無限画像スライダー「slick」が動かないときの対策
答えだけわかればいい人は「時短モード」がおすすめ。記事中の「補足」を非表示にします。
結論:実行前に下記JavaScriptを書き加える
//1画面の表示画像数
const sp_image_count = 3;
const pc_image_count = 6;
const pc_sp_border = 743;
var display_image_count = window.innerWidth < pc_sp_border ? sp_image_count : pc_image_count;
// 用意された画像が1画面に表示する画像数未満のときに以上に補完する
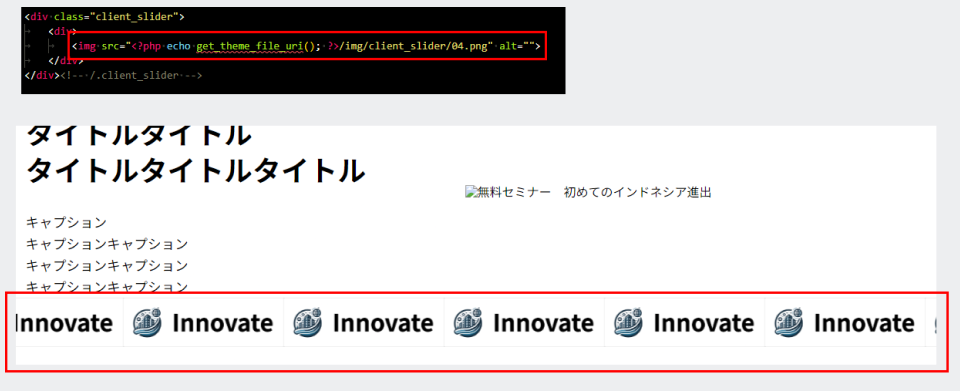
const slider = document.querySelector('.client_slider');
const images = slider.querySelectorAll('div>img');
const imageCount = images.length;
if (imageCount < display_image_count+1) {
const clonesNeeded = display_image_count+1 - imageCount;
for (let i = 0; i < clonesNeeded; i++) {
const clone = images[i % imageCount].closest('div').cloneNode(true);
slider.appendChild(clone);
}
}
画像スライダー「slick」は1画面に表示させるスライド数を設定できるのはいいんですが、実際の画像数がそれに満たないときに動かなくなってしまう欠点があります。
なので、実際の画像数が設定した画像数より少ないときは実際の画像を複製して補う処理を加えればOKです。
それが上記のコード。
slickを使うときに下記のようなコードを書くと思います。
$(function () {
$('.client_slider').slick({
autoplay: true, // 自動でスクロール
autoplaySpeed: 0, // 自動再生のスライド切り替えまでの時間を設定
speed: 5000, // スライドが流れる速度を設定
cssEase: "linear", // スライドの流れ方を等速に設定
slidesToShow: 6, // 表示するスライドの数
swipe: false, // 操作による切り替えはさせない
arrows: false, // 矢印非表示
pauseOnFocus: false, // スライダーをフォーカスした時にスライドを停止させるか
pauseOnHover: false, // スライダーにマウスホバーした時にスライドを停止させるか
responsive: [
{
breakpoint: 743,
settings: {
slidesToShow: 3, // 画面幅750px以下でスライド3枚表示
}
}
]
});
});
この処理の前に書き加えます。
//1画面の表示画像数
const sp_image_count = 3;
const pc_image_count = 6;
const pc_sp_border = 743;
var display_image_count = window.innerWidth < pc_sp_border ? sp_image_count : pc_image_count;
// 用意された画像が1画面に表示する画像数(6)未満のときに7以上に補完する
const slider = document.querySelector('.client_slider');
const images = slider.querySelectorAll('div>img');
const imageCount = images.length;
if (imageCount < display_image_count+1) {
const clonesNeeded = display_image_count+1 - imageCount;
for (let i = 0; i < clonesNeeded; i++) {
const clone = images[i % imageCount].closest('div').cloneNode(true);
slider.appendChild(clone);
}
}
$(function () {
$('.client_slider').slick({
autoplay: true, // 自動でスクロール
autoplaySpeed: 0, // 自動再生のスライド切り替えまでの時間を設定
speed: 5000, // スライドが流れる速度を設定
cssEase: "linear", // スライドの流れ方を等速に設定
slidesToShow: display_image_count, // 表示するスライドの数
swipe: false, // 操作による切り替えはさせない
arrows: false, // 矢印非表示
pauseOnFocus: false, // スライダーをフォーカスした時にスライドを停止させるか
pauseOnHover: false, // スライダーにマウスホバーした時にスライドを停止させるか
responsive: [
{
breakpoint: 743,
settings: {
slidesToShow: display_image_count, // 画面幅750px以下でスライド3枚表示
}
}
]
});
});1画面の表示数を設定する「slidesToShow」の値が変数「display_image_count」に変わっています。
PCの画面で表示させたい数とスマホの画面で表示させたい数は違うと思うので、
const sp_image_count = 3;
const pc_image_count = 6;で指定します。
また、PCとスマホの切り替え画面幅は
const pc_sp_border = 743;で指定します。(ピクセル数)
これで1枚しか画像がなくてもいい感じに補完してくれます。