WordPressやプラグインの更新(アップデート)をする
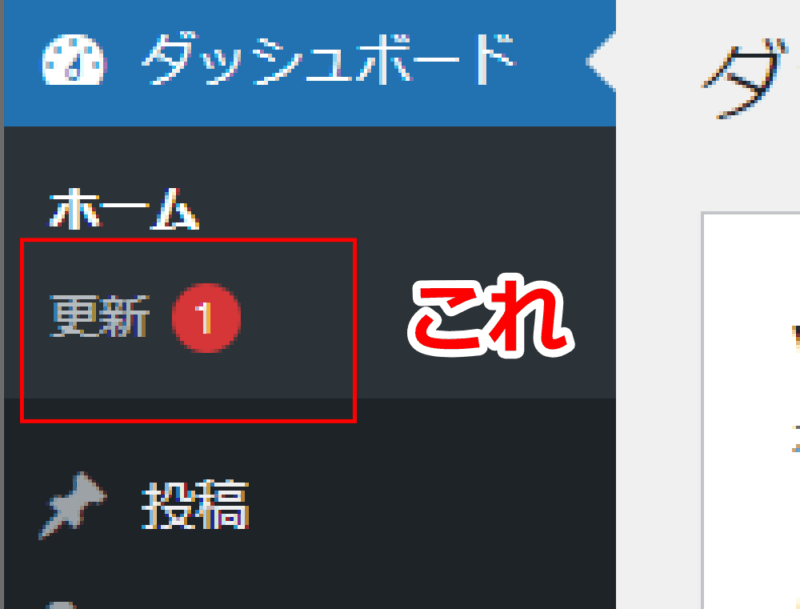
WordPressを扱っていると管理画面に赤い通知アイコンがつくことがあります。

これは更新を促す通知です。
この更新を専門用語で「アップデート」といいます。
以下、「アップデート」と言いますが、「アップデートって何?」「更新」「じゃあ更新って言えや!」って思う方は更新に置き換えてください。
ただ、今後、自分でアップデートに関する情報を調べるときや、他人と話すときに「アップデート」という言葉を使ったほうがスムーズになることも多いことは付け加えておきます。
単に横文字に変えて意識高いふりしてるわけじゃないんです。(そういう場合も多々ありますが)
今さら「クリック」を「押す」って言いませんよね。同じです。慣れの問題です。
更新の通知が来たら速やかに更新するのが基本です。
更新の目的は新たな機能追加やセキュリティ対策です。
特に重要なのがセキュリティ対策。
ネット上のサイトは常にハッキングの危機にさらされています。
個人情報漏洩とかよくニュースになってますよね。

ハッキングされるとWordPressが壊れて今まで書いてきた記事が全部消えてしまったりします。
そうならないためにこまめにアップデートしておきましょう。
ネット上にさらす以上、セキュリティ対策は当然の前提で作られているんですが、どれだけ気を配ってもその抜け道はできてしまうものです。
ハッカーは日夜、その抜け道を探すことに生きがいを感じる暇人なのです。
ハッカーが抜け道を見つけ、その抜け道を塞ぐ、するとハッカーがまた別の抜け道を見つける、その抜け道を塞ぐ、、、ネットが普及して数十年、ずっとこのいたちごっこを繰り返しています。
アップデートに終わりはないのです。

更新前にバックアップ
更新の前にコピーを取っておきます。(専門用語で「バックアップ」といいます)
先程、WordPressをアップデートしないと壊れるリスクが増えると言いましたが、実はアップデートをすることで壊れるリスクもあります。
アップデートは新しい技術に対応する一方で、古い技術を切り捨てる一面があります。
機能自体をなくしたり、今までとは違うプログラムの書き方でないと動かなくなったりします。
それが原因で、アップデートした後に正しく動かず、WordPressが動かない、といったことになりかねないのです。
なので、もし壊れたらすぐにアップデート前の状態に戻せるように、アップデート前の状態を別で取っておくのです。
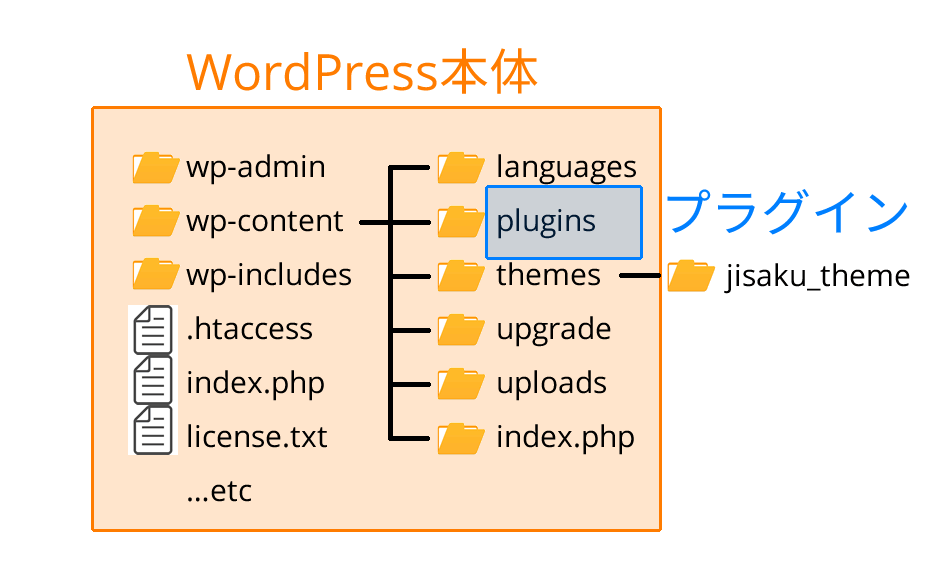
WordPressは
- WordPress本体
- データベース
この2つで構成されています。
それぞれバックアップ(コピー)を取る必要があります。
WordPress本体のバックアップ
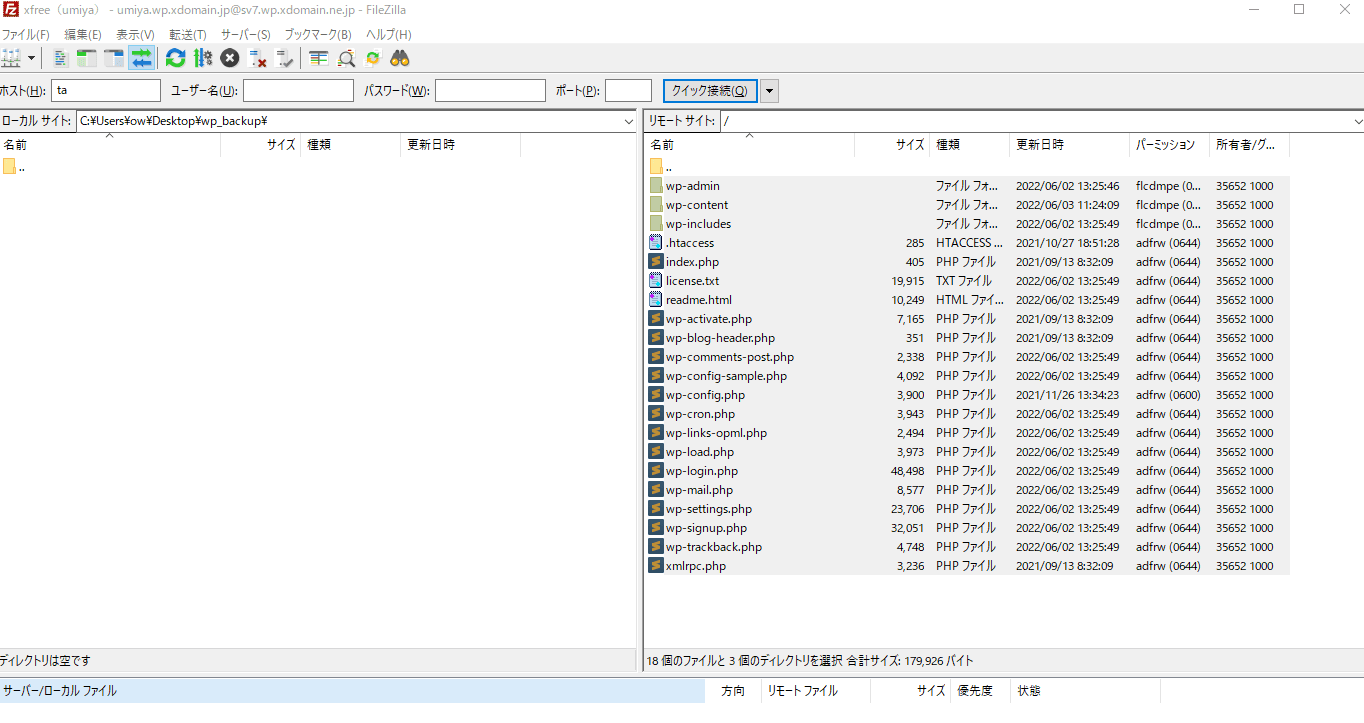
まず、FTPソフトでWordPressのファイルを全部ダウンロードします。
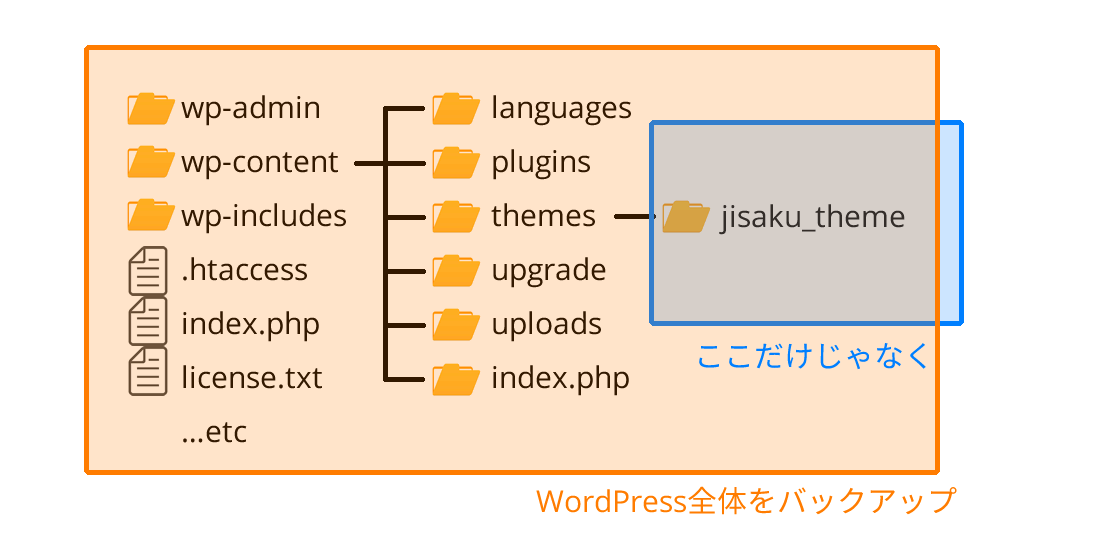
テーマファイルだけでなく「wp-admin」などがあるWordPress全体をダウンロードします。


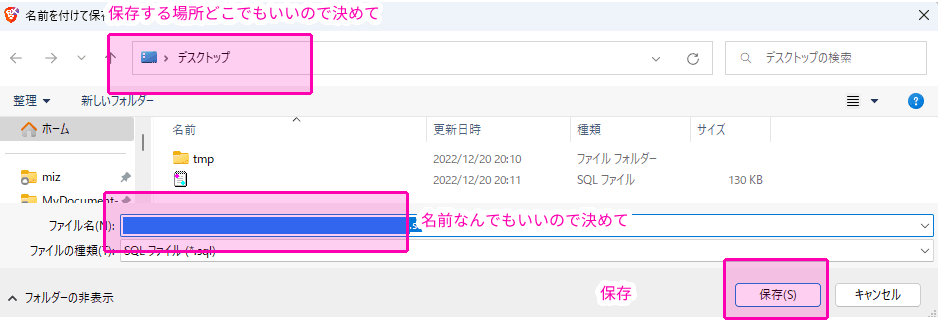
ダウンロード先はデスクトップでもなんでもいいです。
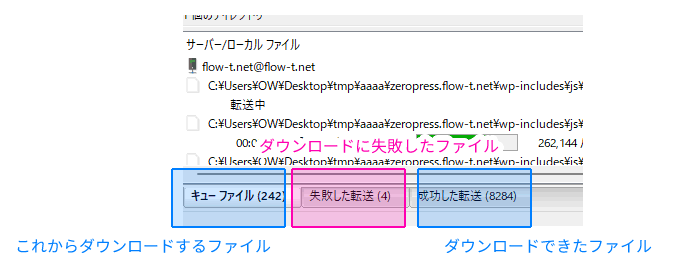
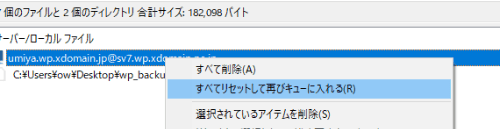
注意点としてFTPソフトにFilezillaを使う場合、ダウンロードの“取りこぼし”がよく起こります。

WordPressは1000個以上のファイルで構成されています。
FTPソフトのFilezillaは複数ファイルを並行でダウンロードするためか、多くのファイルをダウンロードすると、1000のうち5~10ぐらいダウンロードに失敗します。
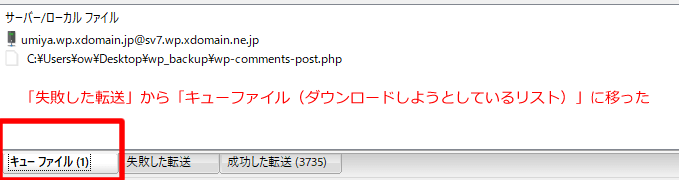
失敗したファイルはFilezillaの下にある「失敗した転送」に出てくるので、それを右クリックして「すべてリセットして再びキューに入れる」をすれば失敗した分だけダウンロードをやり直せます。

「失敗した転送」がゼロになるまで繰り返せば全てのファイルをバックアップ完了です。

データベースのバックアップ
WordPress全体のバックアップができたら次はデータベースのバックアップです。
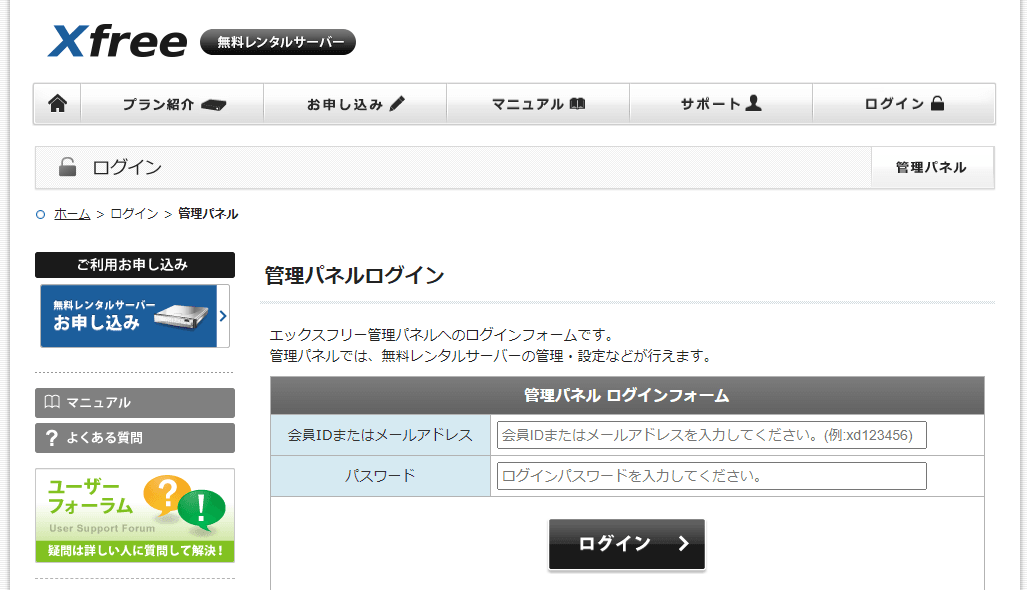
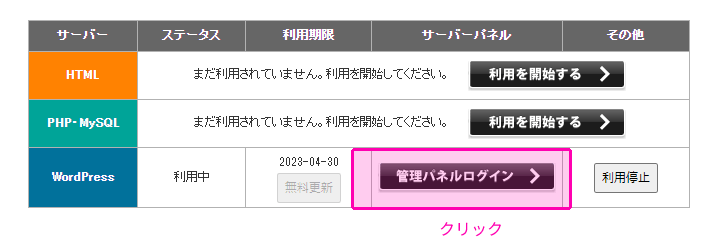
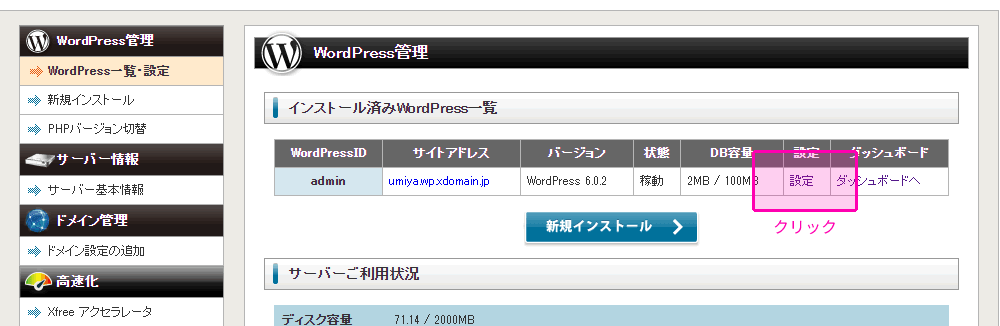
このサイトでは最初にエックスフリーでWordPressを作ったので、エックスフリーでの手順を説明します。
(他のサーバーでも管理画面にログインしたあとに「データベース」や「MySQL」とかいう文字を探せばOKです。)




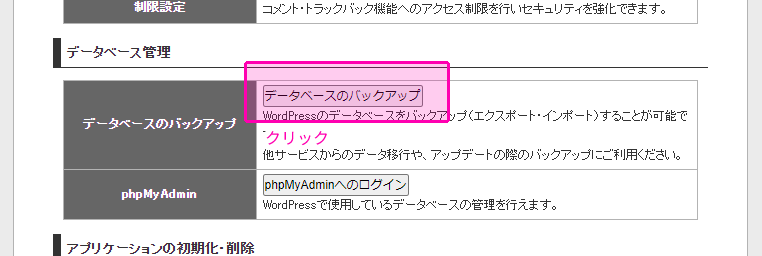
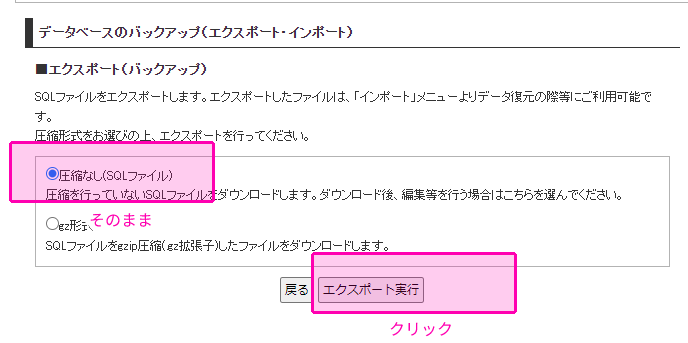
「エクスポート」と「インポート」があります。「エクスポート」の方です。
インポートはバックアップしたデータベースをもとに戻すときに使います。


これでバックアップ完了です。
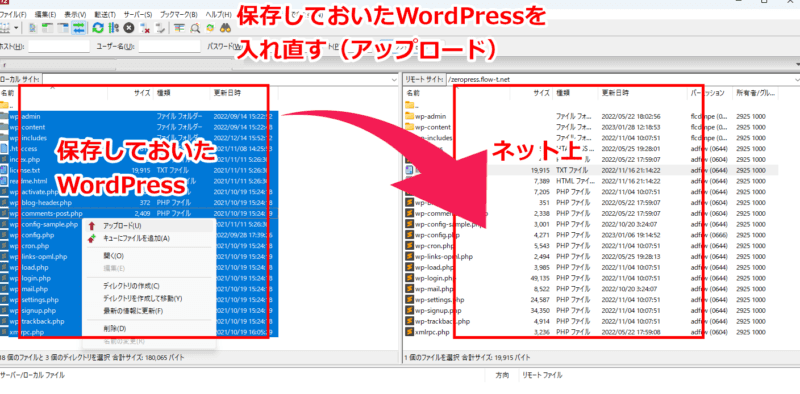
アップデートしたあとにWordPressが動かなくなったら、今保存した「WordPress本体」と「データベース」を入れ直して、アップデートする前の状態に戻します。
「復元」とか「リストア」とか言います。アップデートは「更新」ではなく英語で言うことが多いですが、復元はなぜか日本語で言うことが多いです。
これでアップデート前の準備が終わりました。
ここから本題のアップデート手順です。
WordPress3つのアップデート方法
WordPressのアップデートには3種類あります。
- WordPress本体のアップデート
- プラグインのアップデート
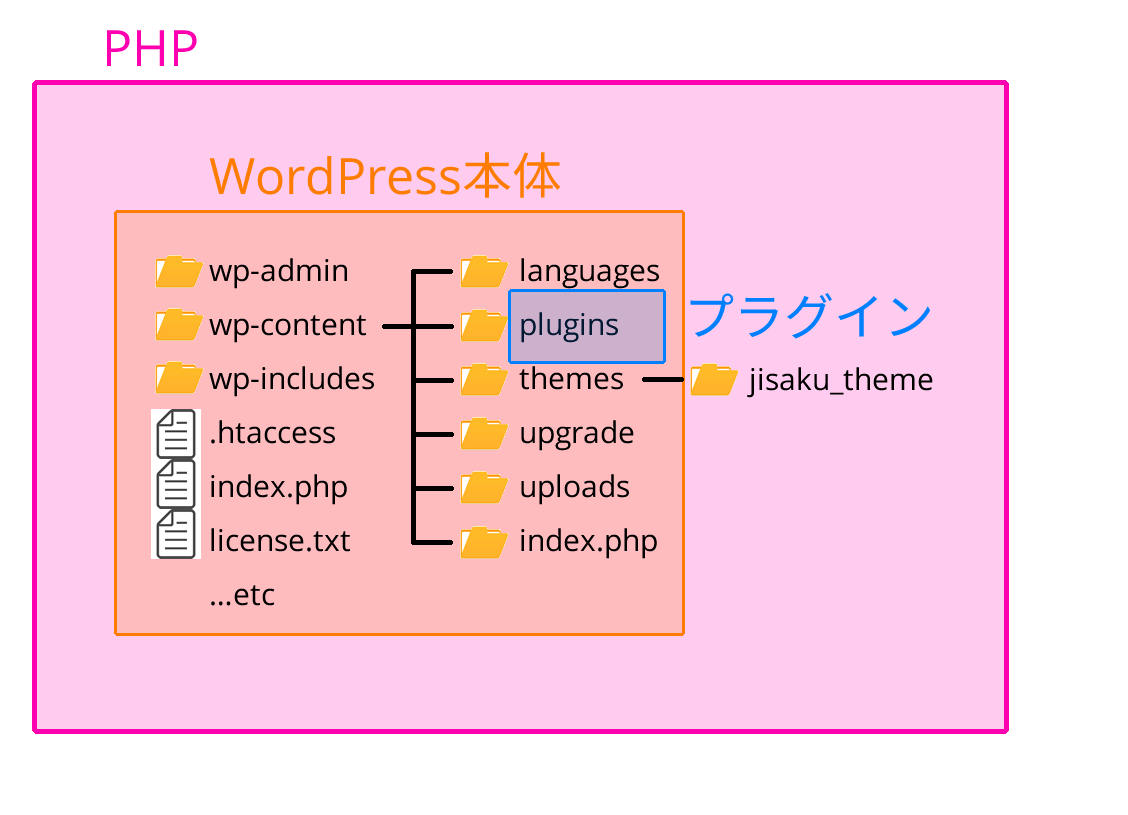
- WordPressを動かすPHPのアップデート
WordPress本体はWordPress本体+プラグイン+テーマの3つの組み合わせで1つのサイト(ブログ)が作られています。

テーマも一般に配布されているものを使えばアップデート対象ですが、ここでは自作テーマを使う前提なので、アップデートはありません。
(自分が機能を追加したり、動作がおかしい部分を修正したときがアップデートです。)

さらに、WordPressそのものを動かすプログラムがあります。
それがPHPです。
これらは時間の経過とともに、ハッカーに付け入る「穴」が見つかったり、制作時のミスで期待する動作をしないところが見つかったりします。
それを後から修正したものを既存のものと差し替えることで対応していきます。
これが「アップデート」であり「バージョンアップ」です。
Windows95がWindows98になり、Windows2000、WindowsXPと変わっていったのも同じです。
アップデートのことを知らなくても「ver.1.0」みたいな表記は見たことがあるのではないでしょうか。
ver.1.0から始まります。
そこから小さな修正や改良を加えるごとに0.1や0.01など「1未満」の数を足して「ver.1.1」などになります。
大きな変更になるとver.2.0など「1」単位で増えます。
WordPress本体、プラグイン、PHPそれぞれがこのようなアップデートを繰り返すので、それぞれ対応していかなければいけません。
でないとハッカーに「穴」を付かれて他人のサイトに迷惑をかけるようなプログラムを仕込まれたり、サイト自体が動かなくなるようなプログラムを仕込まれたりする可能性があります。
WordPress本体の更新
WordPress本体のアップデートは管理画面から行います。
が、その前に、もしプラグインを使っている場合は、一旦全て止めておきます。
プラグインが動いたままWordPress本体をアップデートして動かなくなったとき、WordPress本体に原因があるのか、プラグインに原因があるのか(アップデート後のWordPressにそのプラグインが対応できないなど)わからなくなるためです。
プラグインを全部止める
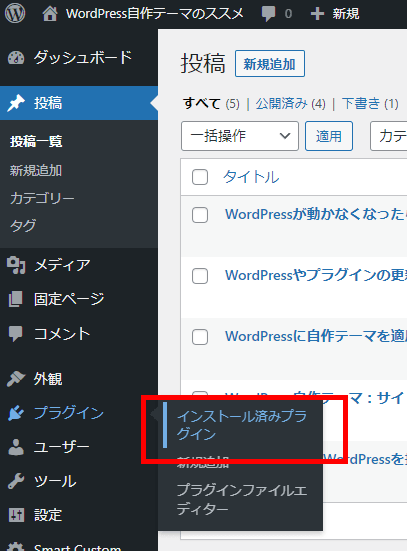
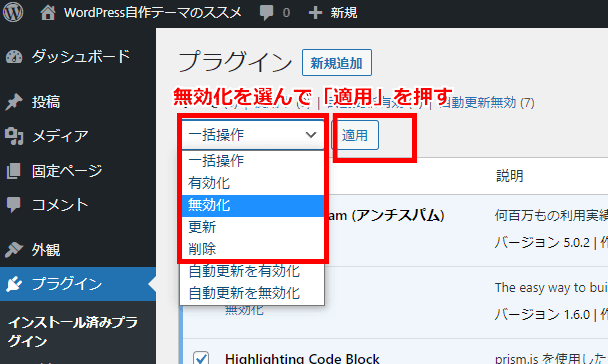
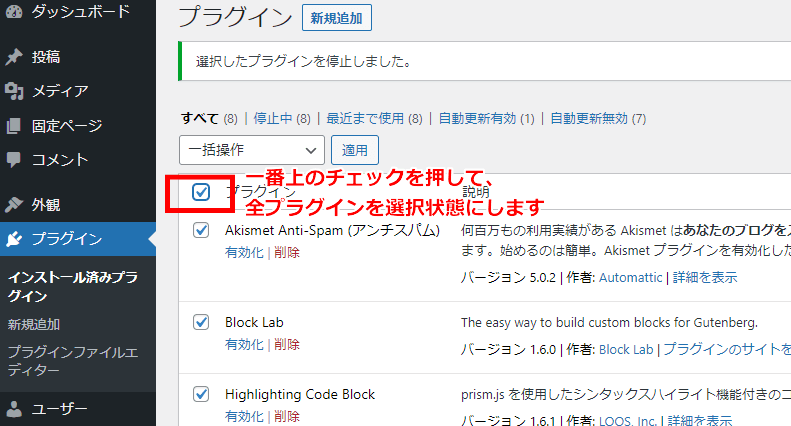
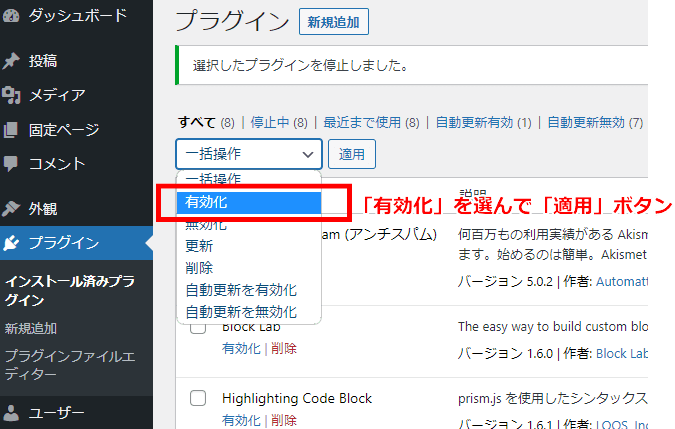
管理画面の「プラグイン」メニューの中の「インストール済みプラグイン」を押します。

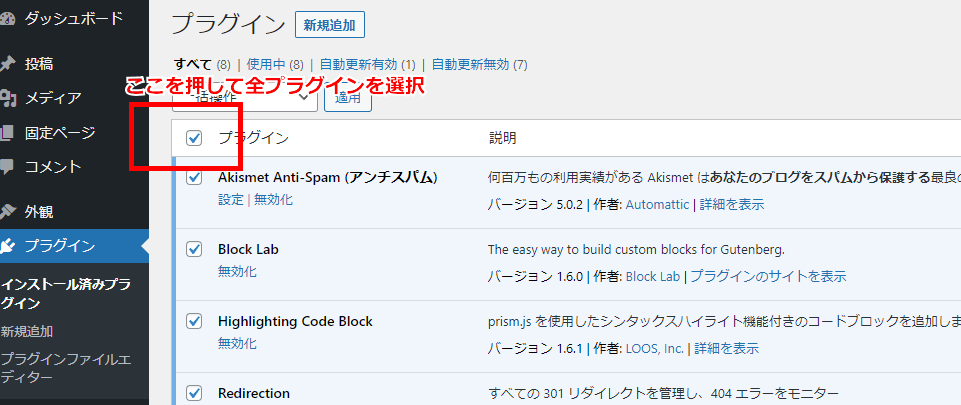
リストの左上の四角を押して全プラグインを選んだ状態にします。

その上の「一括操作」と書かれているところを押して「無効化」を選び、その右の「適用」ボタンを押します。

「適用」ボタンを押さないと変わりません。意外と忘れがちなので念のため。
WordPress本体の更新
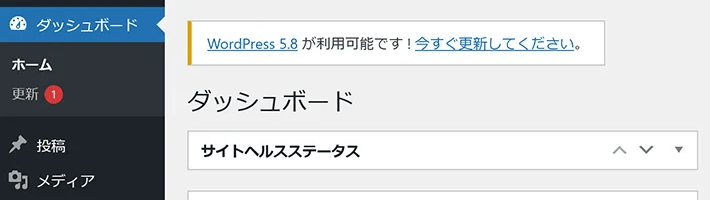
管理画面に入ると、アップデートが必要だと一番上に「WordPress○○が利用可能です!今すぐ更新してください。」と表示されるので、リンク(青文字の下線付き部分)をクリックします。

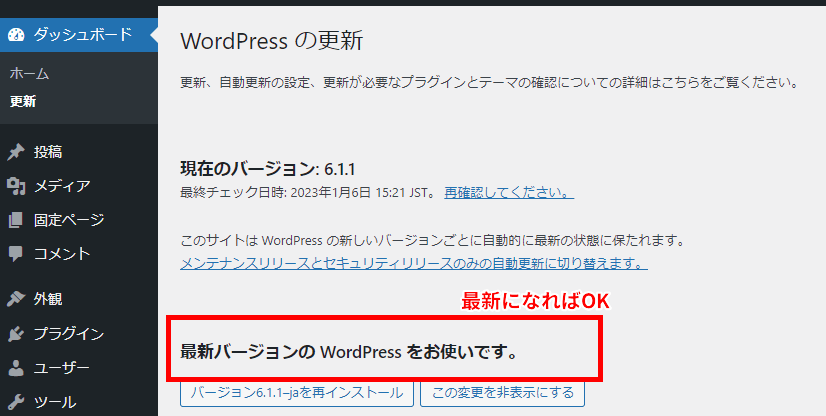
アップデートがないときはアイコンが緑で「良好」になっています。
アップデートが必要なときはアイコンが黄色になり、「改善が必要」に変わります。

アップデート後の確認
アップデートが正常に終わっても、サイトが正しく動いているかは分かりません。
ここからはそれを確認する作業です。
まず、さっき無効化したプラグインをもとに戻します(有効化します)。


これで止まっていたプラグインが元通り動き始めました。
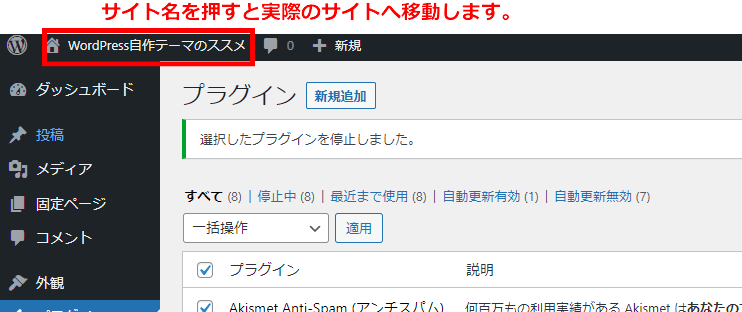
実際のサイトが正しく表示されているか確認します。

アップデート前と「何も変わっていない」ように見えれば問題なし。ここでアップデート作業完了です。
アップデートが失敗した場合
アップデートが失敗した場合、サイトが真っ白になっていたり、デザインが崩れたりします。
この場合は、原因を突き止め、問題を解決しなければいけません。
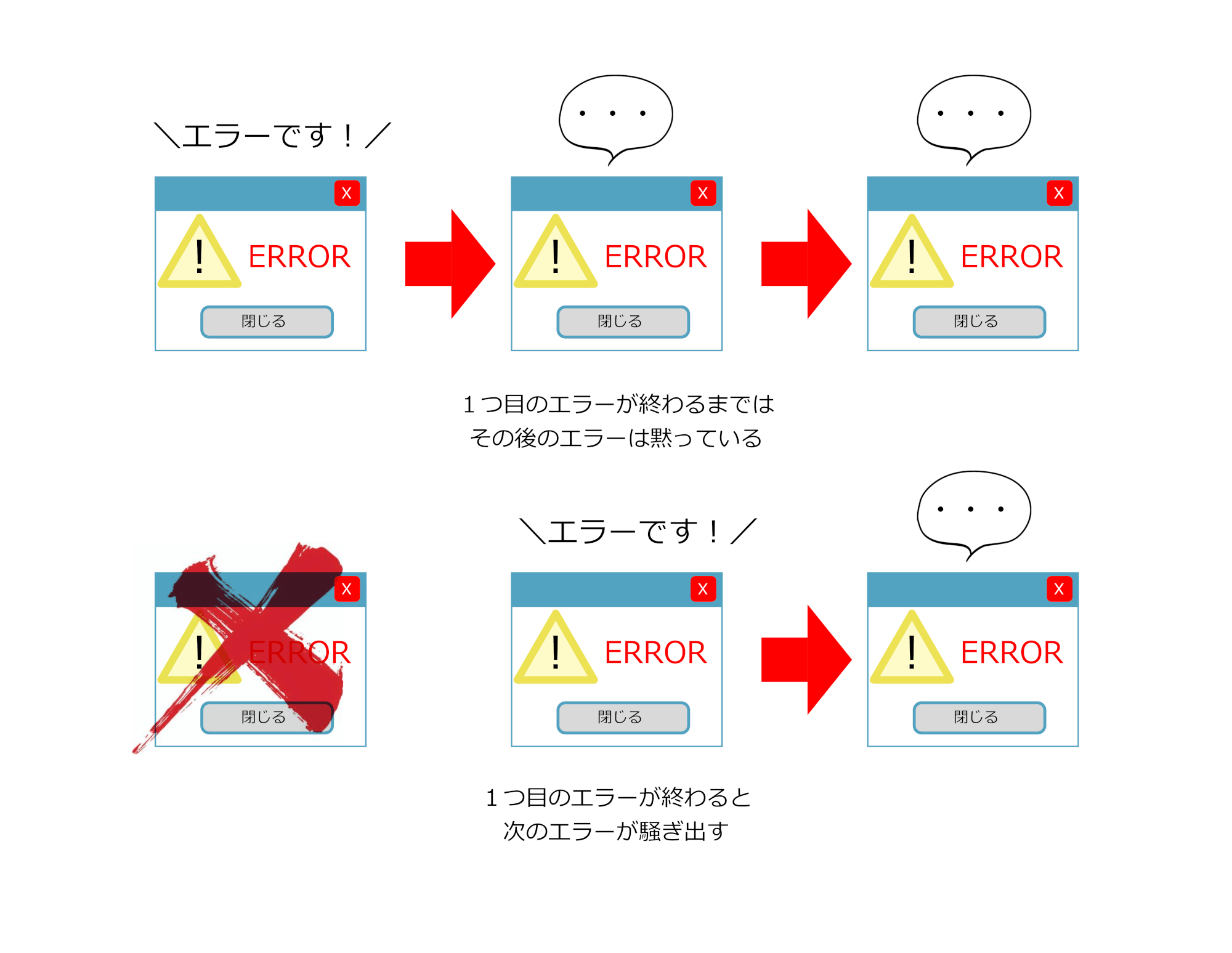
まず1つ目のパターン。
本当はうまくいっているのに、うまくいってないように見えることがあります。
ブラウザが過去の閲覧履歴を記憶していて、アップデート前と後の情報をごちゃ混ぜに表示してしまっているときに起こります。
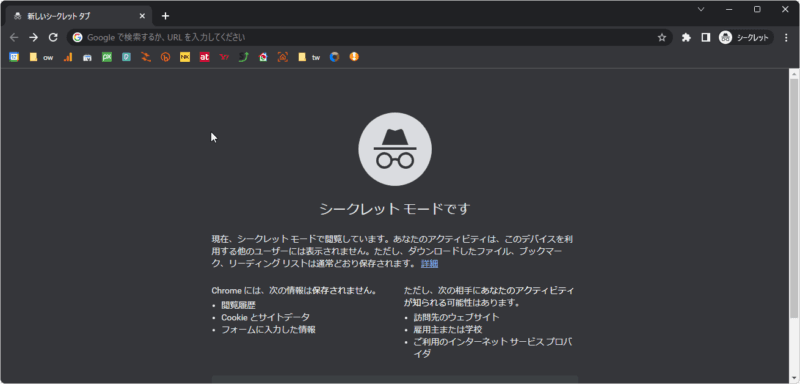
この問題を解決するためにはブラウザの「シークレットモード」を使います。
ブラウザによって名前が違いますが実質同じものです。
Edge→InPrivate ブラウズ
Firefox→プライベートブラウジング
WindowsでChromeを使っているなら、CtrlキーとShiftキーを押しながら「N」キーを押すとシークレットモードに変わります。

この黒いブラウザで自分のWordPressサイトのいろんなページを見てください。
さっきおかしくなっていたページがもとに戻っていたら、今見ているのが本来の状態なので、何もすることはありません。
他のページでも問題なく表示されていたらここでアップデート作業は完了です。
それでも表示が崩れている場合は考えられる原因が2つあります。
- プラグイン
- テーマ
このどちらかがアップデートした最新WordPressに対応していない可能性が高いです。
1つずつ確認します。
プラグインを1つずつ止めて確認する
先程、プラグイン全部を一括で無効化したり有効化したりしていましたが、今度は1つずつ無効化して、サイトの崩れが解消するかを確認します。
どれかのプラグインを無効化したときに不具合が解消するなら、そのプラグインが動いていることでエラーが怒っているということになります。
大抵のプラグインはWordPressのアップデートに合わせてプラグインもアップデートしますが、中にはアップデートされないまま放置されたままのものもあります。
半年以上アップデートされていないプラグインは今後もアップデートされない可能性が高いです。
その場合は、
- プラグインを使わない方法を考える
- プラグインと同等の機能を自作する
のどちらからを選ぶことになります。
多くは前者を選ぶことになると思いますが、そもそもそれができないからプラグインを頼ったのであり、それができれば苦労しないと言いたくなるかもしれません。
が、それ以外に解決策はないのです。
このサイトでは自作テーマを勧める理由の1つがこれです。自作テーマであればプラグインを使わずに自分で書いたプログラムで代用できる可能性があります。
既存テーマを使うと、いらない機能ばかり詰め込まれ、必要な機能が足りない、いわゆる「帯に短し襷に長し」になりがちです。
欲しい機能があるけど使いたいテーマでは実現できない、だからプラグインで実現する。というのがよくある流れですが、プラグインは簡単に願いを叶えてくれる反面、問題が起こったときにすぐに行き詰まるモロさを持ち合わせています。
プラグイン1つ1つはすばらしくても他のプラグインを同時に使うことは想定していない(していたら開発が終わらない)ので、想定外のトラブルが起こりやすいです。
舞台セットのハリボテみたいなもので、オモテ向きは充実しているように見えても、ウラはテープでベタベタつぎはぎ、少し押せば全部バターンと倒れるみたいな。
自作テーマは必要な機能だけ自分で書いて加えていくので、このような問題が起こったときもどこの記述に問題があるか原因と対策が決めやすいです。
テーマに問題がないか確認する
テーマに問題がある場合、その問題を文章で教えてくれる機能があります。(英語ですが)
この機能は普段はオフになっているので、オンにします。
オンにするとそのサイトのエラーがあなただけでなく、全世界に公開されることになります。
エラーはハッキングの格好のターゲットです。
つまりエラー表示を常にオンにするということは「ここからハッキングしてください」と言ってるようなものです。
なので、必要なとき以外はオフにしておきます。
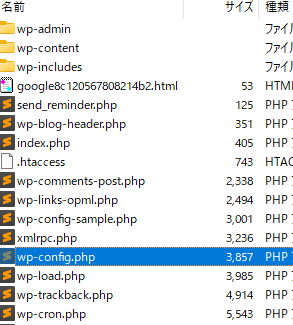
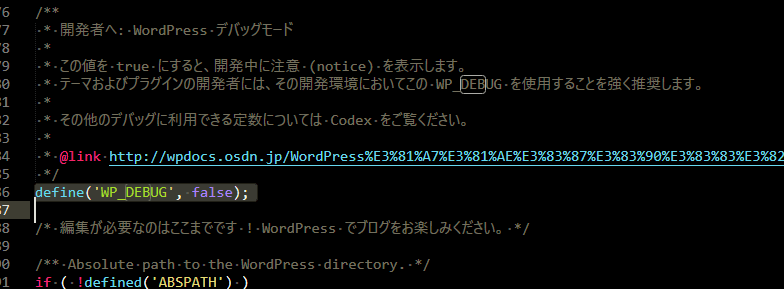
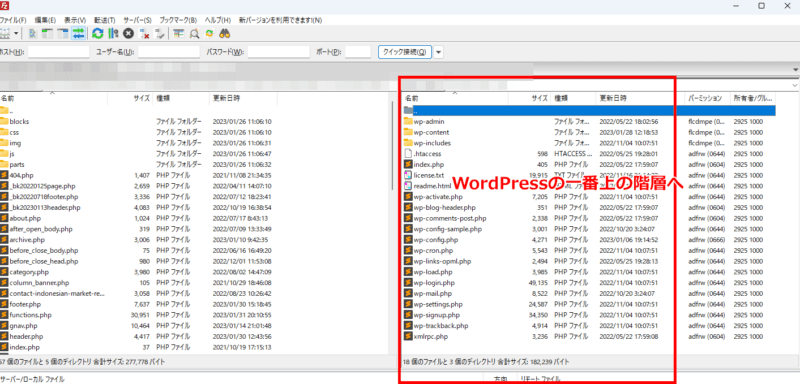
FTPソフトで「wp-config.php」をダウンロードして編集します。
ファイルはWordPressの一番上の階層にあります。

これをエディタで開きます。
Windowsのエディタといえば「メモ帳」ですが、サイト制作でこれは使ってはダメです。
サクラエディタ、Visual Studio Code、Atom、Sublime Textのどれかを使ってください(無料)。
自分はSublime Textを使いますが、人気なのはVisual Studio Codeです。
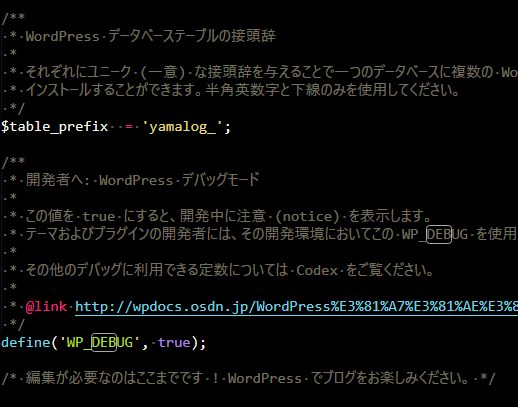
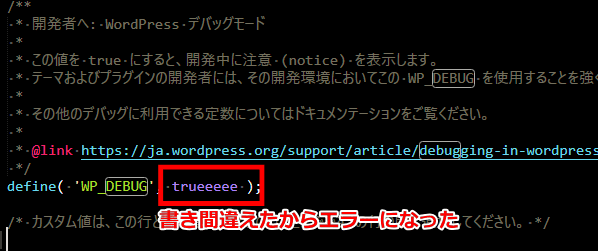
中にdefine(‘WP_DEBUG’, false);と書かれているところがあります。この「false」を「true」に書き換えます。


書き換えたwp-config.phpをアップロードします。
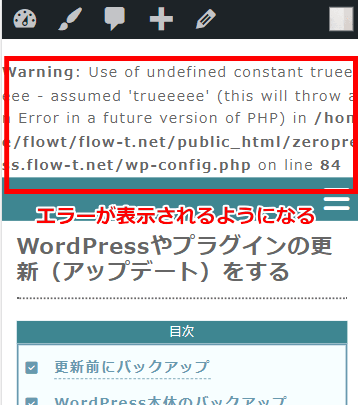
そして表示がおかしくなっているページを表示すると今まで出なかった英文が表示されていると思います。(それでもエラーが出ない場合は後述)

エラーは基本的に英語です。が、英語ができなくても問題ありません。
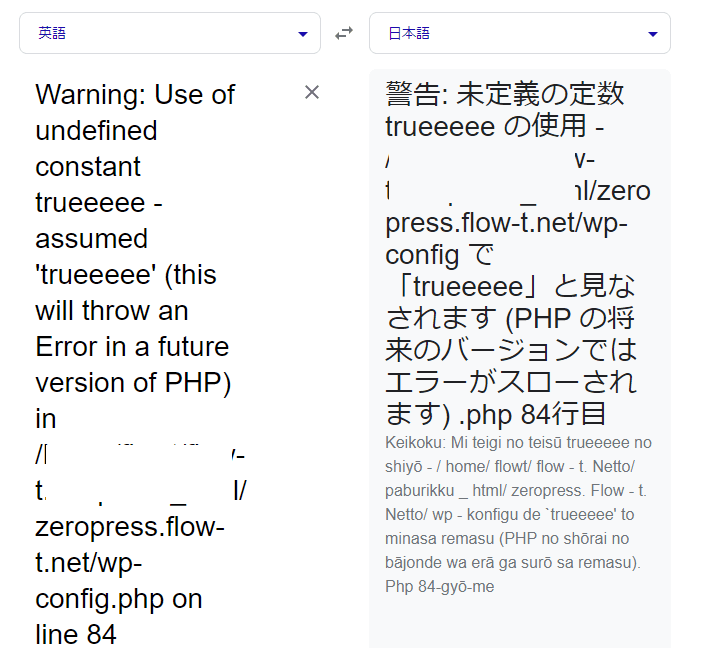
この文章をそのままコピーしてGoogle翻訳にかければいいのです。

上の画像のエラーを翻訳にかけるとこうなります。
ごちゃごちゃ書かれてますが、ここで重要なのは最初と最後だけです。
最初の「未定義の変数trueeeeeの使用」と、最後の「wp-config.php on line 84」というところです。
変数とはプログラム用語で「ある値が入ったもの」です。
変数は自分で好きに作ることができます。
たとえば、$aiueo = 1+1;と書くと$aiueoには1+1の答え、「2」が入ります。
PHPでは「echo」という命令でその後に続くものを文字で表示させることができます。
HTMLでは「こんにちは」と書けばそのまま文字で表示されますが、PHPは「echo」と命令しないと何も表示されません。
で、echo $aiueo;と書くと$aiueoには2が入っているので、画面上には「2」が表示されます。
しかし
$aiueo = 1+1;
$aiueo = 2+3;
echo $aiueo;
こう書いた場合は「5」が表示されます。
最初は1+1で2が入っていましたが、echoする前に2+3、つまり5が$aiueoに入ったので、値が変わったからです。
このように同じ名前で中の値がいろいろ変わるので「変数」と言います。
で、今回のエラーは「未定義の変数trueeeee」と言っています。
言い換えれば「trueeeeeなんて変数は存在しない」と怒られているわけです。

なぜか。
さっきfalseをtrueに書き換えると言いましたが、このとき書き間違えてtrueを「trueeeee」と書いてしまったからです。

trueならPHPは意図を正しく理解できますが、trueeeeeは登録されてないので処理が止まってしまうのです。
このようにエラーを表示させることで、原因を素早く突き止めることができます。
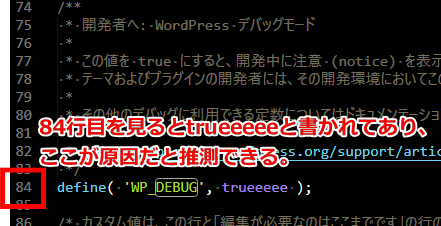
エラーの最後にはそのエラーがファイルのどこで起こったかが書かれています。
今回の場合「wp-config.php on line 84」、つまりwp-config.phpというファイルの84行目でエラーになっているということです。

行数はエディタによって表示できるものとできないものがあります。表示できるもののほうが便利です。
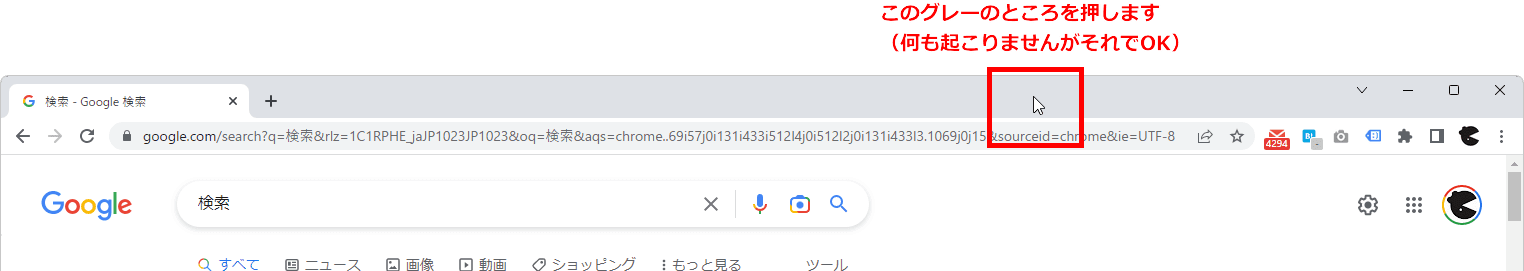
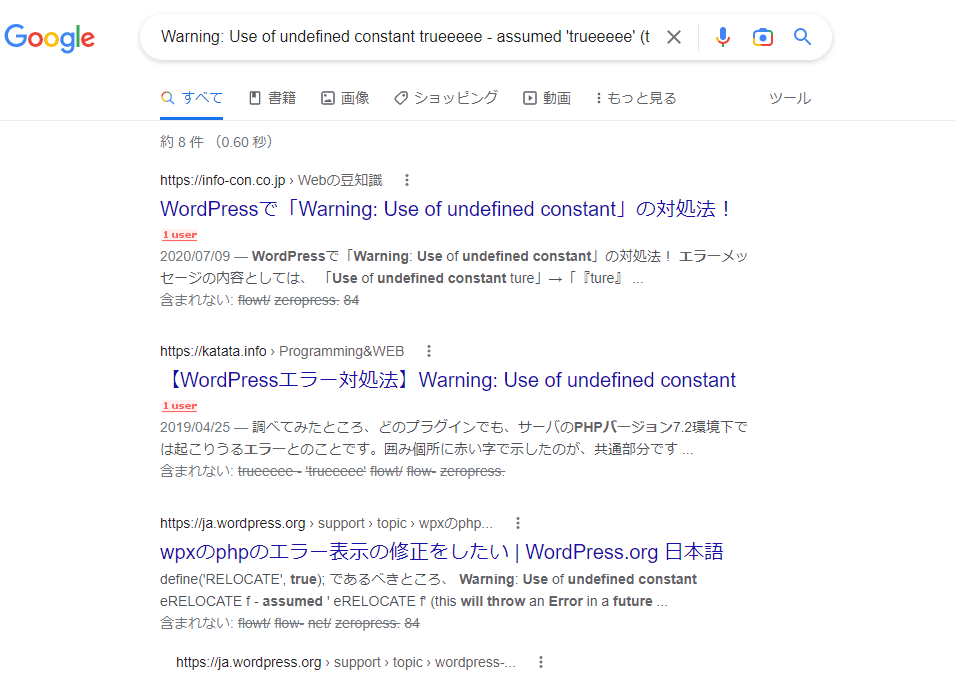
翻訳でも意味がわからないときはその文章をそのままGoogle検索に投げてしまうといいです。
大抵のエラーは過去にいろんな人が同じ経験をしています。
その情報がヒットし、解決方法も書いてあるので、それを参考に対応していけばエラーが解決します。

厳密には今回のエラー特有の箇所、「trueeeee」や自分のファイルの場所を示す「(ファイル名)on line 84」などは不要ですが、それを判断しているとややこしくなるので、考えずにそのままGoogleに丸投げしてしまっていいです。
今のGoogle検索は賢いのでそのあたりはうまく処理してくれます。
エラーが出ない場合
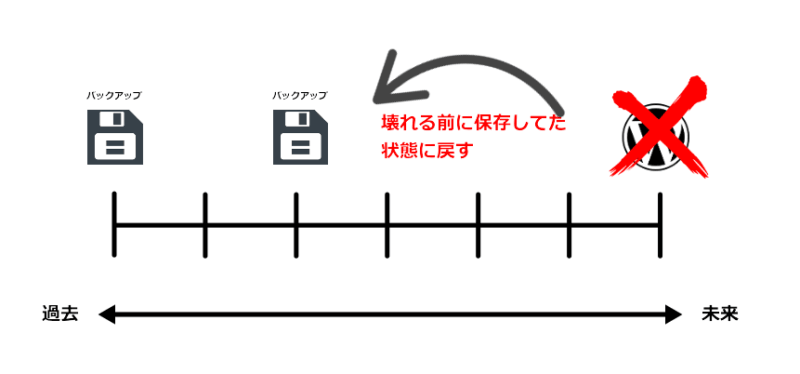
エラーを出す設定にしてもエラーが出ない場合は最後の手段、「復元(リストア)」をします。

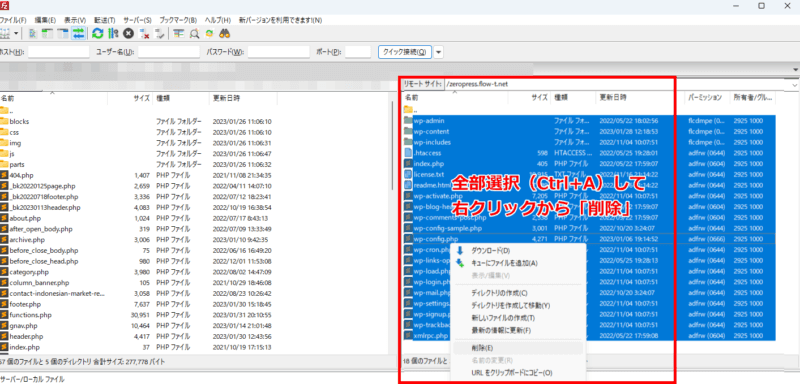
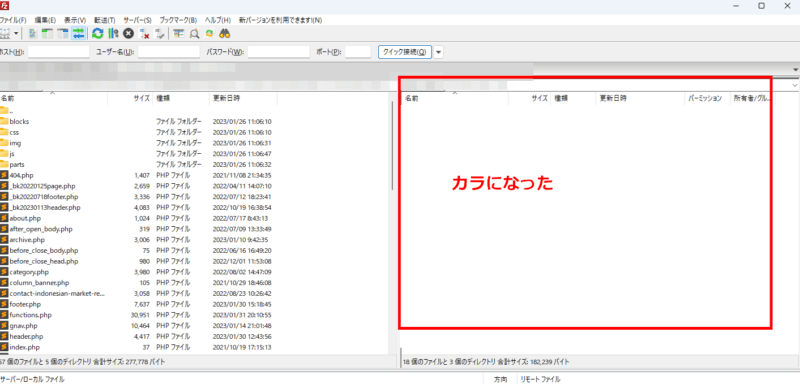
今の壊れたWordPressを壊れる前にコピーしておいたWordPressでまるごと上書きすることになります。
大掛かりな作業になり、少し手順を間違えるだけでまた別の問題になる可能性もあります。
作業は慎重に進めましょう。
最初の手順でバックアップを取っておいたのでこれを使っていきます。
WordPress本体の復元




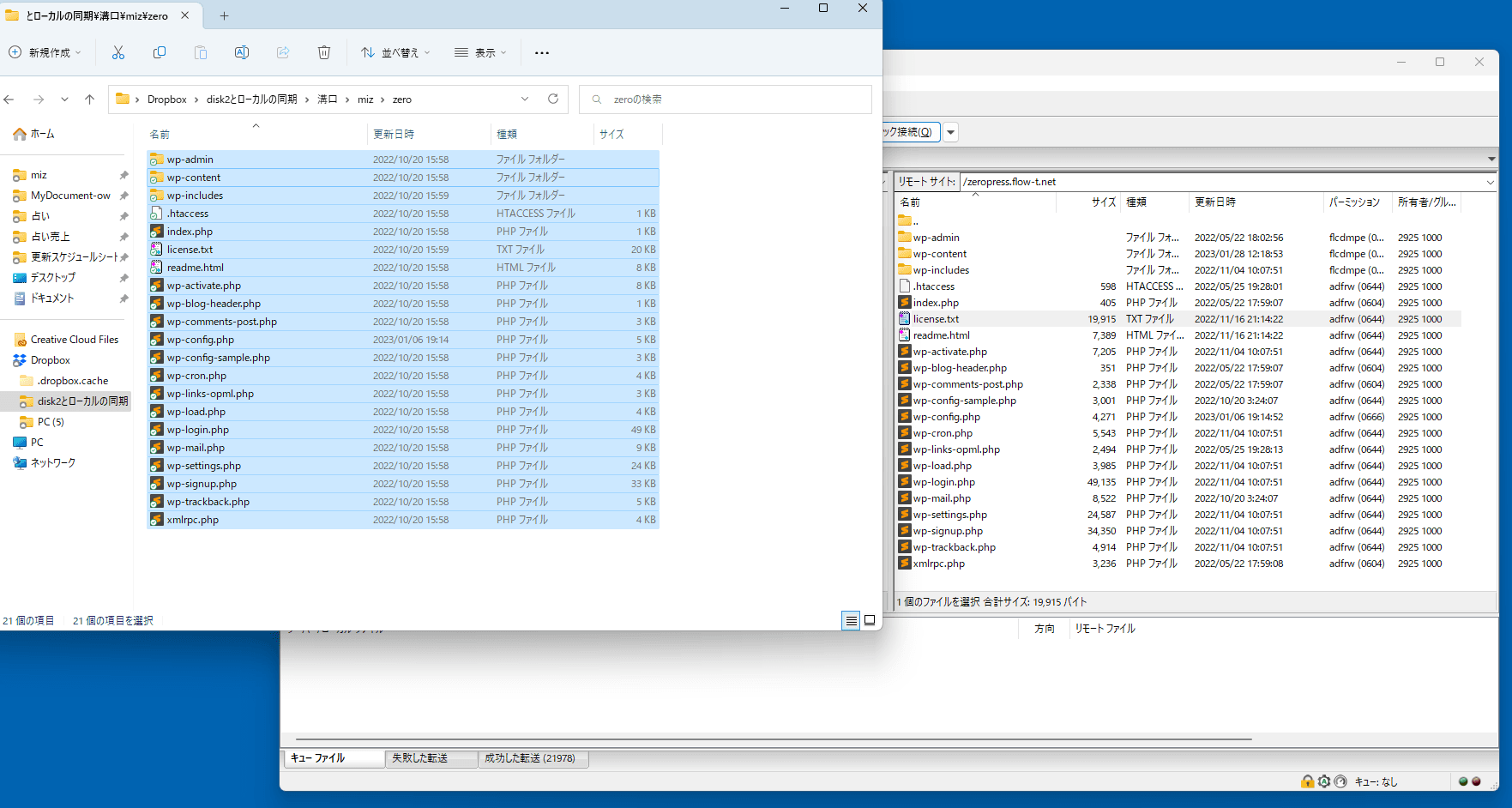
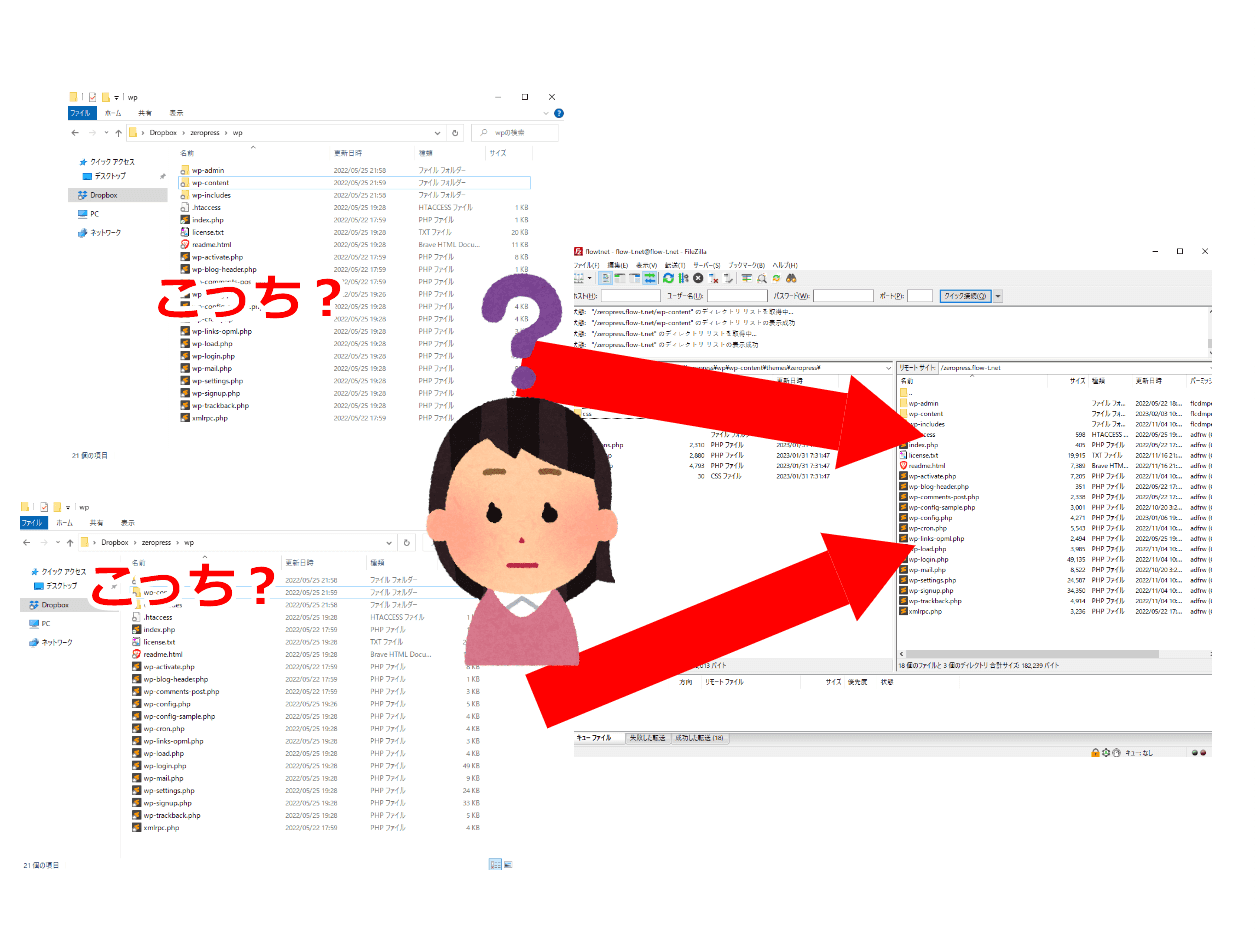
FTPソフトで保存した場所が見つけきれないなら、エクスプローラ(フォルダ)から直接持ってきてもいいです。

ただし、このやり方はトラブルの元になるので、早めにFTPの左側から右側に移す方法に慣れたほうがいいです。
サイト作成を続けると同じようなファイルをいくつも作ることになりがちです。
今回のように丸ごとコピーしたものがいくつもあると、パッと見で区別がつかず、古いもので新しいものを上書きしてしまったりします。

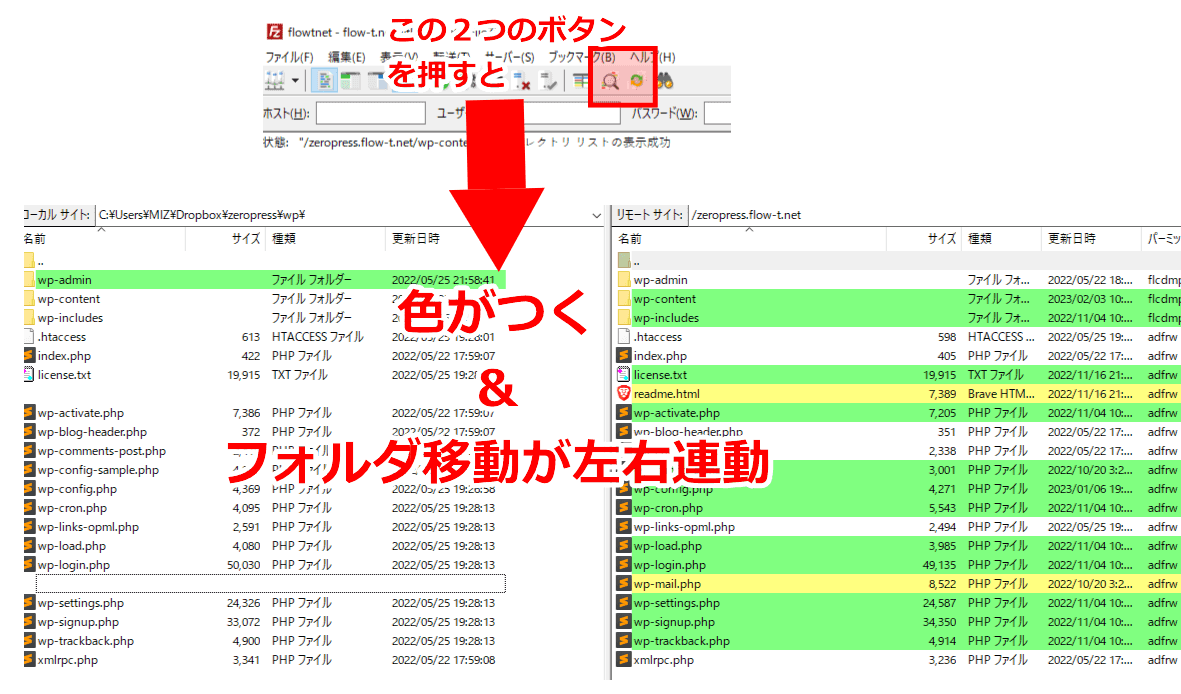
自分のパソコンのファイルとサーバー上のファイルをフォルダごと同じ構造にして、扱うときは常に連動させるようにしておくことで間違いを防げます。
左右どちらかのフォルダを移動したらもう一方も同じように移動するようになり、フォルダを間違ってダウンロードしたりアップロードする失敗を防げます。
また、左右どちらのファイルが新しいか、色で判断できるようになります。
機械に任せられることは機械に任せて、限りある自分の脳のキャパを作業に集中できるようにしましょう。

データベースの復元