完全無料で自分専用のWordPressを持つ方法
知識ゼロから完全自作のWordPressを作る

このサイトでは、既存のテーマに頼らない、完全自作テーマのWordPressを作っていきます。
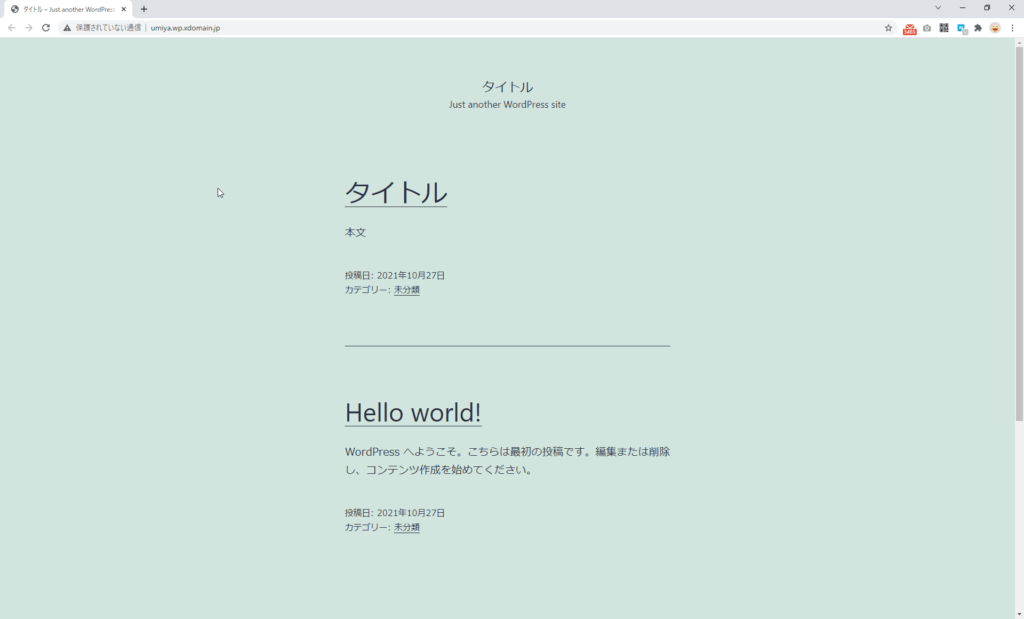
今あなたが見ているこのサイトがその完成形です。
このサイトを見て、こんなのが自分で作れるといいな、と思った方はこのまま読み進めてください。
ゼロから1つずつ手順を解説していくので、知識ゼロでも読み終わったときにこのサイトと同じものができあがってます。
サーバーを用意する
では、早速作業を進めていきましょう。
完全オリジナルのWordPressを作る手順をおおまかに言うと、
- サーバーを用意する
- サーバーにWordPressを設定する
- オリジナルWordPress(自作テーマ)を作る
こんな感じです。
自分オリジナルのWordPressを作る前に、まずは何も手を加えていないデフォルトのWordPressを動かせるようになりましょう。
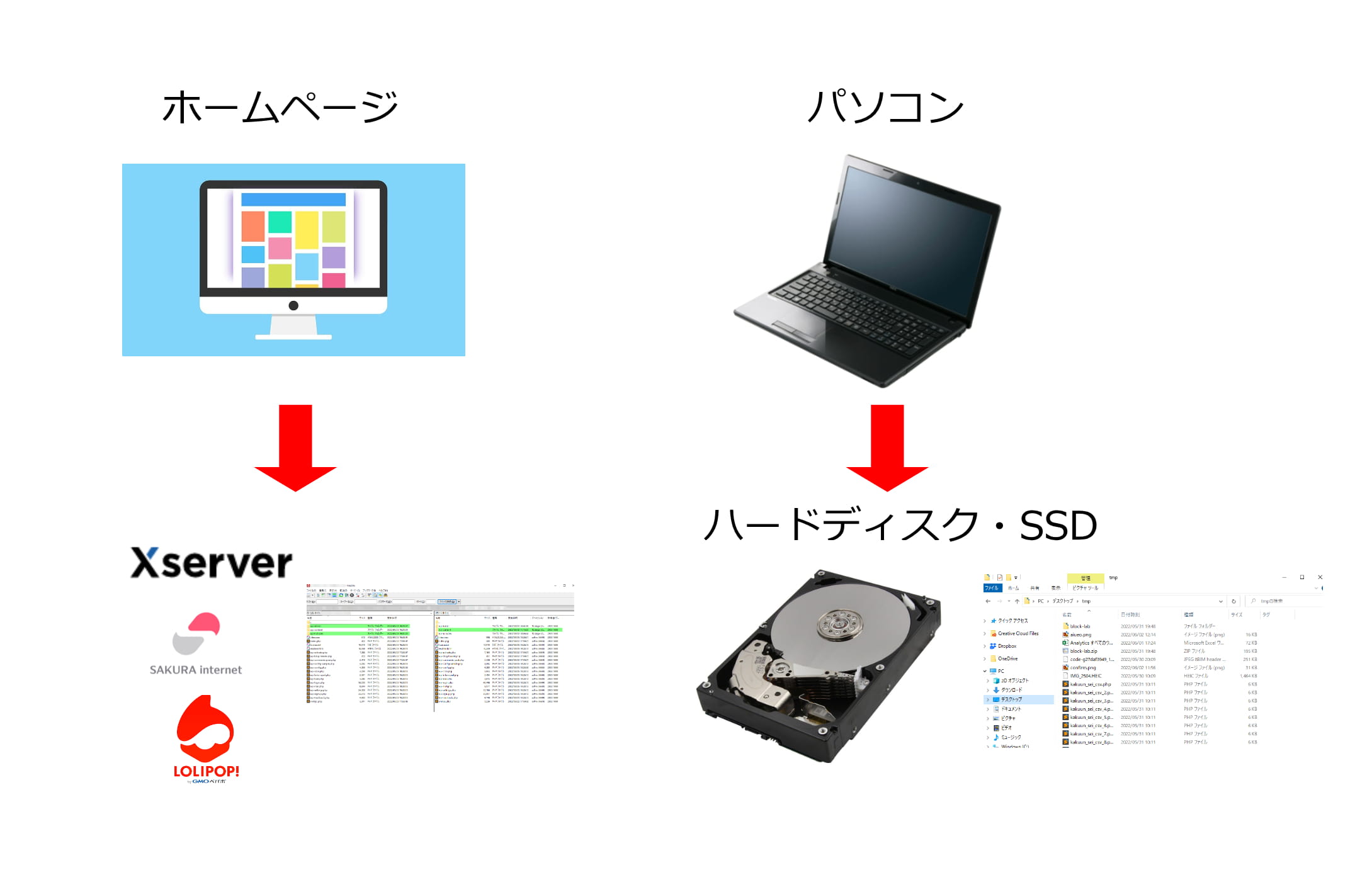
さて、WordPressを動かすには、レンタルサーバーが必須です。
無料と有料のレンタルサーバー
レンタルサーバーは無料のものと有料のものがあります。
無料には以下のデメリットがあります。
- データベースが使えない(ことが多い)
- 広告が入る
- 独自ドメインが使えない
致命的なのはデータベースが使えないことです。
WordPressはデータベースがないと動きません。
「データベースって何?」って思った方、今はスルーしてください。
いま、それを知っても挫折するだけです。
知らなくてもWordPressは作れます。
とりあえずデータベースが使えるかどうかだけを見てレンタルサーバーを契約してください。
安さにつられてデータベースが使えないレンタルサーバーを選ばないようにしましょう。
無料でもデータベースが使えるレンタルサーバーを探す
ちなみに無料でもデータベースが使えるレンタルサーバーはいくつかあります。
どれを選んでもらっていいですが、ここではとりあえず「エックスフリー」をおすすめしておきます。
上の3つのデメリットを全てクリアしている珍しい無料レンタルサーバーです。
(追記:エックスフリーは「シン・クラウド for Free」に変わりました。その後、人気が出すぎて新規受付を一時的に停止しています。再開時期は未定とのことです。広告がナシになり、無料SSLも使えて無料というのはそりゃ人気出るよなと。)
他には
- スターサーバーフリー
- XREA
などがあります。
ただし、どっちも広告表示が義務です。もちろんこの広告が見られたり押されたりしても1円にもなりません。(サーバー会社の利益になる)
個人的には広告表示で失う利益は1000円以上だと思っているので、100~500円のレンタルサーバー代を払ったほうが結果的に安い(儲かる)と思います。
少なくともブログで稼ごうと思っている人がサーバー会社の広告を表示しているようじゃダメでしょうね。
人は100円儲けることより、100円失うことのほうが強い執着を示すようにできています。(「損失回避バイアス」と言います。)
目の前のマイナス100円を避けようとするあまり、広告を表示しなければアクセスがもっと伸びる利益や、サーバーの広告の代わりに自分の広告を表示していたらその広告から1000円でも稼げるかもしれない利益が見えないのです。
0円と1000-100円のどっちが得か、小学一年生でもわかりますよね?
でもわからないんです。これが心理バイアス(偏った思考)です。
ブログ、というか副業で稼いでいこうと思うなら、ブログで稼ぐテクニックとかSEOとか小手先のテクニックよりもまず自分の中のお金の理解を上げることが先だと思います。
とは言え、一朝一夕に身につくものではないので、ブログを作りながらお金の知識をつける、という並行になると思いますが…。
エックスフリーは「エックスサーバー」という有料レンタルサーバー会社から提供されている無料版レンタルサーバーです。
エックスサーバーは、WEB制作会社から圧倒的な信頼を得ています。
WEB制作会社でエックスサーバーを知らない人は一人もいないと断言できます。
自分もWEB制作会社の人間で、いろんなお客さんから依頼されるサイト作りを担当していますが、大体エックスサーバーを第一候補に挙げます。
他のWEB制作会社の人と雑談的な話で、レンタルサーバーどこを使うか、みたいな話をすることがありますが、「ああ、エックスサーバーね」みたいな感じで、安定の信頼感を築いている印象があります。

もちろんここより安いところはいくらでもあります。
ロリポップなど有名ですね。

が、後々起こりがちなトラブルを考えるとエックスサーバーが安心なのです。
よく「サーバー障害」とか聞きませんか?
大晦日にネットが全然つながらないとか、映画公開日にその映画の公式サイトが全然つながらないとか。
ネットというものは同時にいろんな人がつなげようとするとキャパを超えてつながらなくなってしまうのです。

安いサーバーほどこのキャパが小さいので、それ系のトラブルが起こりやすくなります。
そして、この手のトラブルは大体深夜に起こります。
家に帰って寝てるときに「サイトがつながらない!どうなってるんだ!」とクライアントに叩き起こされるわけです。
「いや、サーバーケチるからでしょ。」と言いたくなるのをグッとこらえて対応するわけですが、まぁイヤですよね。
だからエックスサーバーを最初に勧めるわけです。

でも今回は全くの知識ゼロからのWordPress。
いきなり有料の契約は敷居が高いですよね。
だからまずは無料で。
やっぱり無料じゃダメだな、と思ってから有料に乗り換えればいいのです。
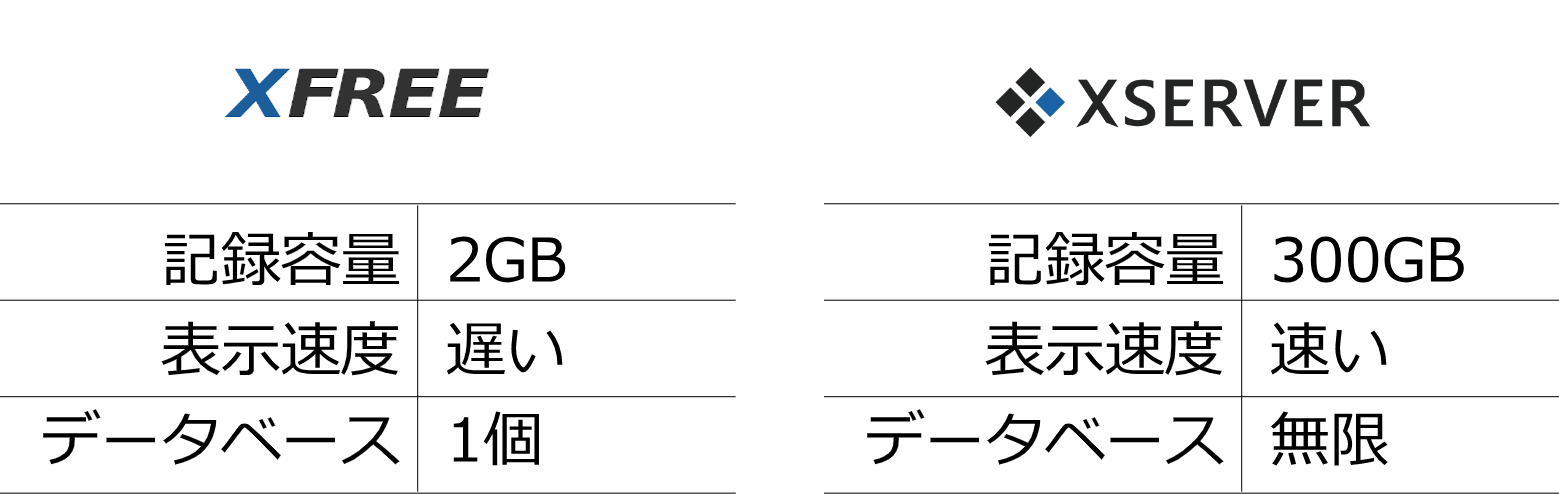
で、そんなエックスサーバーが提供している無料版サーバーですから、適当なものは出しません。
もちろん有料版よりは劣りますが、あまりにいい加減なものだと本家のエックスサーバーブランドを傷つけかねませんから、ある程度きちんとしたものを出すのは想像できますよね。

無料の機能制限としては、たとえばファイル容量は2GB、データベース容量は100MBが上限です。

これはWordPressで100記事ぐらい作ると足りなくなってくる容量です。
ファイル容量は主に画像や動画の量に左右されるので、文字だけの記事ならいくら増やしても困ることはないんですが、まぁそんな記事書くことは普通ないので。
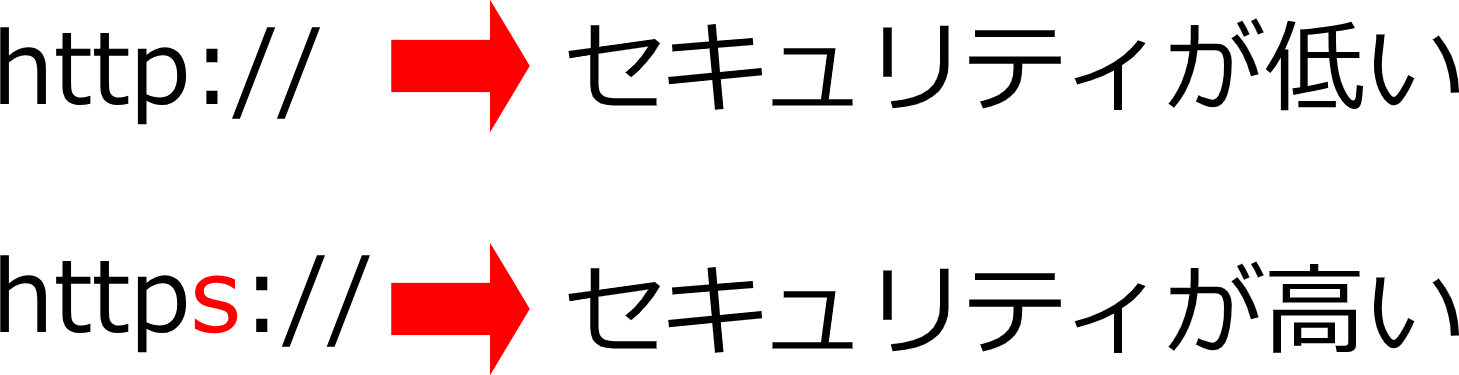
あとはURLを「https://」にできない点。
URLには「s」のない「http://」と「s」のある「https://」があります。

「s」はセキュリティの「s」を示し、sがついているほうがセキュリティ上、安全とされます。
2020年まではどっちもありだったんですが、Googleの方針により、2020年からは全てのサイトが「s」に対応するべきだ、という新常識に変わりました。

ということで、ここからは無料サーバーの1つ、「エックスフリー」でWordPressサイトを作る手順を説明します。
他のサーバーを使う方は自分の中で置き換えてください。
サーバーによって細かい部分が違いますが、基本的にはやることは同じです。
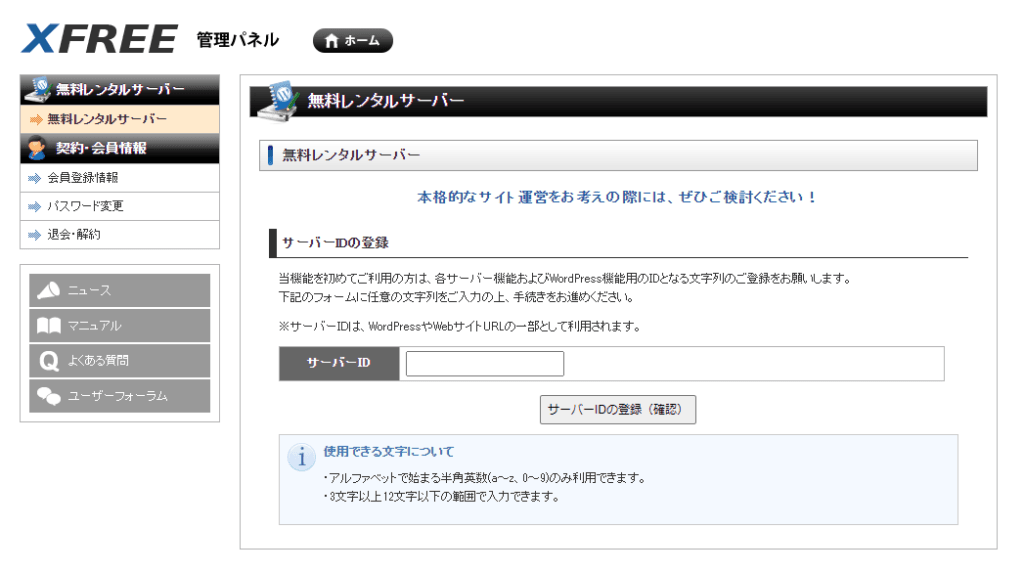
無料レンタルサーバーを契約する
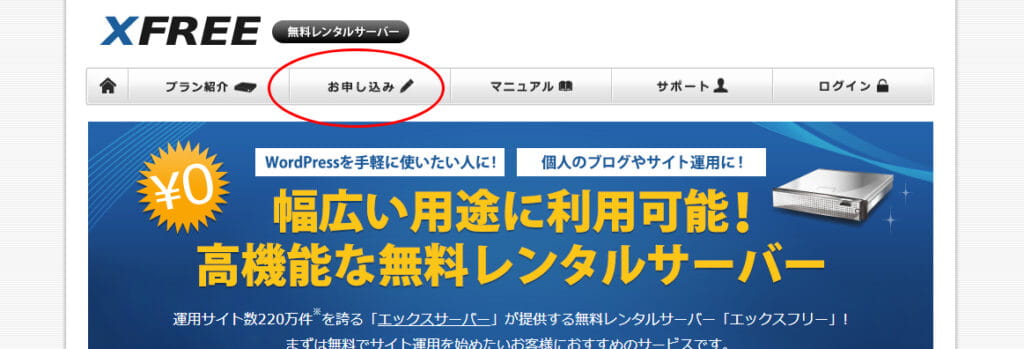
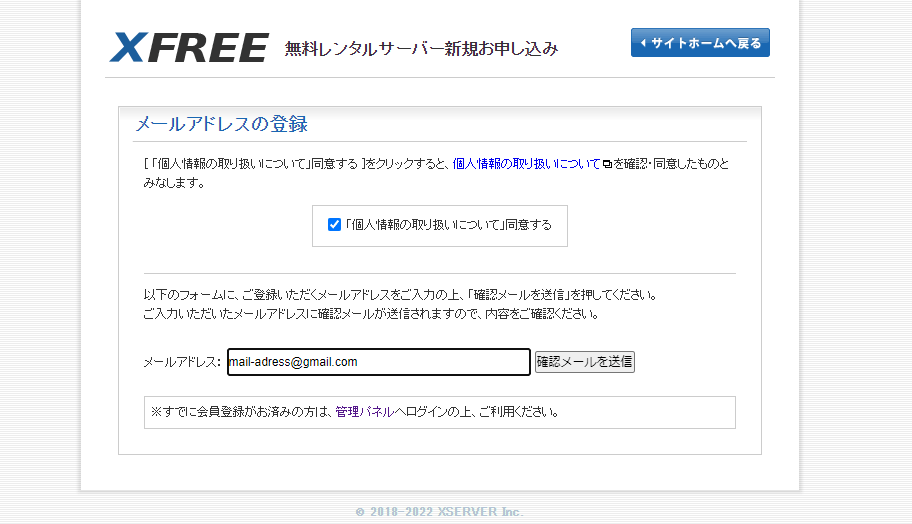
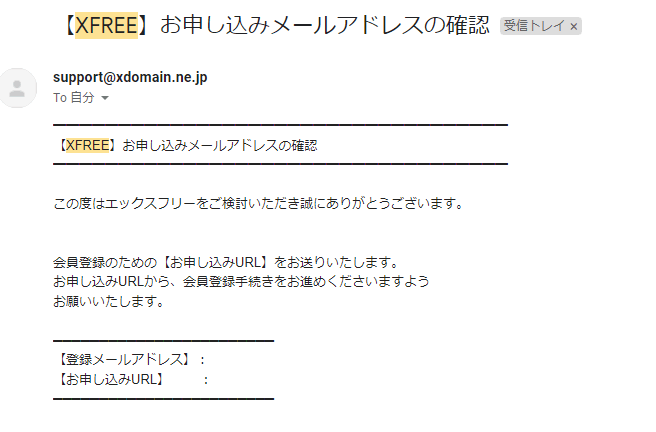
まず、エックスフリーの公式サイト
に行きます。




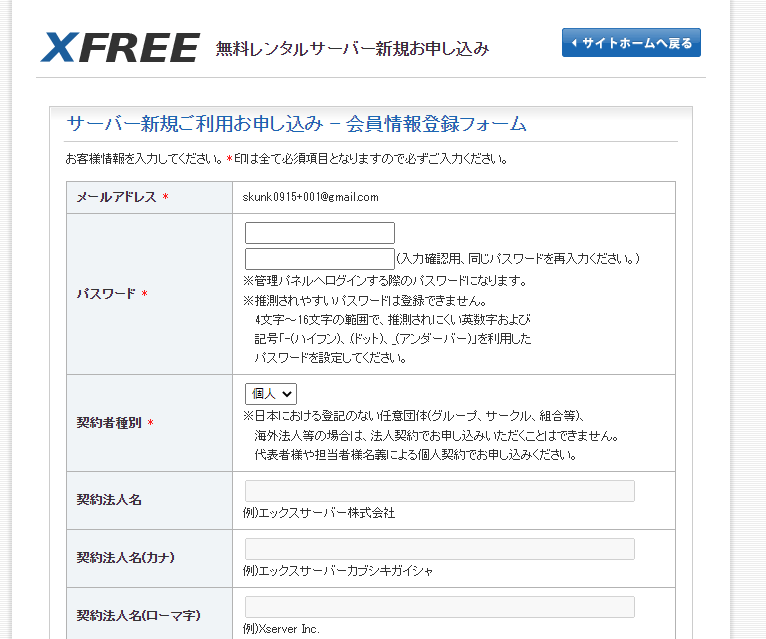
名前欄はテキトーに考えた偽名などは使わない方がいいです。
レンタルサーバーはそれなりにトラブルが起こります。
問い合わせるときに個人情報が適当だと、本人確認ができなくなります。
そうなるとそのサーバーを復旧することはできなくなり、そのサーバーはそのまま捨てて、ゼロから作り直すしかなくなる恐れがあります。


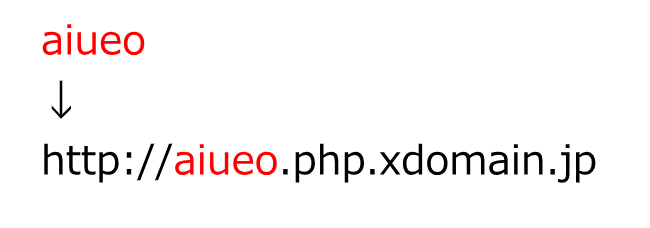
これから作るサイト名があればそれでOKです。
それがなければ
1.覚えやすいもの
2.人に口頭で伝えやすいもの
3.ランダム文字列
このあたりを意識して決めると後々ラクです。
1,2と3が矛盾してるようですが、1と2だけを意識すると大体自分の名前とかhappy-love-chanみたいな昔のガラケーのメアドみたいな感じになります。
これ、後から恥ずかしくなるのでやめておいたほうがいいです。
ドラクエで主人公の名前に自分の名前をつけたら、周りはみんな外国人みたいな名前なのに自分だけ日本風で、果てしなく世界観になじまずに後悔したことがありませんか?

あんな感じです(違)
なので、変な感情がこもってないランダム文字列がいいわけですが、本当にランダムすぎると1と2で苦労することになるので、ランダムながらも1と2をクリアした文字列を見つけるわけです。
自分の脳内でランダムな文字列を考えようと思ってもなかなか難しいものです。
ランダムにしてるつもりでも必ず偏りや規則性ができてしまうのが人間の頭です。
そこで、勝手にランダムな文字列を100個ぐらい一気に作ってくれるサイトがあります。
[ ランダムな文字列作成 ]
https://www.japan9.com/cgi/rand_num.cgi
この中から選ぶといいです。
気に入ったのがなければボタン押せばまた新たなランダム文字が出てきます。
自分は300個ぐらい作ったところで「umiya」という文字列に決めました。
故郷の名前に似ていて覚えやすかったので。
名前が決まったら契約完了です。
あなたのサーバーが用意されました。
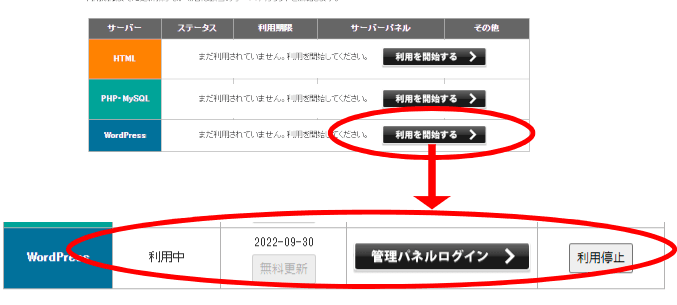
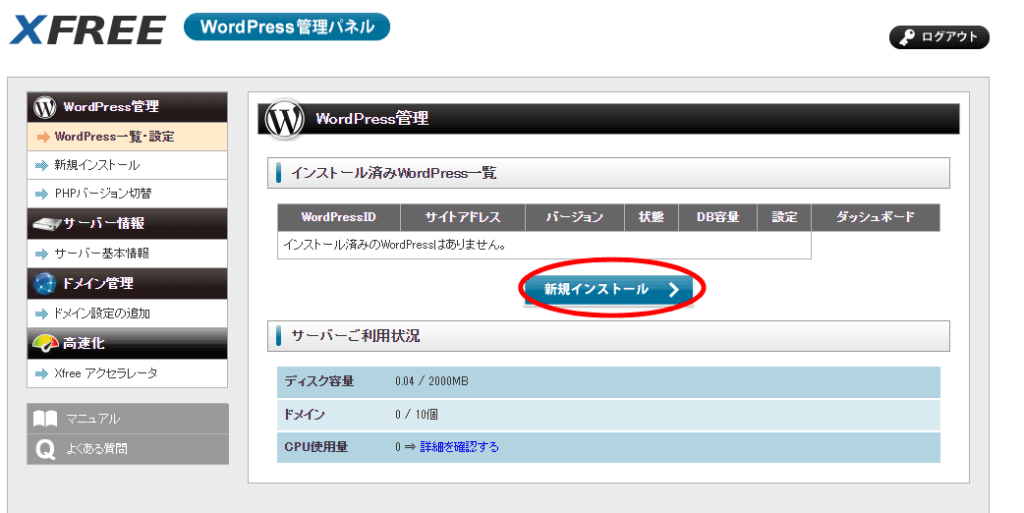
普通ならここからHTMLを作って、データベースを用意して、それからWordPressを作ろう、となるわけですが、エックスフリーは最初からそれらを全部まとめてやってくれる「WordPressを作るボタン」が用意されています。
サーバーにWordPressを作る

押したあと、ページが変わるまでに数十秒かかります。
しばらく変わらなくてもブラウザ(Internet ExplorerやEdgeなどのインターネットを見るアプリのこと)の再読み込みなどしないようにしてください。
裏でWordPressを準備するためのプログラムが動いています。
それを再読み込みで急に止めてしまうと処理が中断してしまい、壊れたWordPressができてしまうことがあります。
こうなると、最初からやり直しになります。
少なくとも5分はまってください。
そこまで待ってもできなかったら最初からやり直す覚悟でリロードしてください。
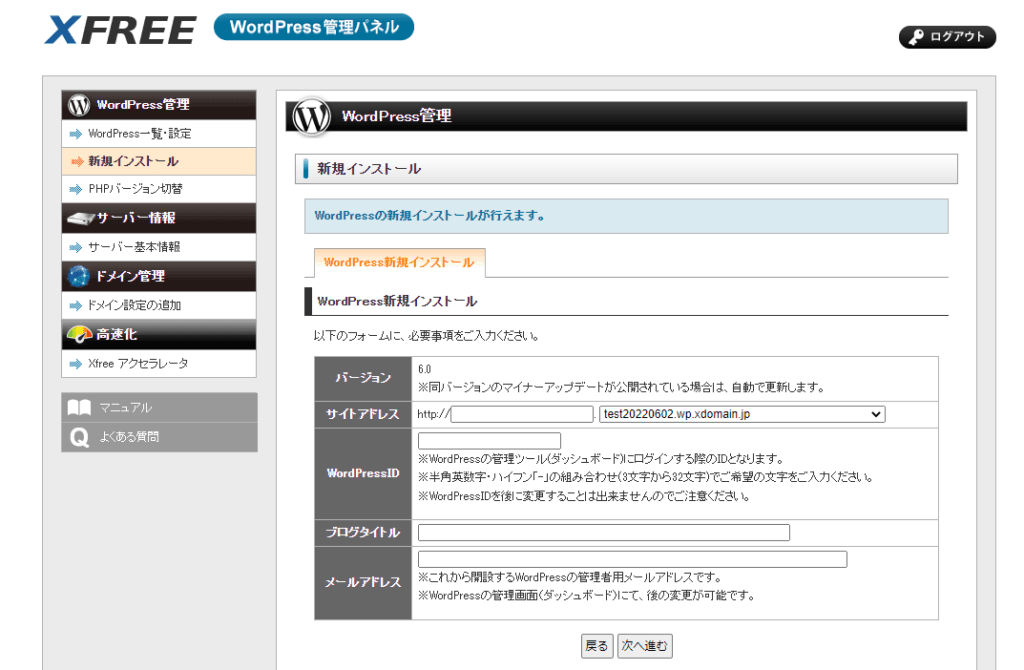
画面が変わったら「管理パネルログイン」を押します。


サイトアドレスは空白でもOKです。
ブログのタイトルは後からでも変えれます。(アドレスは変えられません)
これを確定するとWordPress完成です。
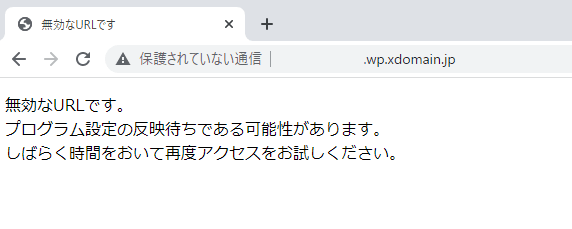
ただ、直後にアクセスしてもエラーが表示されます。


WordPressに記事を投稿してみる
では、新しい記事を追加してみましょう。
レンタルブログと同じで、記事追加は管理画面からします。
管理画面は、今ひらいてるWordPressのURLに「/login」を足せばOKです。
本来はhttp://○○.wp.xdomain.jp/wp-admin.phpがログインURLですが、面倒なので「/login」を付け足すだけでいいです。
WordPressが空気を読んで自動的に本来のURLに飛ばしてくれます。

さっき決めたメールアドレスとパスワードを入れます。

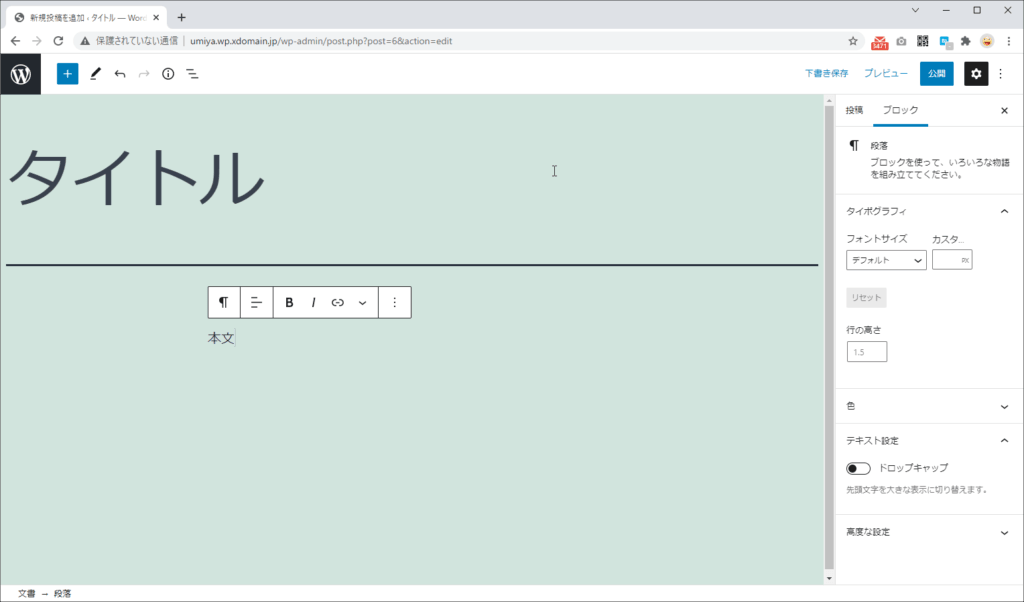
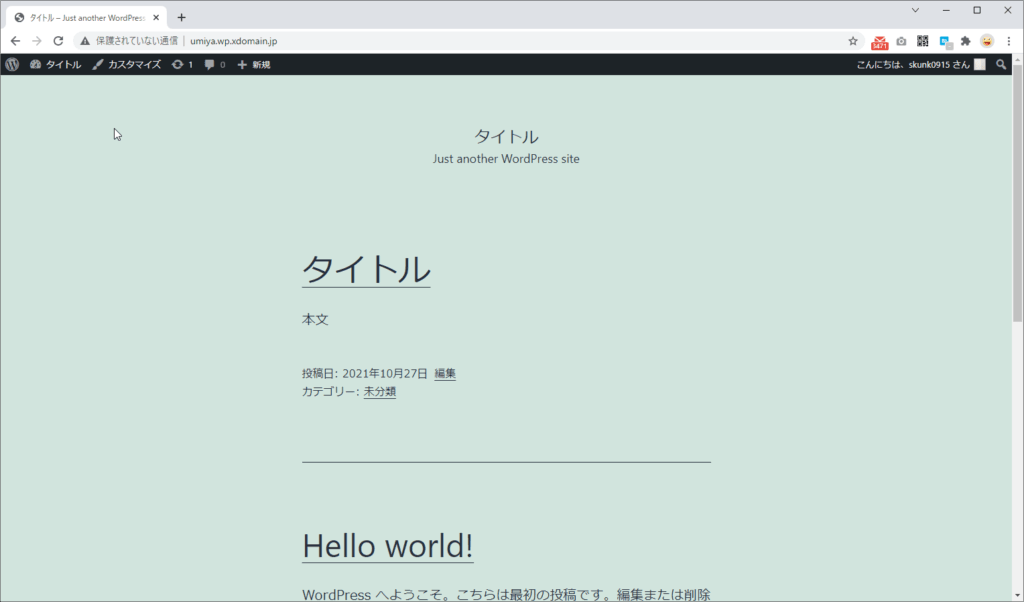
新しいブログ記事を追加してみます。








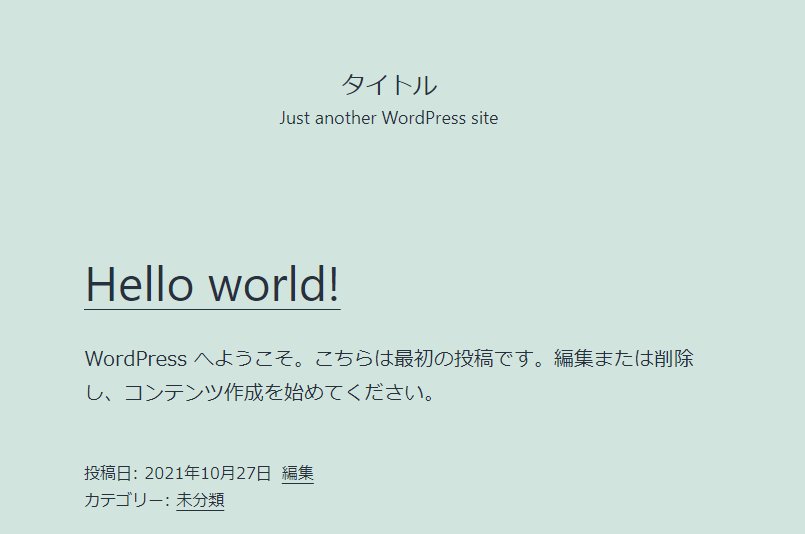
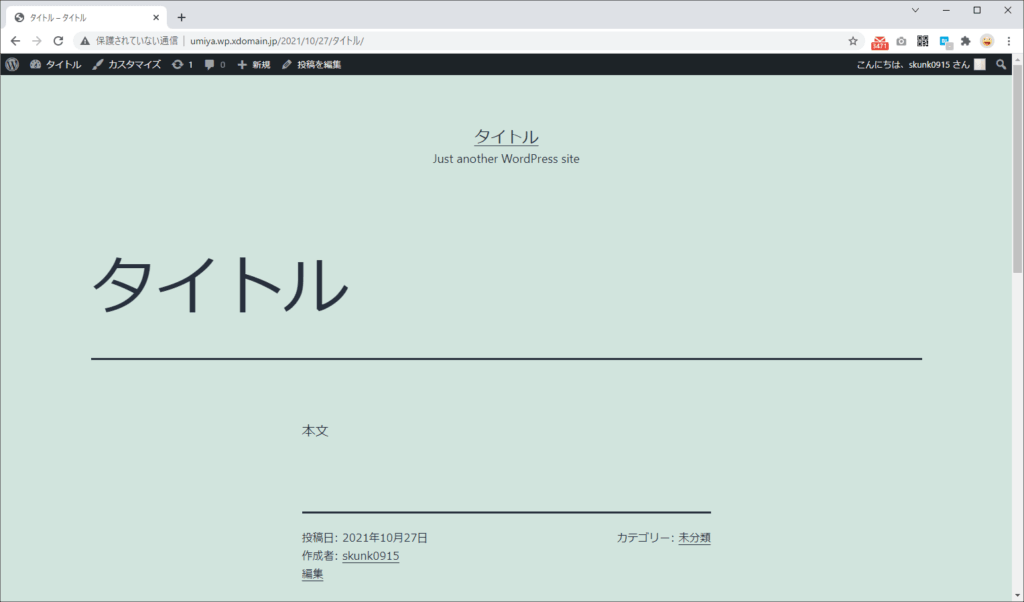
これがWordPressです。
ただのHTMLだと記事ページ、トップページそれぞれ手作業で編集しないといけなかったのが、WordPressだと「記事追加したんならトップページとか新着記事一覧からも来れるようにしないといけないな」と、自動で関連処理をやってくれるんです。
このままこれを使ってもいいんですが、自分なりに使いやすく変えていけるのがWordPressの良さです。
以下の条件に当てはまる人は自作テーマのWordPressに挑戦することをおすすめします。
- 色とか文字サイズとか配置とか自分なりに変えたい
- 今の雰囲気がいいからそのまま使いたいけど、一部手を加えたい
「1」はわかると思いますが、「2」も?と思うかもしれません。
実は今のものをそのまま使うにしても、このデフォルトのテーマは構造が非常に複雑なので、手を加えようとすると、いきなり行き詰まるのです。
たとえば、ブログというとパソコンのような横長の画面で見た場合、左右にメニューが並んでるのが普通ですよね。
でもこのテーマはそれがありません。
で、それを追加しようとしたときにどこを扱えばいいのか全然わかりません。
一軒家からテレビのある部屋を見つけるのは簡単ですが、50階の高層ビルの中に一室だけあるテレビの部屋を見つけるのは面倒ですよね。
複雑なテーマの一部を改修するというのは50階のビルから1部屋探すようなものです。

正直、いくつもWordPress作ってきた自分でもこれをベースにカスタマイズして、と言われたらかなり萎えます。
あの樹海を探らないといけないのか、、、と。
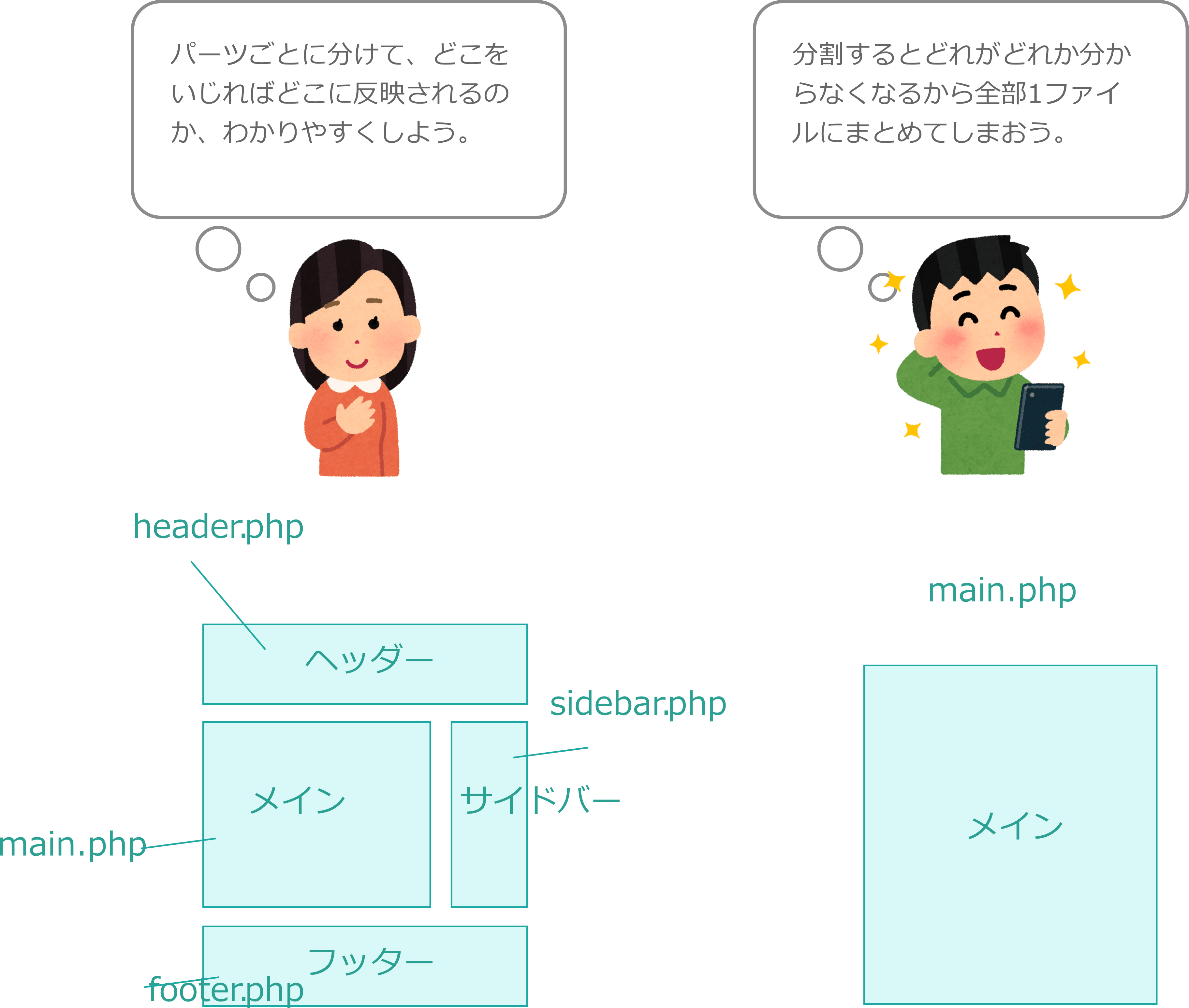
もちろんムダに複雑なわけではなく、よりいろんな要望に応えるために複雑になっているんですが、使いもしない多機能は「ムダ」以外の何物でもありません。
個人レベルで必要となる機能は限られているのに、ムダに機能が多いせいで、「ここをいじればいいんだな」にたどりつくまでにこのテーマを構成しているプログラムを探りまわらないといけないわけです。
一方、自分が必要な機能だけで構成された自分用のテーマを作ると、ファイルの中身も全部自分で書いたものだから後から見てもわかりやすいし、手を加えるのも簡単なのです。

テーマは管理画面から編集できるようになってますが、非常に使いにくいので、ここで編集するのではなく、必要なファイルをダウンロードして直接そのファイルを編集することに慣れたほうがいいです。
ということで、次の記事から自作テーマを作っていきます。
まとめ
- WordPressは無料で作れる
- データベースが使えるレンタルサーバーを見つける
- 自作テーマで可能性は無限大
↓次の記事