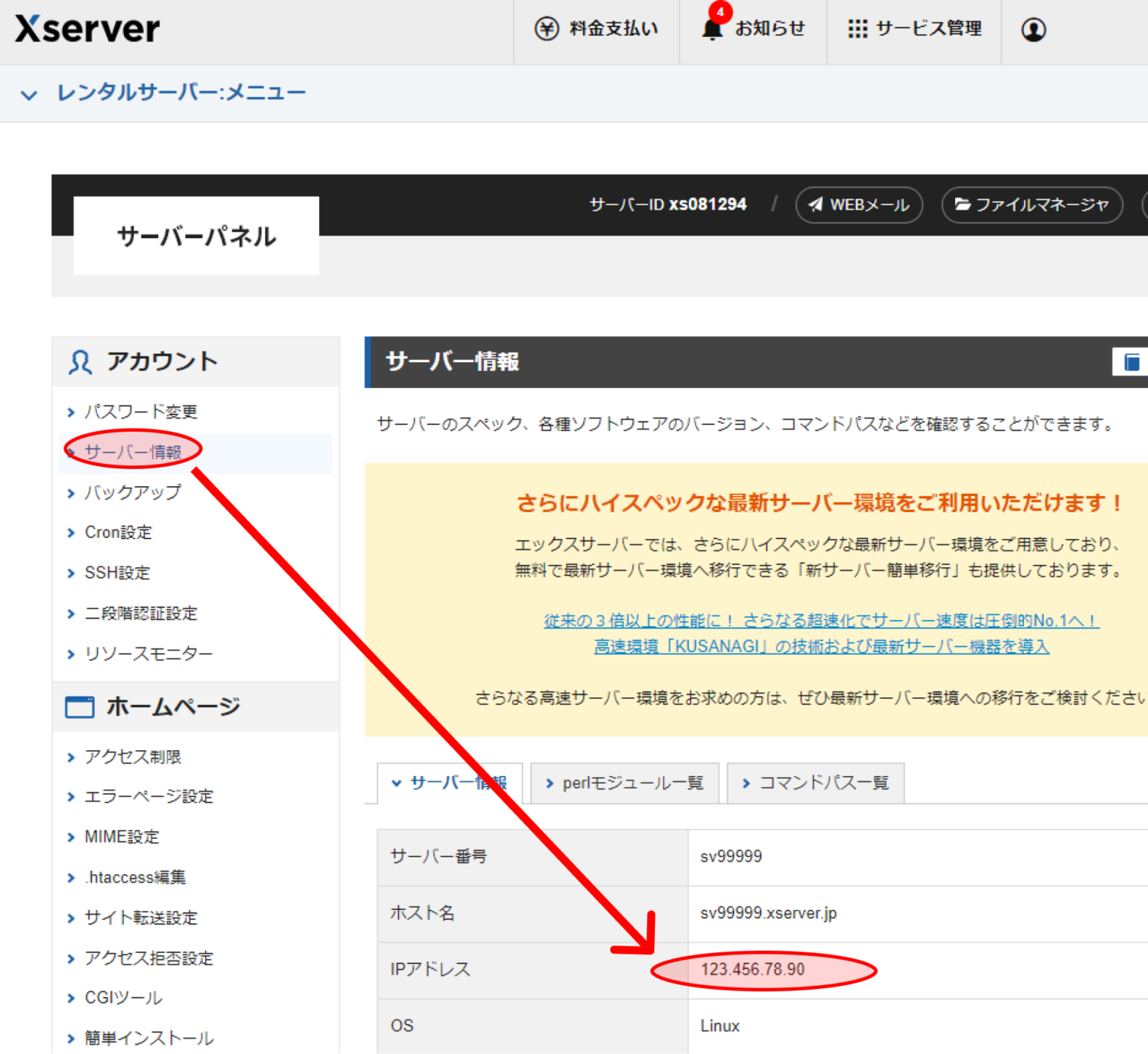
新サーバーのIPを調べる
新サーバーに今のドメイン(URL)をつなげるために新サーバーのIPを調べます。

独自ドメインと新サーバーを擬似的に紐付ける
新サイトに旧サイトのURL(独自ドメイン)でアクセスできるようにするために、「自分のPCでアクセスしたときだけ」新サイト(新サーバー)が表示されるようにします。
それにはPCの「hosts」ファイルを編集します。
独自ドメインで新サーバーにアクセスできるようになるまで申請から数時間~数日かかります。また、その間は同じURLで前のサイトが表示されたり、新しいサイトが表示されたり不安定な状態になります。
そのため、新・旧どっちが表示されても同じように見えるように両方に同じサイトを用意しておかなければいけません。
が、新サーバーには独自ドメインが紐付けられていないので、このまま新サイトを作ってもURLが違うので独自ドメインでアクセスできません。
独自ドメインの紐づけ先を旧サーバーから新サーバーに変更する手続きが必要ですが、新サイト完成前にこれをしても、新サーバー側のサイトが完成していないので、完成していないページがそのまま表示されることになり、これもダメです。
そこで、独自ドメインの紐づけを一時的に「自分のPCだけ新サーバー、それ以外の人は旧サーバー」に変えます。
この設定適用後に、同じ独自ドメインでアクセスすると新サーバーの新サイトが表示されます。
正しく表示されていないということは新サーバーに合わせた設定がまだ不足しているということです。
旧サイトと同じように使えるまで調整を続けます。
この間、同じURLでアクセスしたユーザーはURLは同じでも見ているのは旧サイトです。こちらの新サーバーで作業していて例え白紙になるようなエラーを起こしてもユーザーが見ているサイトには影響しないので、気にせずこちらの作業を進めていいです。
正しくサイトが使えるようになるまで調整ができれば、独自ドメイン管理画面(ムームーやお名前などあなたがそのドメインを契約したときの会社)から正式に独自ドメインの参照先を新サーバーへ変更する手続きをすれば、あとは管理会社の対応を待つだけです。
そのときの対応時間は数時間で終わることもあれば数日かかる場合もあり、かなり幅があるので、忘れるぐらいの気持ちで気長に待つことが大事です。
一週間たっても反映されなければさすがにおかしいので問い合わせましょう。
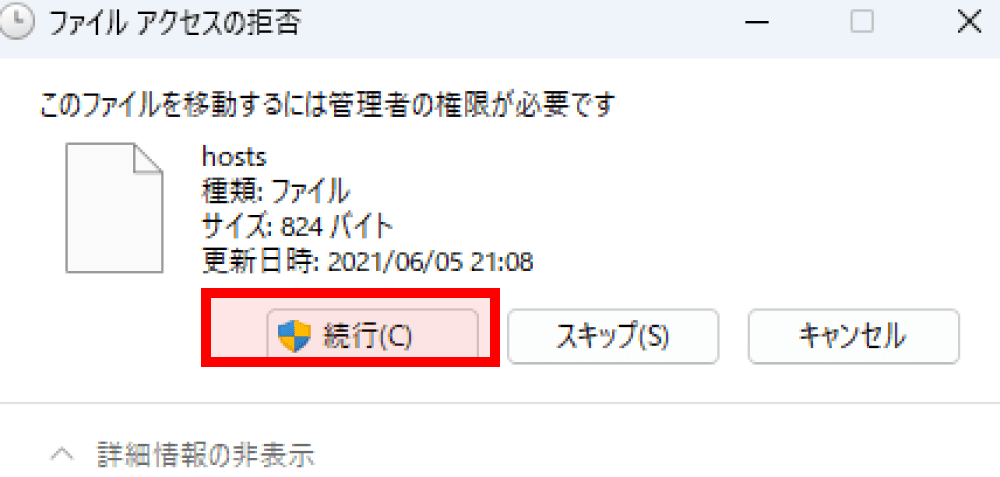
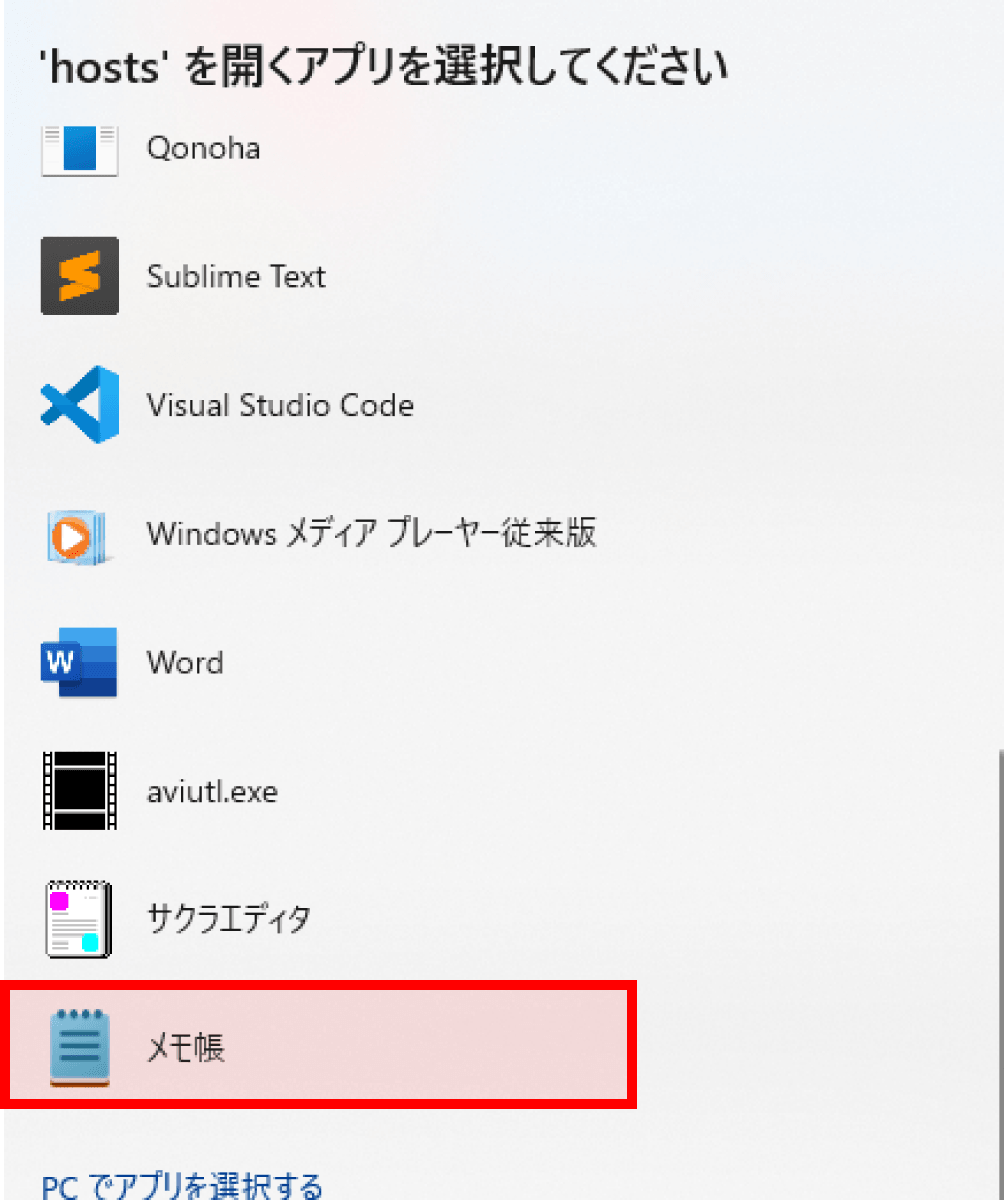
ではその手順を説明します。
PCがWindowsでもMacでも手順は大体同じですが、ここではWindowsをベースに説明します。
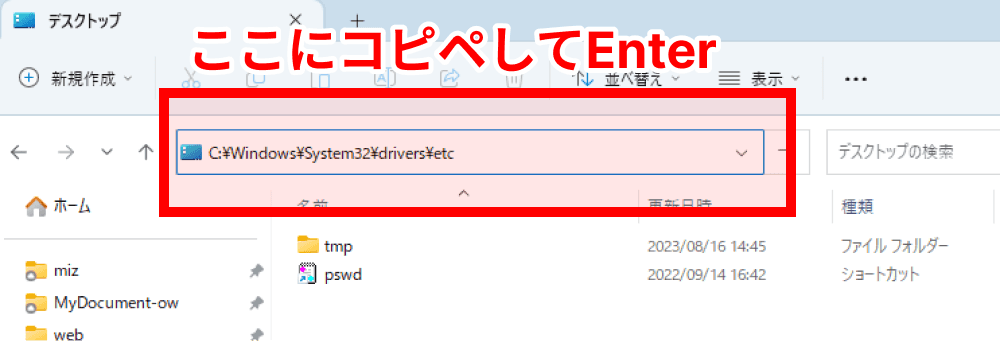
C:\Windows\System32\drivers\etc
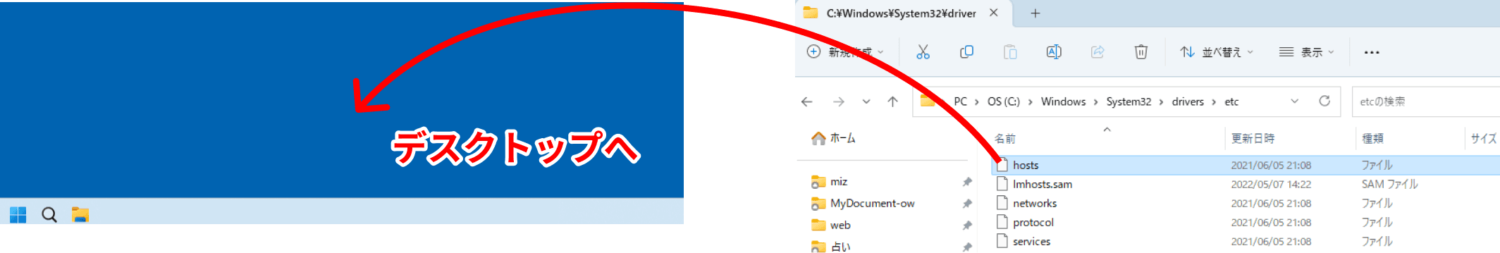
↑これをエクスプローラーのアドレス欄にコピペします。
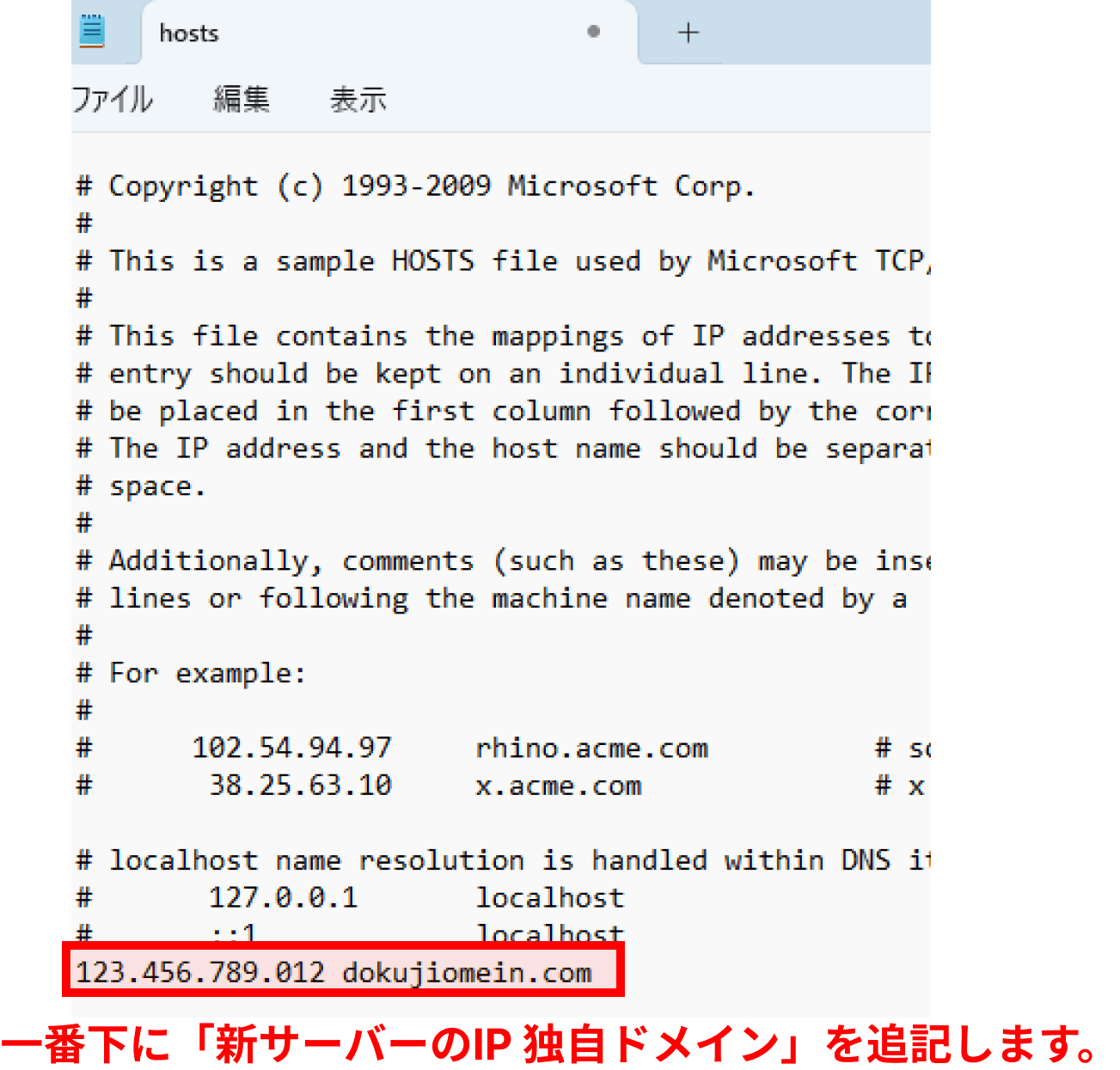
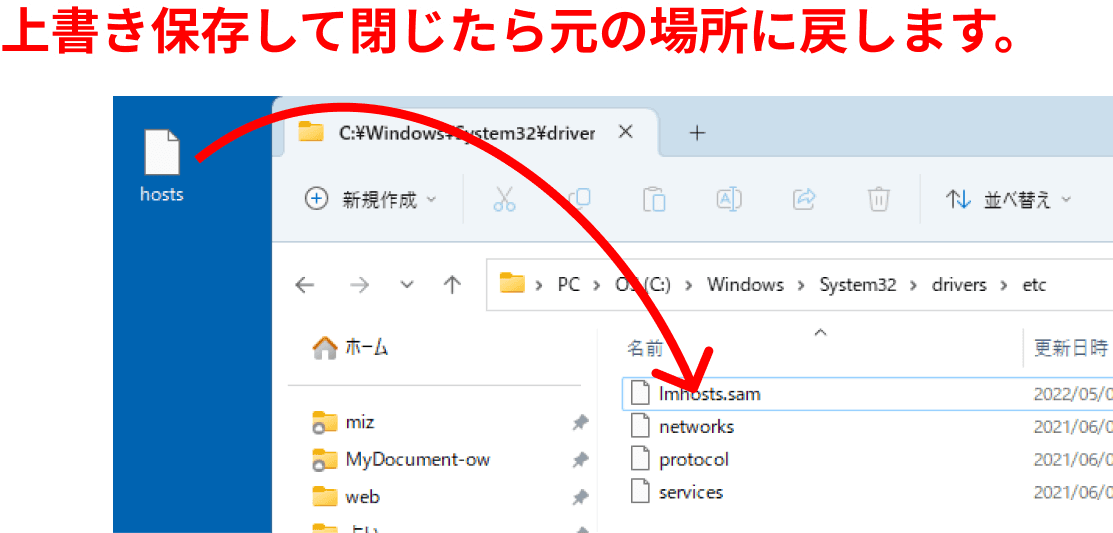
MacならFinderに「/etc/hosts」





元々書いてあった部分には行頭に全部「#」がついています。これはそのままでいいですが、今から自分が追記するところには「#」は書かなくていいです。(書くと無効になります。)

これで自分だけが元のURLで新サイトにアクセスできるようになりました。
新サイトへ旧サイトのデータを取り込む
最新のWordPressをダウンロードしてきます。
ここで重要なのは旧サイトのWordPressファイル(wp-contentとかwp-pluginなどWordPress関連一式のファイル)を使わないことです。
「え、旧サイトを復元するんだから、できるだけ元のデータを使ったほうがいいのでは?」
その気持ちはわかりますが、旧サイトのデータは「All-in-One WP Migration」でバックアップしたデータに全部入っているので心配無用です。
むしろ下手に旧サイトのデータを使うと、バックアップデータと整合性が取れなくなり、サイトが壊れる可能性があります。

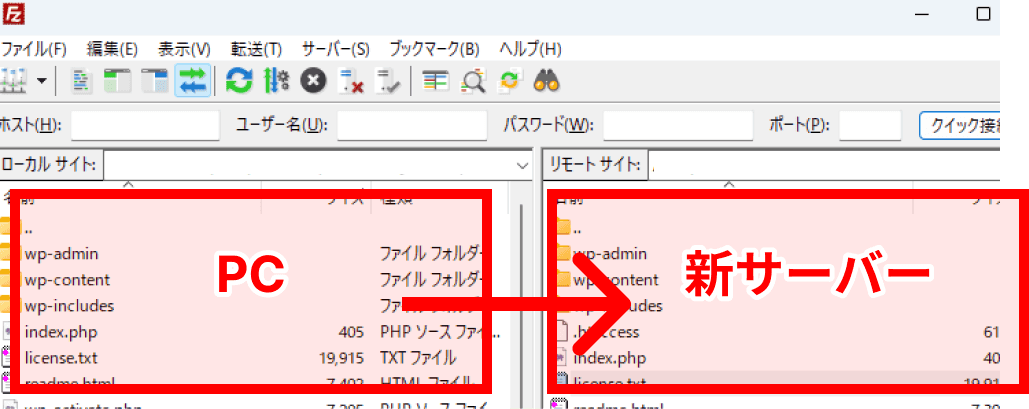
WordPress公式サイトから最新のWordPressをダウンロードしてきたものを新サーバーにアップしてください。
新サーバーに「WordPressかんたんインストール」みたいなサービスがあればそれを使ってもいいです。


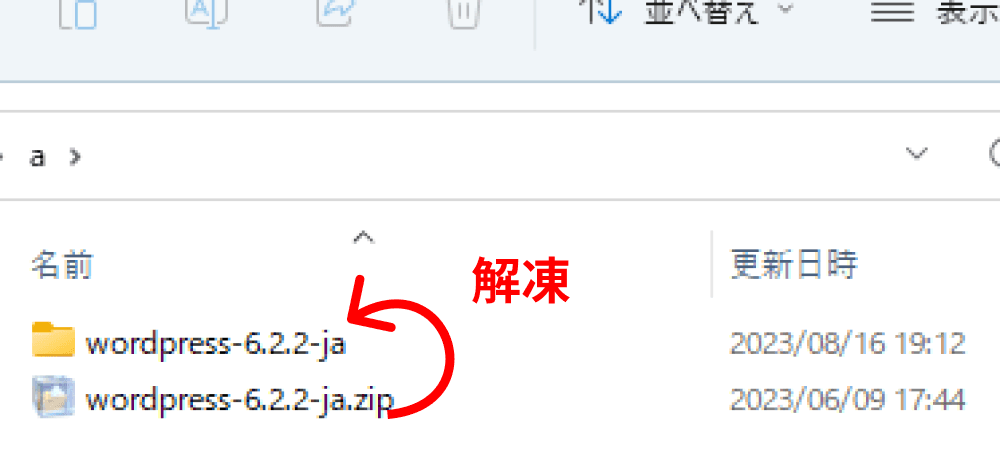
SSH接続ができるサーバーならzipのままアップしてサーバー上で解凍したほうがより確実です。
ZIPなら1ファイルをアップするだけで済みますが、先に解凍したものをアップすると1000個以上のファイルをアップすることになります。一度に大量のファイルをアップすると一部のファイルがアップロードできないことがあり、それがエラーの原因になります。
ただ、ZIPファイルをサーバーにアップしたあと、サーバー上で解凍するのは上級テクニックです。何を言っているかわからない人はデスクトップ上で解凍し終わったものをアップしてください。ただ、アップが終わったあとに取りこぼしがないかは確認してください。

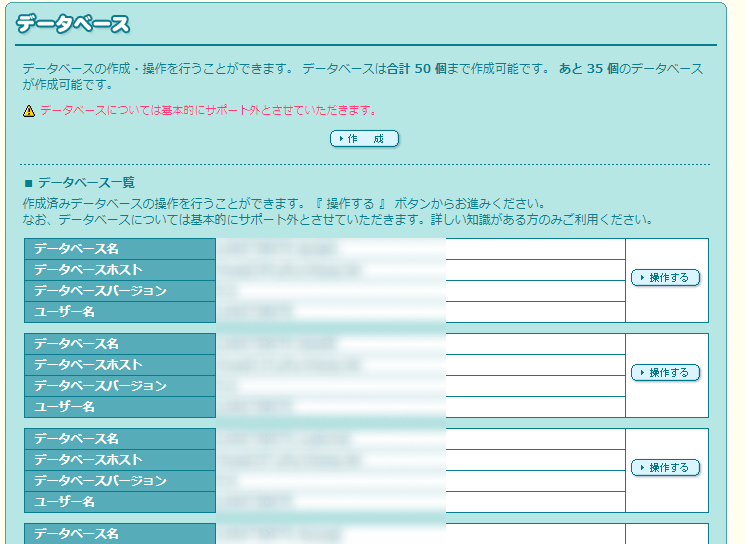
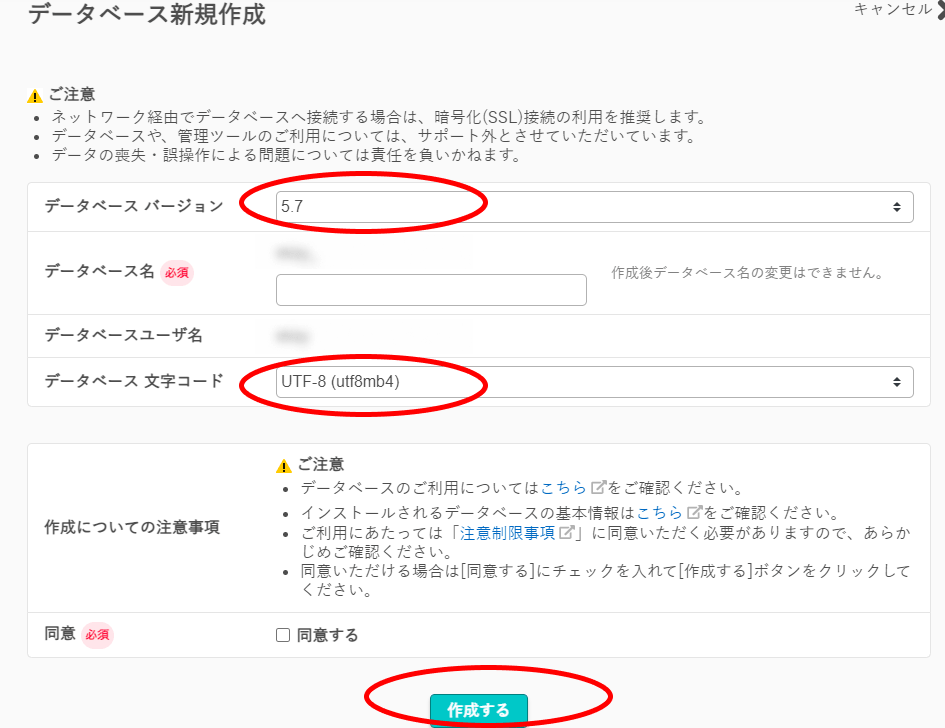
新サーバーに新データベースを用意する
使うレンタルサーバーによって画面や文言が微妙に違いますが、どこを使うにしても「新しくデータベースを作ってそのデータベース情報をメモる」という大まかな流れは同じです。
ここではさくらインターネットのレンタルサーバーでの流れを書きます。

エックスサーバーなら
https://secure.xserver.ne.jp/xapanel/login/xserver/
ロリポップなら
https://user.lolipop.jp/
ですね。


データベース名が決めれるなら好きな名前でいいです。(英数字で)
厳密には「UTF-8」の中にもいくつか種類がありますが、もし選べるなら「mb4」と書かれているやつにしてください。選べなければそのままでいいです。
ちなみにロリポップは選べません。(それで問題ないです)
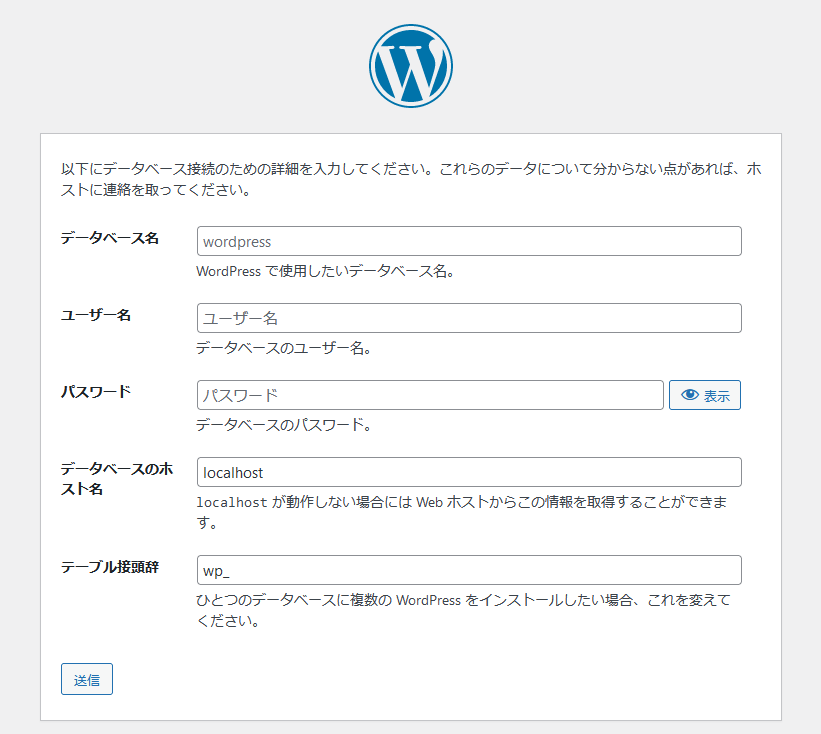
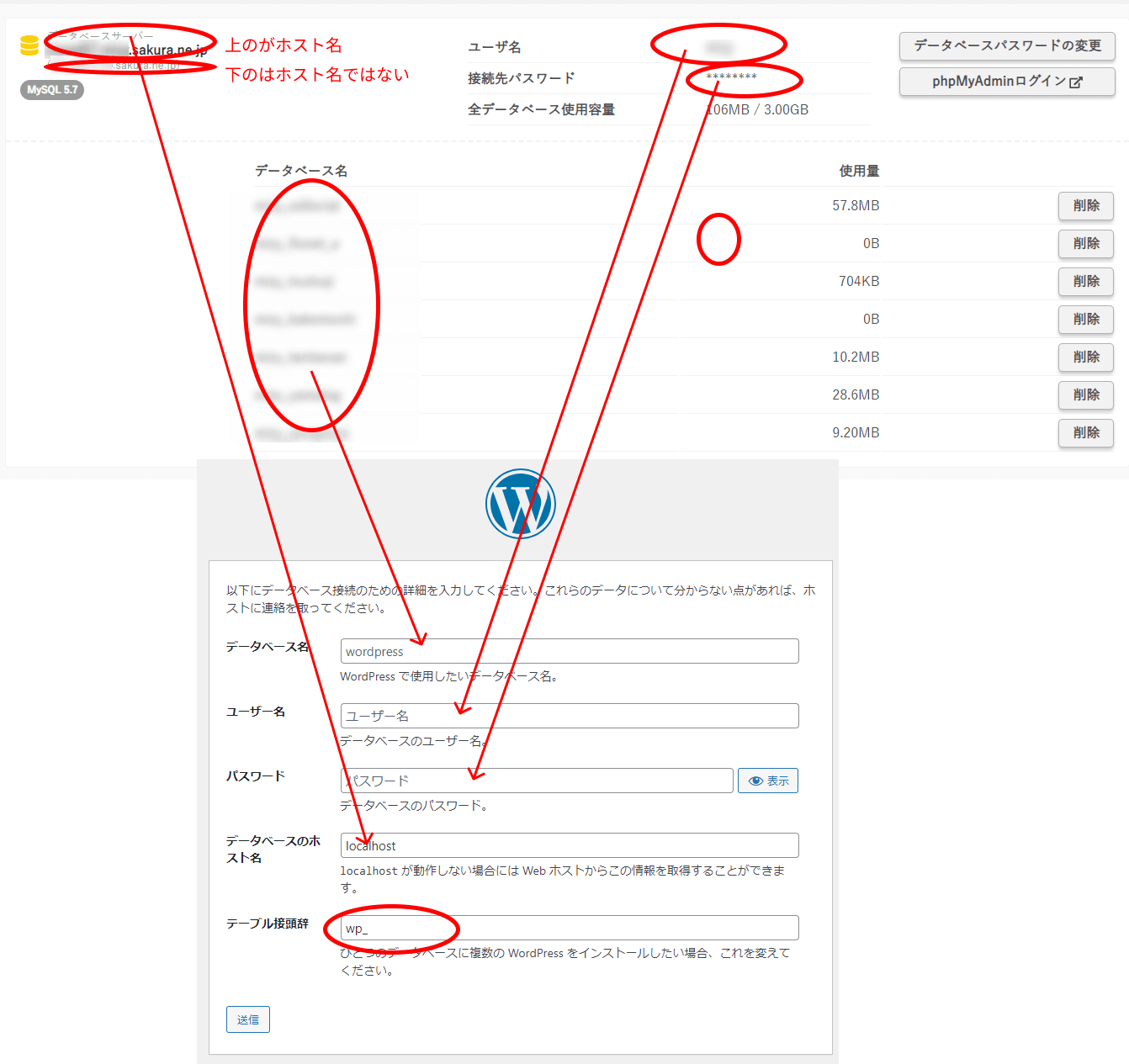
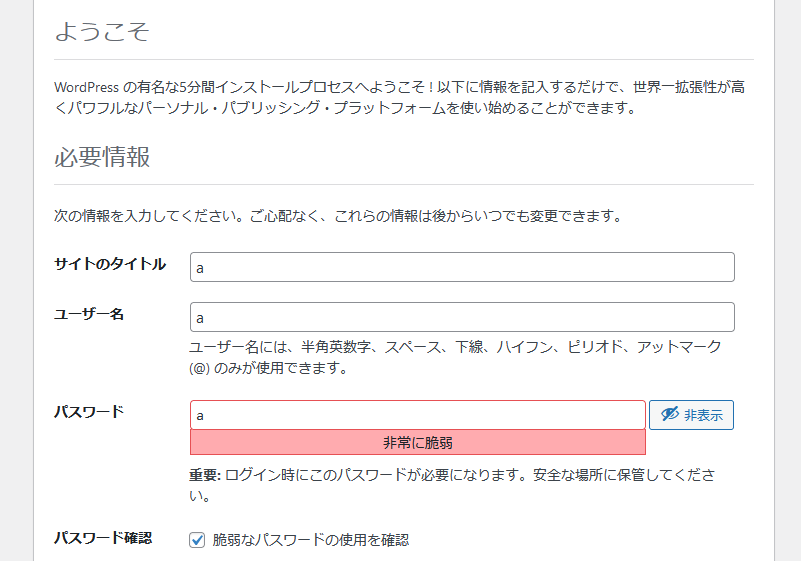
新WordPressの初期設定をする
新サイトにアクセスするとWordPressの最初の設定画面が出てきます。



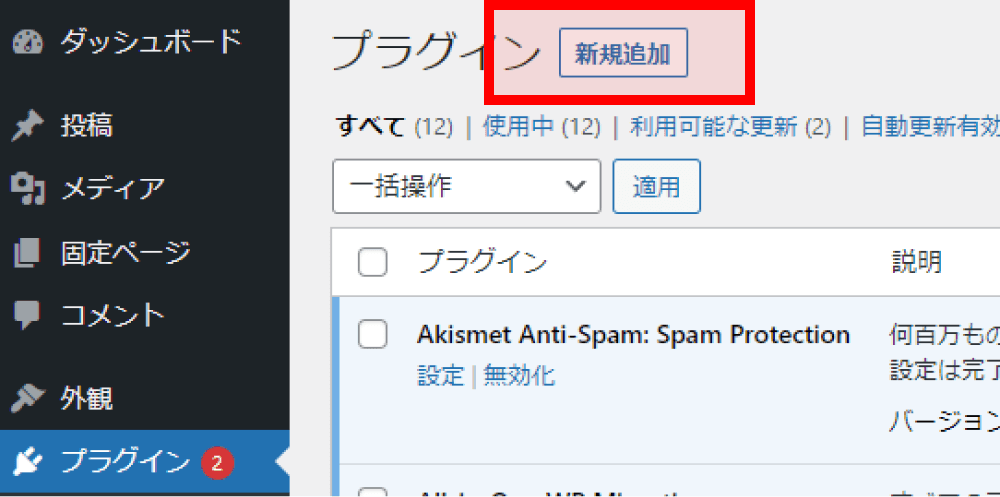
プラグイン「All-in-One WP Migration」をインストール
新サーバー、新WordPressにプラグイン「All-in-One WP Migration」をインストールします。
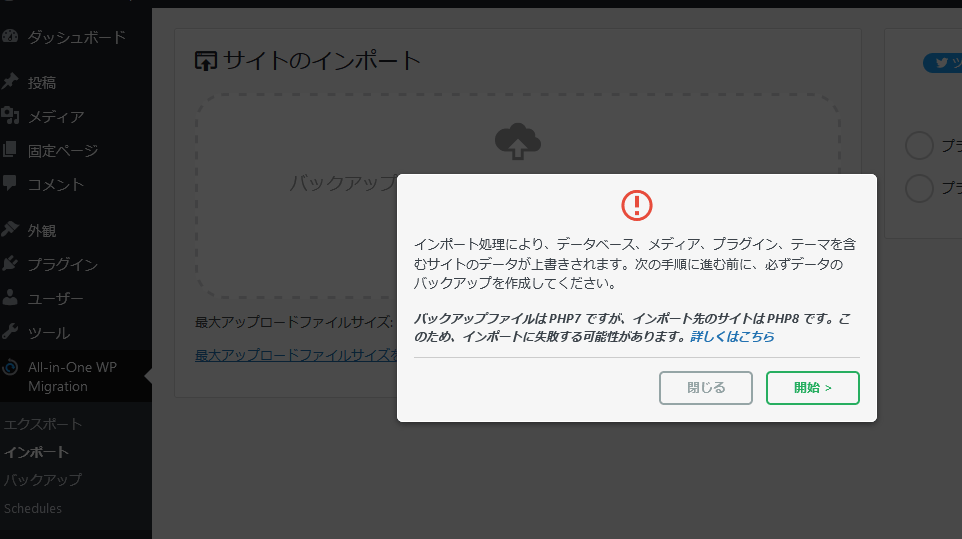
バックアップデータをインポートする
左メニューに「All-in-One WP Migration」のメニューができてるので、その中の「インポート」を押します。

また、PHPのバージョンが違うときにエラーが出ますが、とりあえずそのまま進めます。

問題が起こる場合もあります。その場合、復元後にサイトが真っ白になったりと、正しく表示されません。
詳しくは後述する「バックアップが終わったのにサイトが表示されない」を見てください。

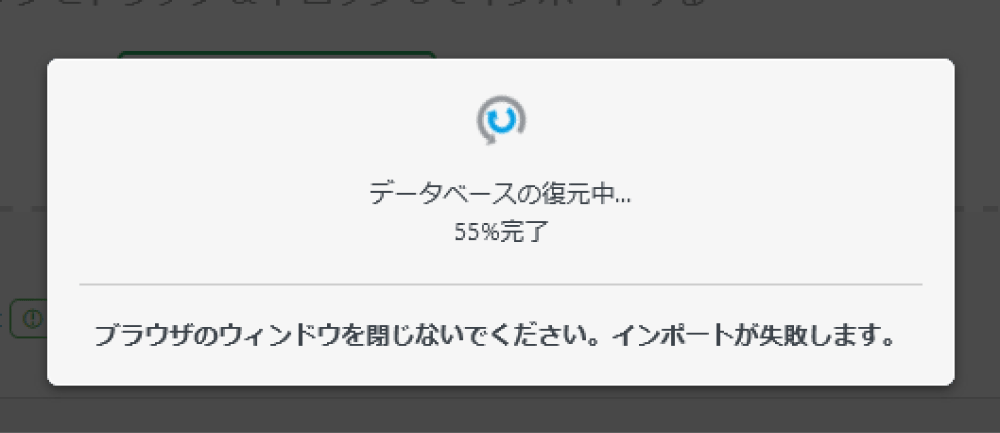
何度やってもインポートが終わらないなら「WPvivid」
「All-in-One WP Migration」はとても便利ですが、インポート時に固まることがわりとよくあります。
何度かやり直せば成功することもありますが、成功しそうになければ「WPvivid」を使います。

こちらはデータ容量制限がないというメリットもあります。ファイルがいくつかに分割されたり、バックアップしたデータのダウンロードが遅かったり、復元するときの手順がわかりにくかったりするので、微妙にもやもやしますが、一度で確実に終わるので、終わりのない戦いにはなりません。
バックアップが終わったのにサイトが表示されない
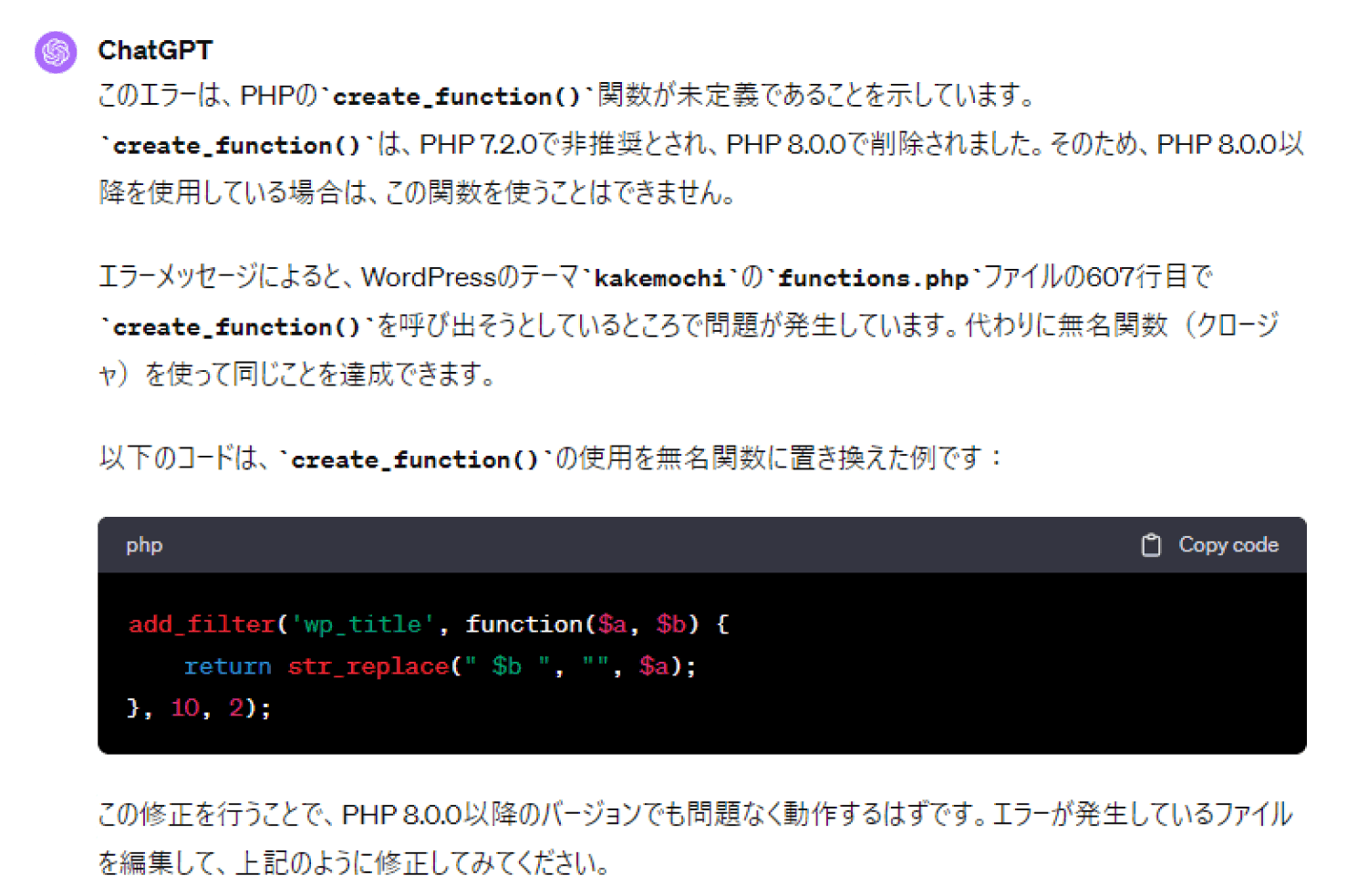
旧サイトと新サイトでPHPのバージョンが変わっている場合、サイト内で使っていた関数が新しいPHPで削除され、「そんな関数はない」というエラーになっている可能性があります。
エラーを確認するために、WordPress直下のindex.phpの冒頭に「ini_set(‘display_errors’,1);」を追記してアップロードしてください。
ブラウザをリロードするとエラーが表示されると思うので、そのエラーをGoogleやChatGPTにそのままコピペして原因を調べます。
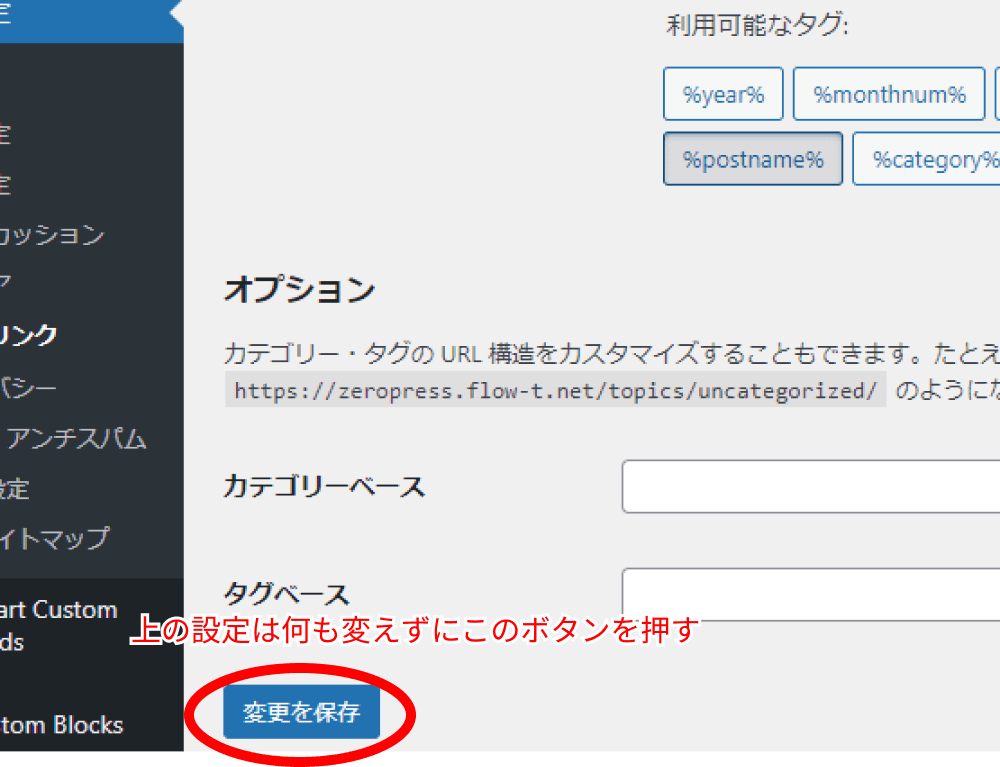
パーマリンク設定をそのまま「更新」する
今までの作業で全てのデータは復元できて、トップページは旧サイトと同じように表示されるので、「やったー、移行できたー」と喜びそうになりますが、まだです。それだけでは他のページが表示できません。(どのリンクをクリックしてもエラーになるはずです。)
これを解決するためにWordPress管理画面の「パーマリンク設定」から何も変更せずに「更新」を押します。

これで各リンクが正しく動作するはずです。
ドメインを新サーバーに向ける
新サイトが問題なく動作したら、準備OKです。
あとは旧サイトに向いたままの独自ドメインを新サイトに向け直します。
設定はドメイン管理会社の管理画面から行います。
たとえばムームードメインならああああ
ネームサーバーに旧サーバーの情報が入っているので新サーバーのネームサーバーに書き換えます。
あとはドメイン会社の作業待ちです。数時間で反映されることもあれば3日かかることもあります。
反映するまで旧サイトが表示されたり、新サイトが表示されたり不安定なこともあります。
でも、どっちを向いても同じサイトなので、ユーザーは困りません。
3日ぐらいたって、ドメインが新サーバーと紐付けられたら、hostsに書いた【新サーバーのIP(半角スペース)独自ドメイン】を削除し、または行頭に「#」を書くことで、それらの設定がなくても新サーバーのサイトが表示されるようになります。
whois情報でドメインを入力して、新サーバーのIPが常に表示されるようになったら移行完了です。
以上、アクセスを途切れさせずに移行する方法でした。
ポイントのおさらいです。
- ドメインの向き先を変えるのは新サイトの準備が終わってから
- All-in-One WP Migrationでバックアップデータを作成する
- hostsファイルを書き換え、同じドメインでも自分だけが新サイトを見れるようにする
- 新サイトはまっさらなWordPressデータを使う
- 新サイトをバックアップデータから復元
おつかれさまでした。