WordPressのサイト構成を考える
前回はWordPress本体の準備をしました。
ここから、このサイトの本題である「自作テーマ」を作っていきます。
まず、ブログというものはどんなパーツから構成されているか考えます。





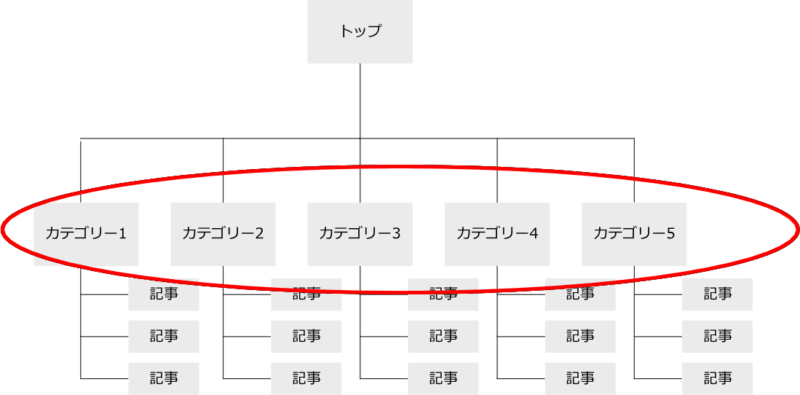
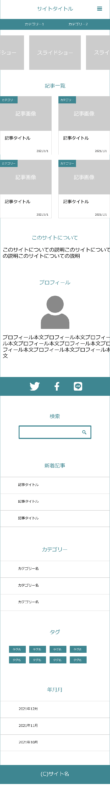
これをサイトの大枠として表現すると

大体こんな感じ。
自分は仕事で慣れているので、Adobeの専用ツールを使いますが、チラシの裏に鉛筆で書くのでいいです。
ていうかそっちのほうがいいです。
物理的に描く行為って、五感が刺激されて頭が働くんですよね。
自分もアイディア出しのときはあえて鉛筆で書くことが多いです。
8割以上の人間がスマホで見にくることを意識して作る
サイトデザインを考えるときは、PC用の画面とスマホ用の画面を考えなければいけません。
PCは横長、スマホは縦長なので大きく見た目が変わりますが、まずはスマホでの見た目を最初に考えましょう。
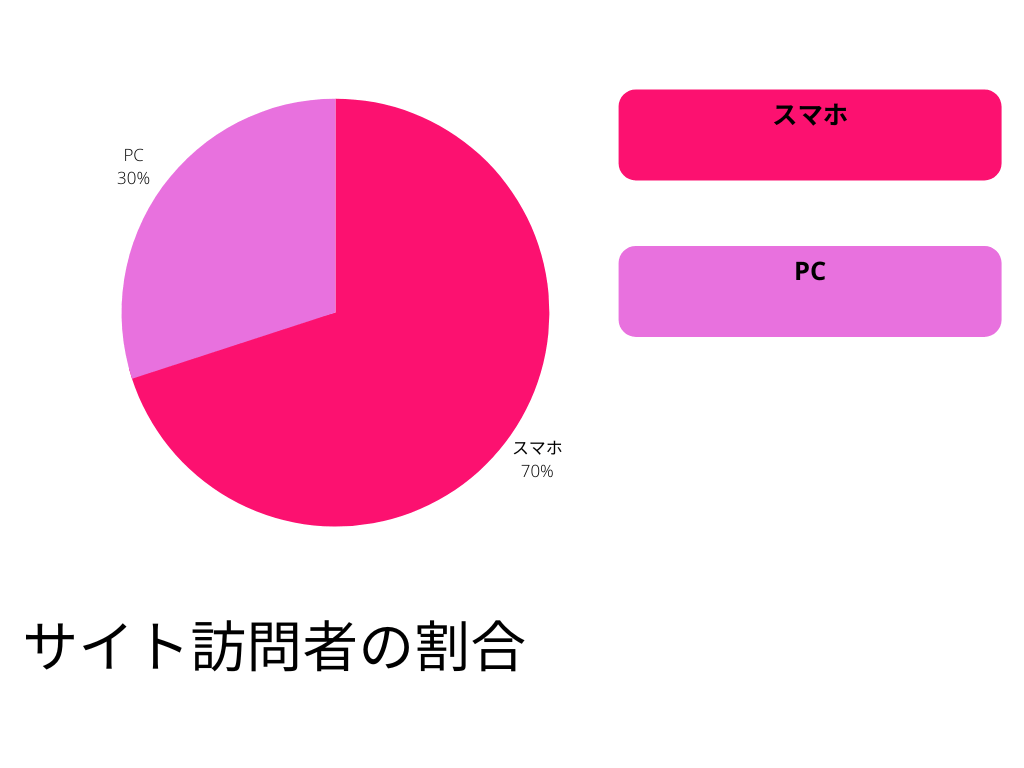
ユーザーの大半はスマホから見ます。
サイトの性質にもよりますが、大体どんなサイトでも7割以上がスマホから見ています。
9割を占めることも珍しくないです。

ブログ作成はPCでやるのが普通なので、PCでの見た目を優先しがちですが、それは自分都合です。
自分専用のブログなら自分都合でいいですが、今後アフィリエイトで稼ぐため、自分以外の人に有益な情報を発信していくためのブログを考えているなら、その人たちの視点で優先順位を考えましょう。
とりあえずPC版は置いといてスマホ版だけでもいいです。
PCで見たときに左右に余白がめっちゃ出ることになりますが、それでも一応普通に見れます。
逆に、PC用のサイトをスマホで見るのはかなりしんどいです。
画面が横にはみだすので縦スクロールだけでなく横スクロールもしないといけない、そもそも文字が小さくて読めないなど。
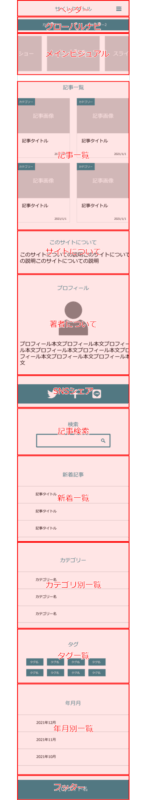
ブログの1つのページを構成するパーツは、
- ヘッダー
- グローバルナビ
- メインビジュアル
- 記事一覧
- サイトについて
- 著者について
- SNSシェア
- 記事検索
- 新着一覧
- カテゴリ別一覧
- タグ一覧
- 年月別一覧
- フッター
だいたいこんな感じです。(名前は覚えなくていいです。)
さっきの画像もこれらのパーツの組み合わせでできてます。

これを1つずつ作って最後に組み合わせればブログの完成です。
とは言え、パーツ1つずつを思いつくままに作ってると、全体像がイメージできないまま進んでしまいます。
最後に組み合わせるときに「こんなはずじゃなかった」となってしまわないように、まずブログ全体の「骨」となる部分から作っていきましょう。
ブログの「骨」を作る
ブログで一番重要な部分とは?
それは記事一覧と記事詳細です。
極論ですが、これさえあればブログとしての機能は8割果たせていると言っていいです。
さっき挙げたいろんなパーツはあくまでこの機能を使いやすくするためのものであり、ないならないでなんとかなります。
では、記事一覧と記事詳細ページを作っていきましょう。
まずファイルを作ります。
Windowsで作業を進めますが、MacユーザーならWindowsでの作業をMacに置き換えることは慣れてると思うので大丈夫ですよね。


テキストファイルの作り方は
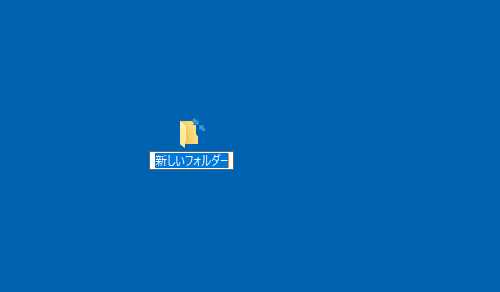
・フォルダ内を右クリック
・新規作成→テキストドキュメントを選ぶ
このとき拡張子が表示されているか確認してください。
拡張子とはファイル名の最後にある「.txt」とか「.jpg」など、「.(ドット)」のあとに続く3~4文字のアルファベットのことです。
これがそのファイルがどんなファイルなのか(画像なのか文書なのか音楽なのかなど)を表します。
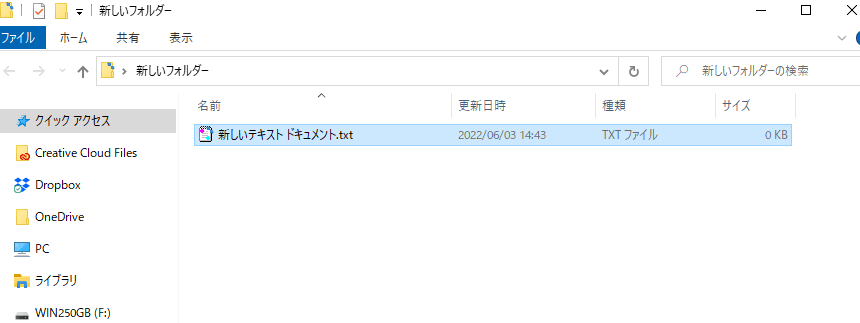
作ったテキストファイルの名前が「新しいテキスト ドキュメント.txt」ならOKです。
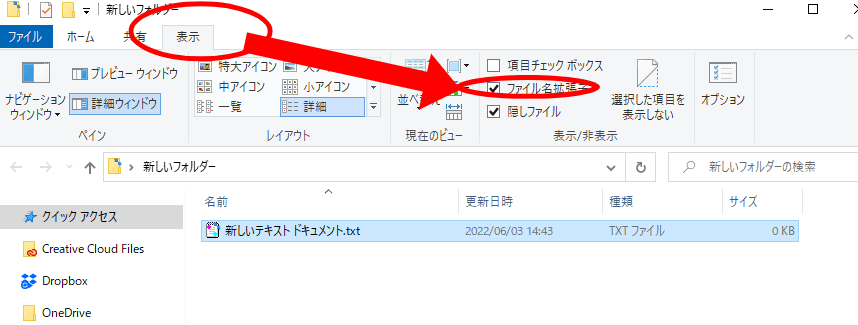
「.txt」がなくて「新しいテキスト ドキュメント」だけだったら拡張子が表示されない設定になっているので、エクスプローラーで「表示」→「ファイル名拡張子」にチェック入れると表示されます。

エクスプローラーはフォルダをダブルクリックしたときに開く枠のことです。
このテキストファイルのファイル名を「新しいテキスト ドキュメント.txt」から「index.html」に変えます。
重要なのは「.txt」から「.html」へ拡張子も変えることです。
「.html」にすることでホームページの1ファイルだというふうに認識されるようになります。
厳密にはWordPressは.htmlじゃなくて.phpですが、それはまたあとで
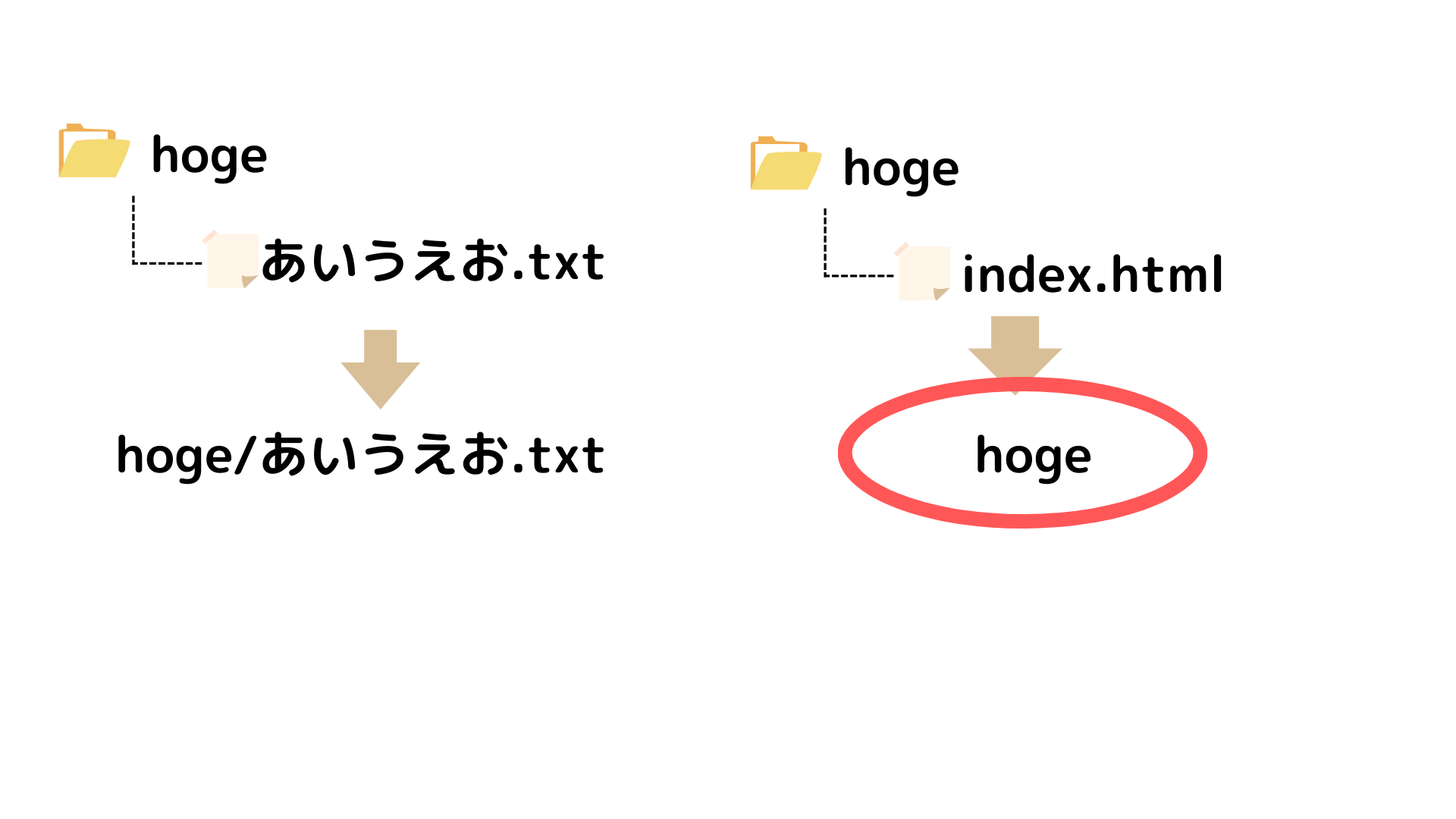
また、ファイル名が「index」なのも意味があります。
indexにすることで、ブラウザでそのページを表示するときにファイル名を省略できるのです。
hogeというフォルダにあいうえお.txtというファイルを置いたとします。
この場合、ブラウザでこのファイルを開こうとするとURLは
(そのフォルダまでの階層)/hoge/あいうえお.txt
となります。
が、ファイル名がindex.htmlだと
(そのフォルダまでの階層)/hoge/index.html
と、わざわざファイル名まで書かなくても、
(そのフォルダまでの階層)/hoge/
だけで表示できるのです。

一般的にホームページのURLが「/」で終わってるのはファイル名がindex.htmlにしてあるからということです。

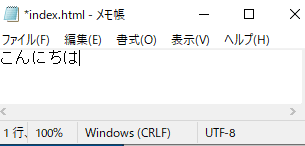
次にファイルの中身に「こんにちは」と書いて保存してください。

ファイルをダブルクリックすると編集画面が開きます。
その中に「こんにちは」と記入し、「ファイル」を押して「上書き保存」を押すと保存されます。
できましたか?
実はこの時点でホームページができました。
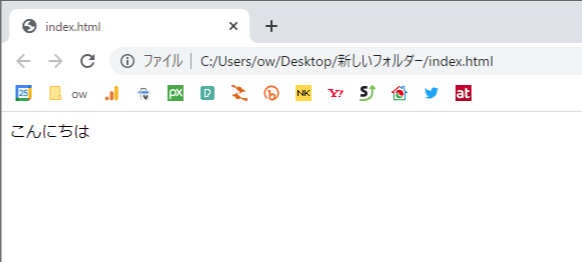
試しにブラウザにこのファイルをドラッグアンドドロップしてみてください。


ブラウザで表示できるということは、ホームページということです。
「いや、こんな真っ白の画面に文字だけとか普段見てるホームページと全然違うじゃないか」
と言いたくなるかもしれませんが、どんなホームページも最初はここからスタートしているのです。
文字の色を変えてみる
いきなりいつも見ているホームページレベルのものを作るのはムリなので、まずは文字の色を変えてみましょう。
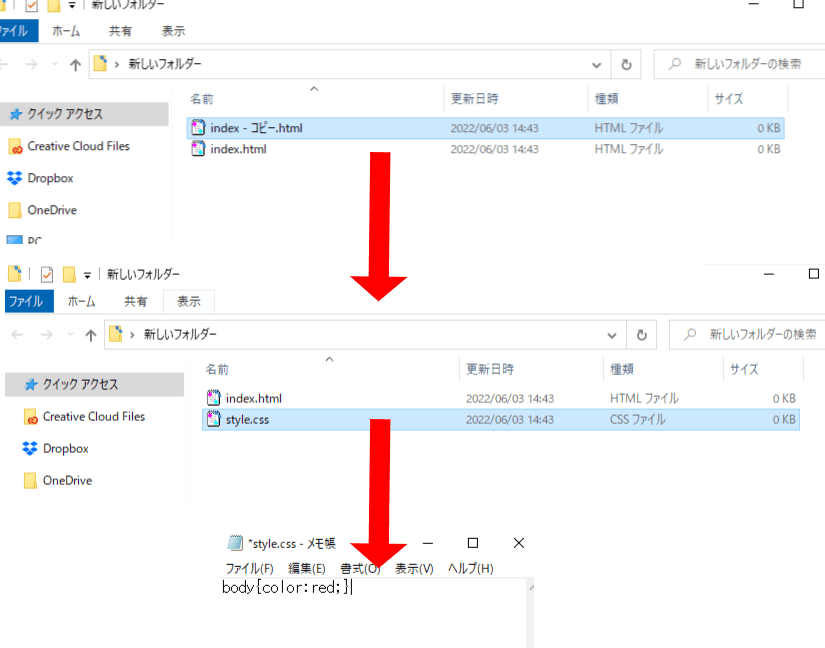
さっき作ったindex.htmlと同じ場所にまた、新たにテキストファイルを作ってください。
ただし、今度はファイル名をindex.htmlではなく「style.css」にしてください。
そしてファイル内に「body{color:red;}」と書いて保存してください。

いきなり見慣れないプログラミングみたいな表記が出てきて抵抗感があるかもしれませんが、深く考えずにコピペしてみてください。
今は理屈を理解することより、プログラムが動くことを実感することが大事です。
ちなみにこれは、「bodyのcolorをredにしなさい」と言う命令です。
bodyというのはサイトの1ページ全体のことです。
なので、「このページの文字色を赤色にしなさい。」という命令になります。
今回の場合、index.htmlに書いた「こんにちは」がbodyに当たります。
この命令を実行することで、さっきの「こんにちは」が赤色に変わります。
見た目を変える命令を実行させる
で、どうやってこの命令を実行するのか?
それはindex.htmlにstyle.cssを紐付けることで実現できます。
やり方はindex.htmlの中に
<link rel="stylesheet" href="style.css">と書けばOKです。
というかCSSということのほうが多いです。
厳密にはスタイルシート=CSSではなく、CSSはスタイルシートの中の1つです。
他にDSSSL、XSLT、XSLなどあります。
が、それは覚えなくていいです。
30年ぐらい昔のホームページの初期の初期の概念で、CSSしか使われなくなってもう20年以上たつので、もはやスタイルシート=CSSと捉えても問題ありません。
このブログでも今後スタイルシートのことは「CSS」で統一します。
CSSに命令を書き、index.htmlに紐付けたことで「こんにちは」が赤に変わるはずですが、変わりましたか?
ならない場合、いくつか原因が考えられます。
・スペースがない
・全角文字が使われている
・不要なスペースが入っている
・「”」ではなく「`」を使っている
・「”」がない
・文字コードが誤って認識されている
これらのミスを防ぐためには、自分で手打ちするのではなく、上のコードをそのままコピペするのが確実です。
1文字間違うだけで動かなくなる
たとえば以下のような表記は全部NGです。
<link rel="stylesheet" href="style.css">
<link rel=stylesheet href="style.css">
<link rel="stylesheet" href="style.css>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="style.css">
< link rel="stylesheet" href="style.css" >
1行目)「link」の後のスペースが半角ではなく全角
2行目)stylesheetが「"」で括られていない
3行目)「style.css」の閉じ「"」がない
4行目)「href」の前のスペースが半角ではなく全角
5行目)「<」が半角ではなく全角
6行目)「<」「>」の前後に不要なスペース
手打ちでやると自分でも驚くような凡ミスをやってしまいがちです。
それに気付かず、何時間も行き詰まってしまうのは、プログラミングにおいて、ものすごく「あるある」です。
僕も何度も経験しましたし、周りのWeb製作者に聞いても10人中10人が共感します。
Web制作な人間だけで飲み会とかやったら鉄板のネタですね。
たったそれだけのことで動かないなんて融通きかないなーと思うかもしれません。
が、融通がきいてしまうほうが困ることも多いのです。
プログラミングとはいわばパソコンやサーバーなど機械との会話です。

パソコンやサーバーも機械と言え、空気を読んでくれます。
それが、ナイスな読みならいいですが、間違った読みだったらどうですか?
あなたの周りにもいませんか?
「小さな親切、大きなお世話」な人。
本人は良かれと思ってやってくれてるんだろうけど、正直それ余計なお世話でしかないよ、ってパターン。
機械相手でもこれはあります。
たとえば、今やってる作業なんかまさにそれです。
ファイルに「こんにちは」って書いてブラウザで表示させたら、ちゃんと「こんにちは」って表示されたでしょ?
これはブラウザが空気を読んだからです。
空気を読んでなかったら文字化けしてます。
実際、10年ぐらい昔のブラウザだったら文字化けしてました。
この場合、空気読みがプラスに働いてます。
マイナスに働くケースと言うのは…ちょっと専門的な話になってくるので、プログラミングに苦手意識がある方は読み飛ばしてください。
プログラムでは「条件分岐」という処理を頻繁に使います。
「もしAだったら○○を実行、Bだったら△△を実行」という命令です。
たとえば、あるホームページがあったとして、そのページに朝アクセスしたら「おはようございます」と表示させ、夜アクセスしたら「こんばんは」と表示させる。
これが条件分岐です。
で、この「条件」にたとえば「0時だったら」という条件を書くとします。
if(時間=0){
こんばんは
}
わかりやすくするために本来のプログラムの書き方をかなりいじってますが、大体こんな書き方になります。
この中でif(時間=0)というのが「条件」、つまり「もし0時だったら」という意味になります。
そしてその後に続く、カッコで囲まれた部分が、その条件に当てはまったときに実行する命令です。
この場合、0時のときにこのページを訪れると「こんばんは」と表示されることになります。
が、ここでプログラム言語が空気を読んでしまうことがあります。

たとえば今、何時なのかを処理しようとしたけど、通信障害か何かで現在時刻が把握できなかったとき。
条件の「時間」が0時なのかどうか判定できません。
でもプログラムくんはがんばって空気を読みます。
そこで、この条件式をこう読んでしまうのです。
「ゼロというのは言い換えれば「無」ということ…そうか、時間=0というのは、時間が何時かわからなければという条件なんだな」
と。
すると、時間が判別できなかったときもこの条件に当てはまることになり、もしかしたら昼間かもしれないのに「こんばんは」と表示してしまうわけです。
こういった行き違いが大きなトラブルを招くことがあります。
余計な空気を読まずに、書いてあることだけを忠実に処理していれば、「時間がわからないだと?だったら条件の判定しようがねーじゃねーか。はっきりわかるまではこの条件内の処理は実行できないぜ」と頑なに守ってくれるわけです。
そして、こっちのほうが意図しないトラブルが起こったときに原因を突き止めやすいのです。
書いてあることしか実現しないから。
読み方によってはこうも読める、みたいな変則的なところまで想像しようとしたら大変ですよ。
長くなりましたが、空気を読むというのは人でも機械でも良し悪しあるということがわかっていただけたでしょうか。
基本的にプログラミングで、全角文字を使うことはありません。
(検索かけるときの対象が日本語だったり、HTMLの画像説明が日本語だったら全角文字が混ざることはありますが…)
プログラミングでのコピペは単に手打ちが面倒だからするのではなく、間違えないためにやる行為です。
これを怠ったがために丸一日作業が滞ってしまうことということはプログラミングを仕事にしている人なら誰でも一度は経験していると思います。
ただ、タイプミスはコピペを徹底すれば防げるので大した問題ではありません。
また、「”(ダブルクオート)」を「’(シングルクオート)」にするのは、既にHTML以外のプログラミングを勉強した人が陥りやすいところですが、HTML以外のプログラミング言語はダブルクオートとシングルクオートどちらも使えることが多い(その意味合いは違いますが)ので、念のため。
「このファイルはUTF-8」ですよ、と高らかに叫ぶ
ここでうまく動かない場合、99%文字コードが間違ってます。
もう一度文字コードを見直してください。
ホームページを見ていて派手に文字化けしているのを見たことありませんか?
あれは文字コードを正しく認識していないために起こっています。
日本語と英語みたいなもんです。
日本語で「サン」というと数字の「3」を思い浮かべますが、英語だと「太陽」ですよね。
いきなり「サン」とだけ言われても何語の「サン」なのかわからず、正しい意味を理解できません。
WordPressのファイルの中身も、それが何語なのか最初に宣言した上で、いろいろ書いていかないと意味が理解できず、文字化けしてしまうのです。
ただこの解決は簡単です。
文字コードをUTF-8にすればOK。
話し言葉の言語は全世界共通言語というものがなく、しばしば言語の壁にぶつかりますが、プログラミングの場合はその点ラクです。
全世界共通の言語があるからです。
それが「UTF-8」という文字コード。
これを設定すれば日本語だろうが英語だろうが全て正しく認識されます。
だったら最初からそれを標準にすればいいじゃないかって?
全くそのとおりです。
実際のところ、ほとんどのプログラム言語はUTF-8が標準です。
MacでもLinuxでもUbuntuでも。
ただひとつ、Windowsを除いて。

厄介なことに世界No.1のOSであるWindowsだけ世界の常識から外れているのです。
WindowsはMacをパクって作られたOSなので、なんとか差別化をはかろうとして、やってはいけないところで差別化してしまったんですね。
タスクバーはMacでは上にあるのに、Windowsは下ですよね。
デスクトップのファイルはMacでは右から並ぶのに、Windowsは左から並びますよね。
それは慣れればいいだけですが、文字コードを変えるのはダメだろJK。
Windowsの標準文字コードはShift_JIS(シフトジス)というものです。
名前だけは聞いたことがある方も多いんじゃないでしょうか。
なので、Windowsで作られたファイルは何も指定しないと問答無用でShift_JISになってしまいます。
さっき、index.htmlとstyle.cssをメモ帳で作りましたよね?
文字コードを何も指定してないので、あのファイルの文字コードは今はShift_JISです。
ブラウザで開いたとき正しく開けたからShift_JISでも別にいいじゃないかって?
確かにそうなんですが、それはブラウザが空気を読んでるだけです。
空気読みはいつも期待通り動いてくれるとは限りません。
別のページから飛んできたときに、元のページがUTF-8だったら飛んできたこっちのページもUTF-8だろうと空気を読んでUTF-8で表示しようとします。
が、あなたの作ったページはShift_JIS。
この瞬間、文字化けが起こります。
他にもさっきのindex.htmlのようにファイルを作って入力するとき。
テキストファイルの中身を入力するメモ帳のようなアプリを「エディタ」といいますが、このエディタもいろいろあります。
で、最近のエディタは全部UTF-8が標準です。
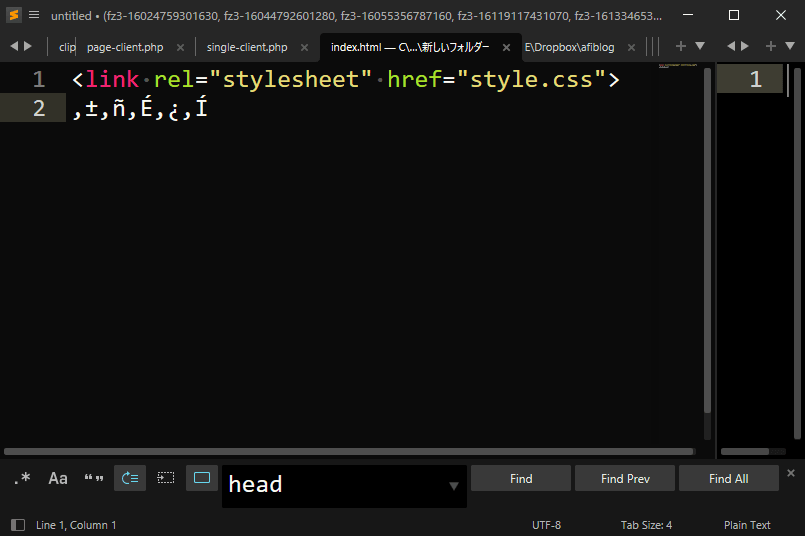
たとえば僕が使っているエディタ「Sublime text」で、さっきのindex.htmlを読むと見事に文字化けします。

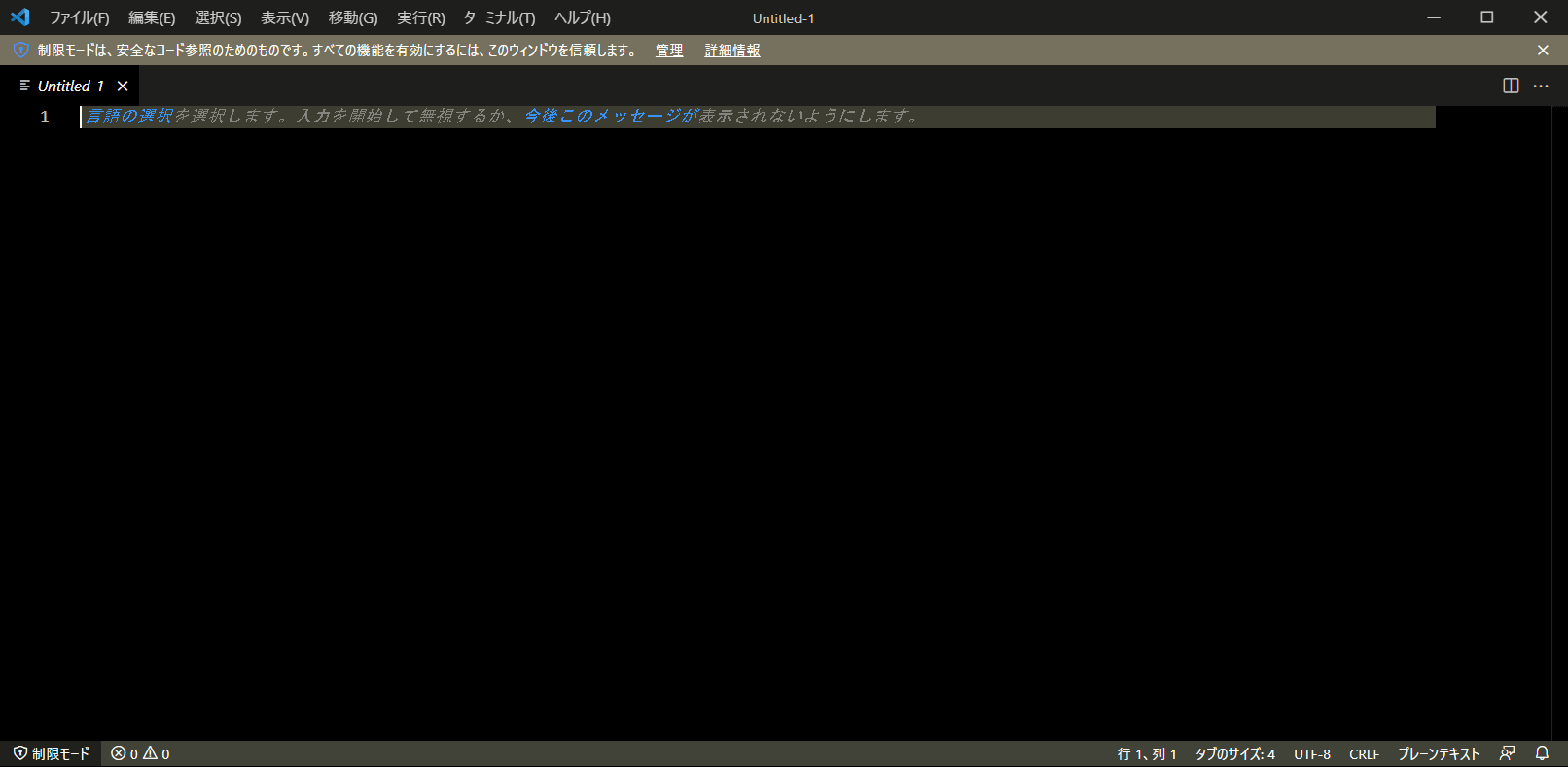
エディタで最近主流の「Visual Studio Code」では、「これはたぶん製作者が意図しない文字コードだろう」と事前に察して、文字化けした結果ではなく、エラーメッセージを出します。

方法は
- ファイル内でUTF-8であることを宣言する
- ファイル自体の文字コードをUTF-8で作り変える
この2つです。
どちらかではなく、両方しないと正しく認識されません。
まず「1」。
ファイルの中身の最初に
<meta charset=”UTF-8”>と書きます。
meta→このファイルについての設定をしますという宣言
charset→charが文字、setはセットなので、文字のセット=文字コードという意味
つまり、「このファイルの文字コードはUTF-8です」と宣言していることになります。
「<」と「>」でくくることでHTMLの1つの命令として認識されます。
そして、この命令をさらに<head>と</head>という命令で囲みます。
これにより、<head>と</head>の間にかかれていることは「そのファイルに関する設定」として認識されます。
書かないと「本文」と認識されてブラウザ上でそのまま表示されてしまいます。
<head>
<meta charset=”UTF-8”>
</head>となります。全部つなげて
<head><meta charset=”UTF-8”></head>と書いてもいいです。
つながってると、これからどんどんこのような命令を追記していったときに、ごちゃごちゃして自分が困るので、改行やインデント(字下げ)を入れて、入れ子関係をわかりやすくしています。
<head>や<meta>の命令を正しく書くことで、ブラウザがその情報を読み取り、それに基づいて中身を表示させることで、中身が正しく表示されるという仕組みです。
ついでに説明するとブラウザで見たときに表示される部分は全体を<body>と</body>で囲みます。
全てのホームページは<head>と<body>の2部構成で作られているのです。
つまり、最初に書いた「こんにちは」は、正しくは、
<body>
こんにちは
</body>
と、書かなければいけなかったということです。
書かなくても期待どおり表示されたのは、ブラウザが空気を読んだからです。
結果オーライだったわけですが、だからといってこれに頼り切るのは危険です。
この先、手を加えて、複雑になっていくと、解釈が変わって今まで期待通り動いていたところも変なことになってしまう可能性があります。
それを防ぐためには空気読みに頼らず、
「ここが<body>だからな!」
「ここが<head>だからな!」
とクドクド言い聞かせましょう。
プログラムと人間で、唯一違うのはどれだけクドく言っても怒らないことです。
ファイル自体の文字コードをUTF-8にする
次に方法の2つ目、「ファイル自体の文字コードをUTF-8で作り変える」。
これは専用アプリが必要です。
今まで開いていた「メモ帳」アプリに文字コードを変える機能はないからです。
「サクラエディタ」というメモ帳アプリを入れましょう。無料です。
ちなみに文字コードを変える・変えないに関わらず、Windowsに最初から入っている「メモ帳」アプリはWordPressやホームページを作るときには使わない方がいいです。
理由は、
・文字化けする
・不可視文字が見えない
からです。
文字化けが困るのは説明するまでもないですよね。
「メモ帳」は、文字コードの認識が甘いので、文字化けが起こりやすいです。
仮に文字化けが起こっても、正しい文字コードを指定すれば正しく表示されるんですが、「メモ帳」には文字コードを指定し直す機能もありません。
どうやらShift_JIS以外の文字コードは存在しない、いや、文字コードという概念自体が存在していないのかもしれません。
女があるから男があるんであって、どちらか片方しかなければ「性別」という概念は必要ないですからね。
※調べてみたら、いつの間にか対応していたようです。20年ぐらい使っていなかったので時代に置いていかれてました。
今から入れるサクラエディタを始め、他のメモ帳アプリはどれもこれらの機能を備えています。
次に不可視文字が見えない点。
不可視文字とは、スペースや改行、タブなど、見た目は透明の文字です。
以前、
<link rel="stylesheet" href="style.css">
を
<link rel="stylesheet" href="style.css">
と書くのはNGと言いました。
これは半角スペースを全角スペースで書いてしまったケースです。
HTMLはプログラミングではかなりルールが緩い言語ですが、それでも全角スペースは結構な確率でトラブルの原因になります。
半角と全角の違いは意識して見れば幅が違うのでわかるんですが、注意していないと見逃します。
「メモ帳」以外のメモ帳アプリはこれを可視化することができます。
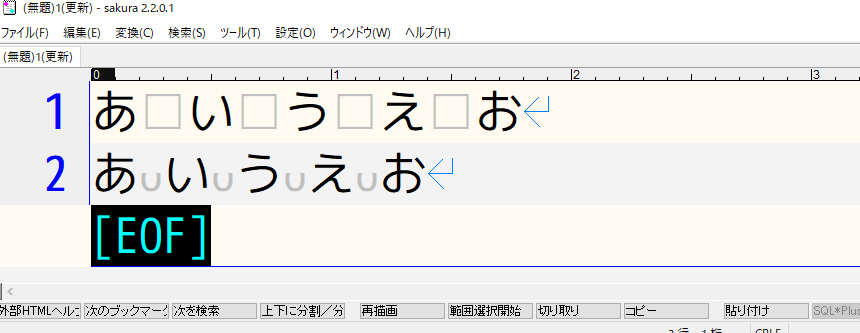
以下はサクラエディタの例。

全角と半角で違う図形で表示されていて違いがはっきりわかりますよね。
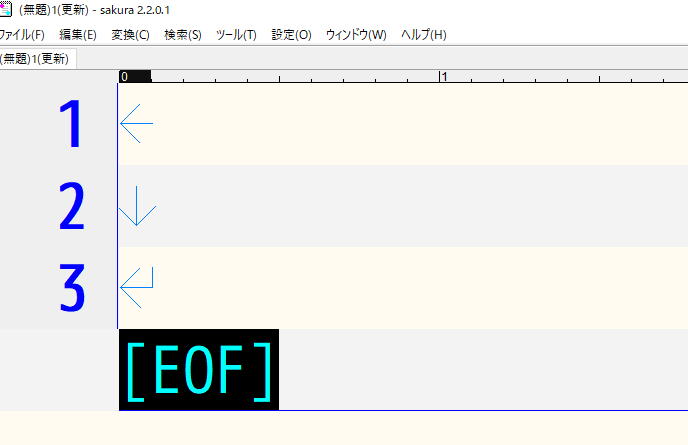
あとは改行。
改行を表す文字は実は3種類あります。

これはサクラエディタで3つの改行を見えるようにした状態。
3種類の矢印が表示されています。
これらは全て改行を意味しますが、文字としては別の文字なのです。
たとえば、後から改行を全部削除したくなったとき、置換対象に改行文字を指定し、それを削除するような処理を実行します。
改行のような不可視文字を置換・検索するときは改行コードで指定します。
上の図の改行をそれぞれ改行コードで表すと、「\r」「\n」「\r\n」です。
全部削除したいのに、3種類混在してると、3回置換対象を指定しなおさないといけないわけです。
3種類あることを知らずに1つしか置換しなかった場合など、取りこぼしも起こります。
これが想定外のトラブルを起こす原因になるのです。
なので、どれを使ってもいいんですが、統一することが大事です。
目に見えないより、見えたほうが統一しやすいですよね。
だから、トラブルを防ぐ一環として、プログラミング(HTMLもプログラミングの1つ)をするときは不可視文字を可視化するのが基本です。
いざトラブルが起こったら、原因を1つずつ探すのは本当に面倒なので、防げるところは未然に対策しておいたほうがいいです。
ということで、Windows標準の「メモ帳」はトラブルの元になるので、使うのをやめましょう。
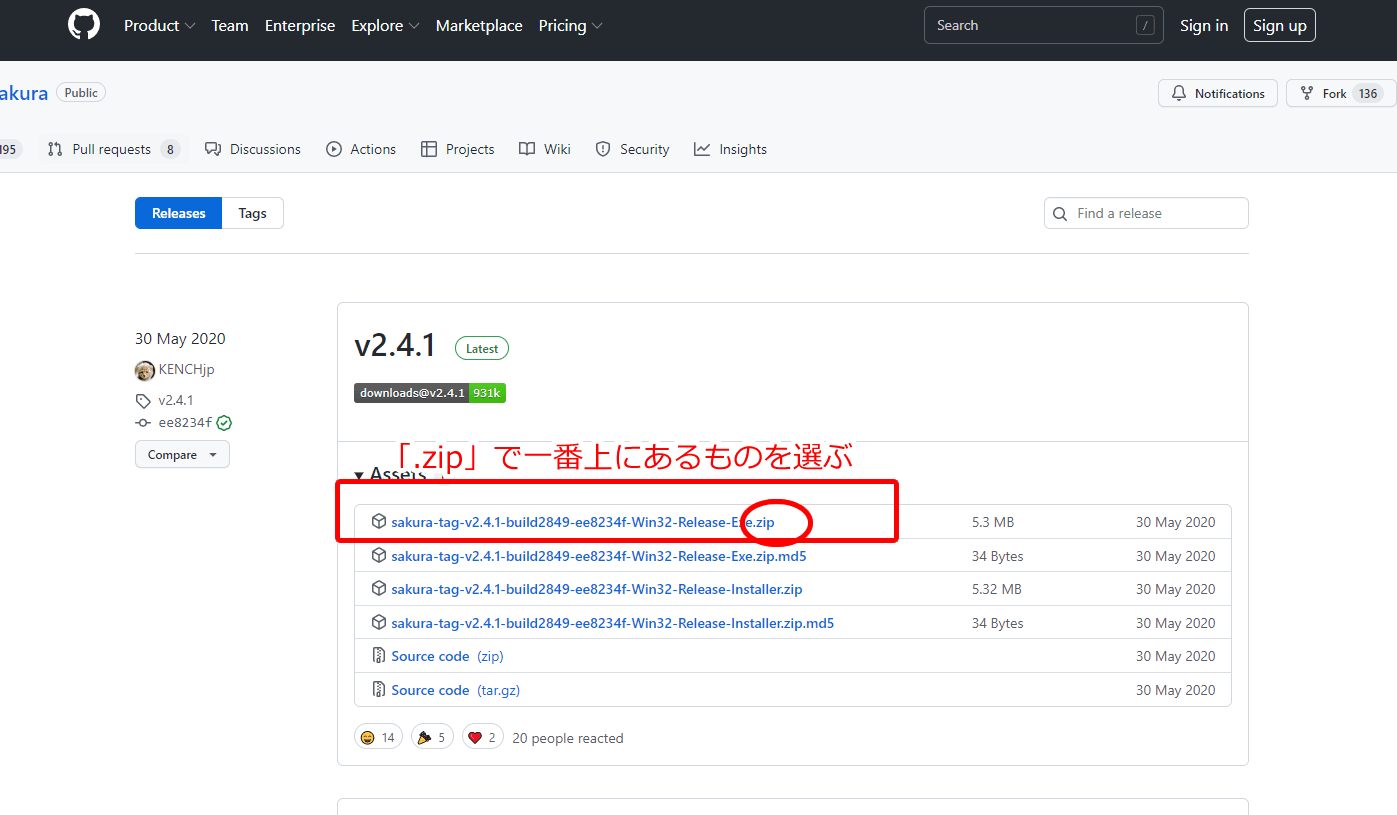
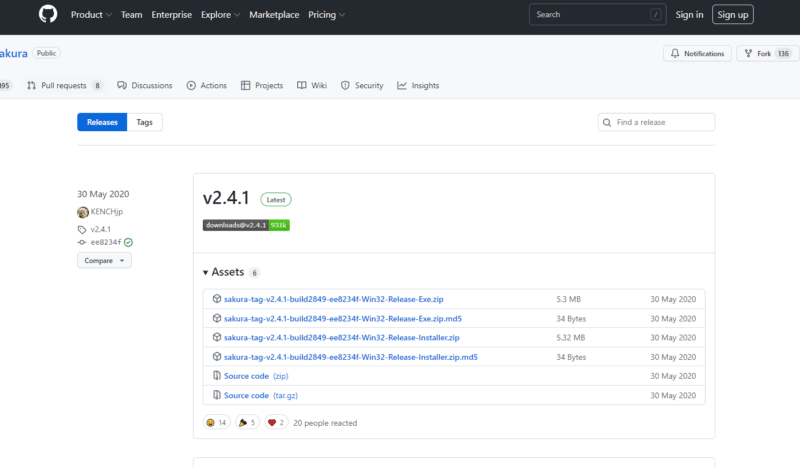
サクラエディタをダウンロードします。

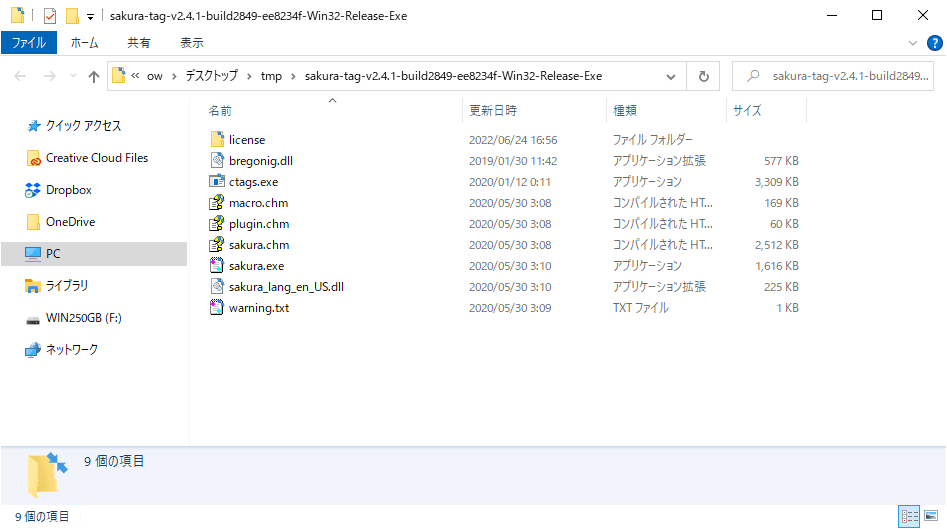
ダウンロードしたら解凍してください。

よくわからないファイルがいろいろできますが、これら全部が1つのアプリを構成しているので、これらが入ったフォルダ(「sakura-tag-v~~」)ごと、どこか好きなところに移しておいてください。
デスクトップでもいいし、「ドキュメント」フォルダの中でもいいですが、
アプリは普通、
C:\Program Files
か、
C:\Program Files (x86)
にインストールされるので、特にこだわりがなければ、この中に移しておくといいです。
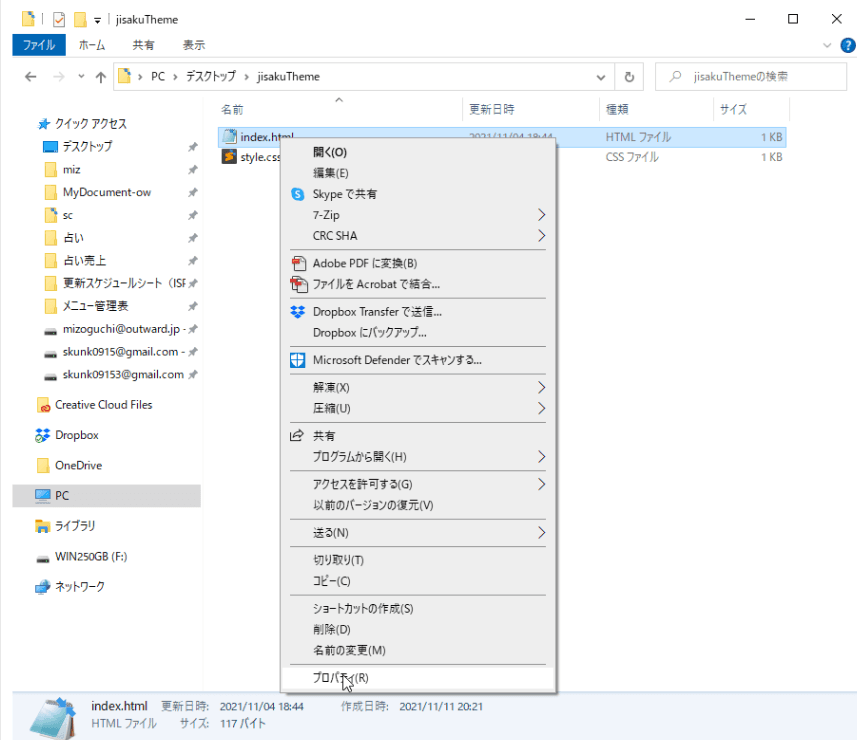
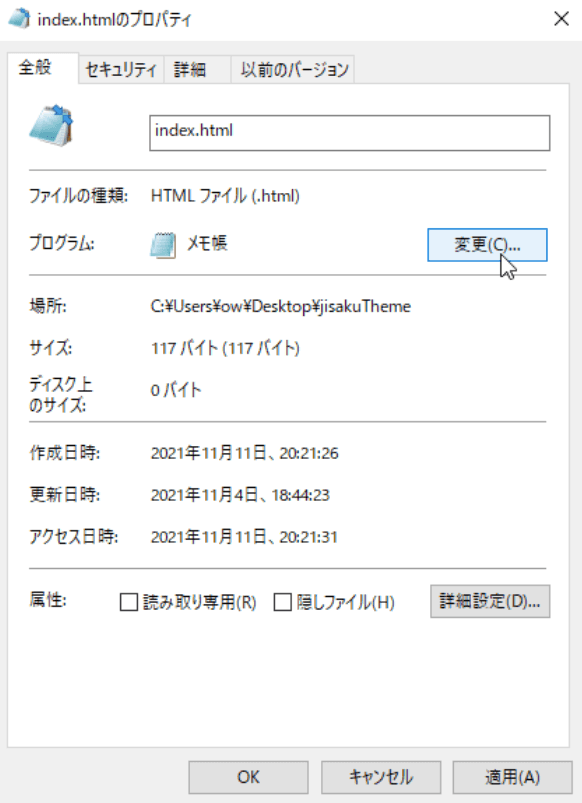
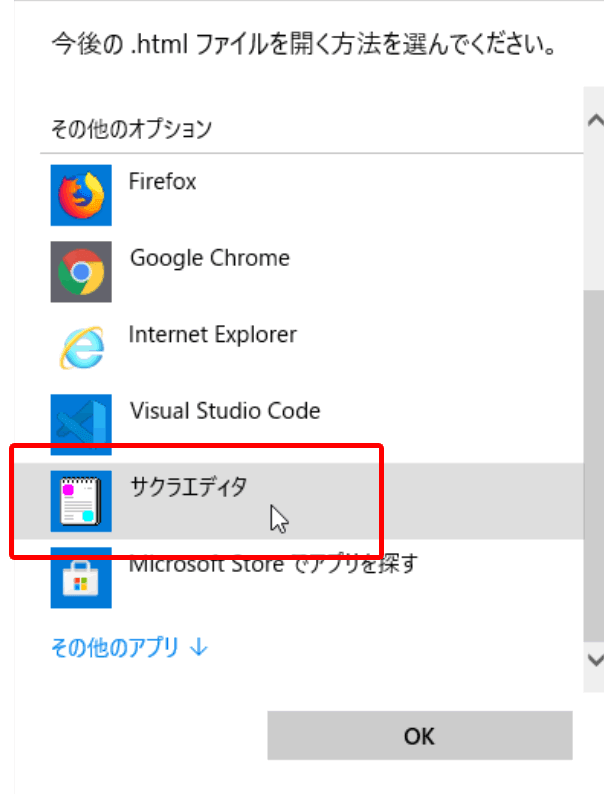
場所を移したらテキストファイルの関連付けアプリを変更します。
アプリが変更されると、テキストファイルのアイコンがサクラエディタのアイコンに変わります。

今後はダブルクリックでサクラエディタで開くようになります。
では、index.htmlの文字コードをUTF-8に変換しましょう。
index.htmlをダブルクリックで開きます。
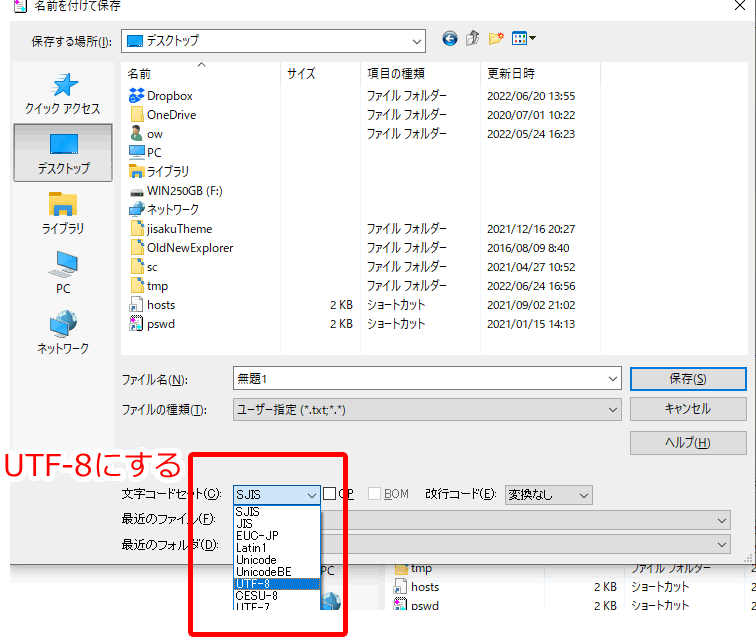
「ファイル」→「名前を付けて保存」を押します。

保存先を指定するウインドウが開きますが、このウインドウの下の方に、
「文字コードセット」という欄があります。
「SJIS」になっているのを「UTF-8」に選び直し、「保存」を押します。
「上書きしますか?」と聞かれるので、「はい」で上書き保存します。

これで、このファイルはUTF-8に変わりました。(見た目は何も変わりません)
以上、
- ファイル内にUTF-8であることを宣言する
- ファイル自体の文字コードをUTF-8で作り変える
この2つの手順でUTF-8のファイルとして文字化けする可能性をゼロにできました。