【最速】画像を高画質なまま軽量化する方法
まず結論から。
無料アプリ「Imagine」を使う。
これが最速の画像軽量化方法です。
なぜ画像軽量化が必要なの?
より多くの人に自分のブログ・サイトを見てもらうためです。
ある程度ブログやサイトを運営した人ならサイトの高速化、軽量化に気を使います。
今や80%以上の人がスマホでサイトを見る時代ですが、スマホで見るということはモバイル回線で見るということ。
5Gなんて言ってますが、モバイル回線は家のネットに比べるとまだまだ遅いです。

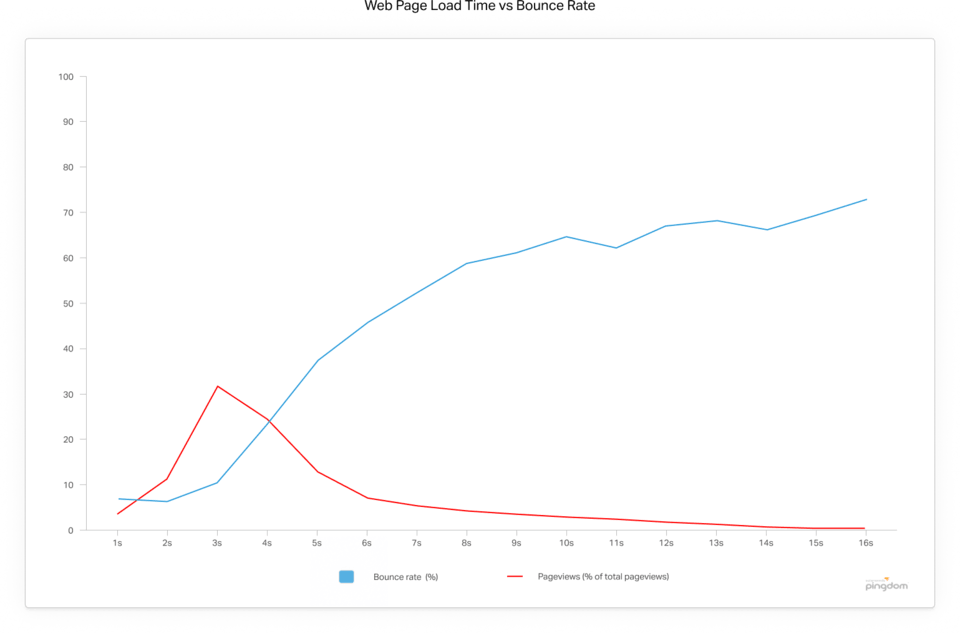
人がページの読み込みに待てる時間は2秒という統計があります。

2秒経ってまだ読み込み中だったらそのページを見るのをやめるということですね。
過去の自分を振り返ってみると身に覚えがありませんか?
ページ内のデータ容量が多ければ多いほど読み込みに時間がかかります。
そして、データ容量の90%は画像、動画、音声が占めます。
その中でも画像の割合が圧倒的に多いです。
つまり、画像のデータ容量を減らす=見ようとしてくれる人を逃さない
ということです。
非効率な画像軽量化の方法
画像のデータ容量を減らすためには画像圧縮ツールを使います。
ブラウザ上で使えるWEBサービスが一般的です。

でもこれ、効率が悪いんですよね。
一度にアップできる画像数が20個までだったりします。

100個圧縮したいときは5回に分けてやらないといけません。
あと、圧縮後にダウンロードして、元の画像と置き換えるのがとにかく面倒です。
ブログやサイトの画像をまとめて圧縮したいとき、いろんなフォルダに散らばっていることが多いです。
1つずつどのフォルダにあった画像か確認して置き換えていかないといけません。
最速の画像軽量化の方法
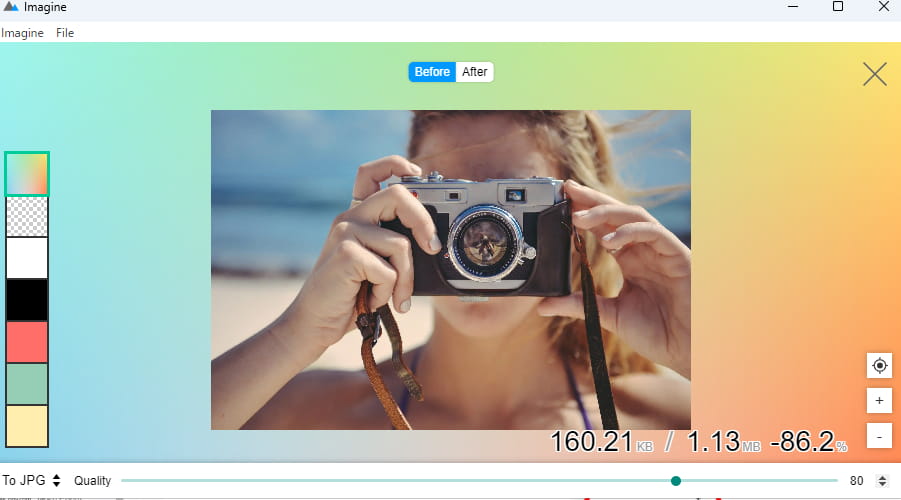
それを解決するのが無料アプリ「Imagine」です。

WindowsでもMacでも使えます。
ダウンロードはこちら。
https://github.com/meowtec/Imagine/releases
プログラミングみたいなページなので「あ、無理」ってなるかもしれませんが、大丈夫です。
やることは普通のフリーソフトと同じです。
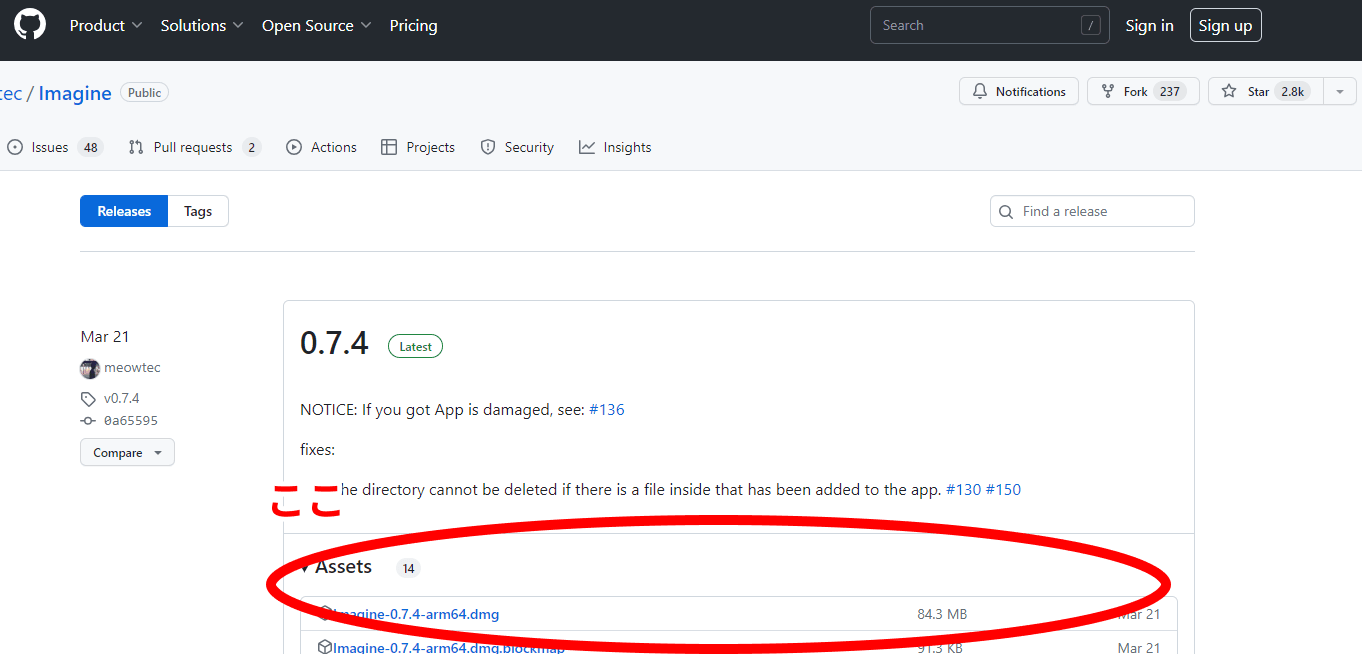
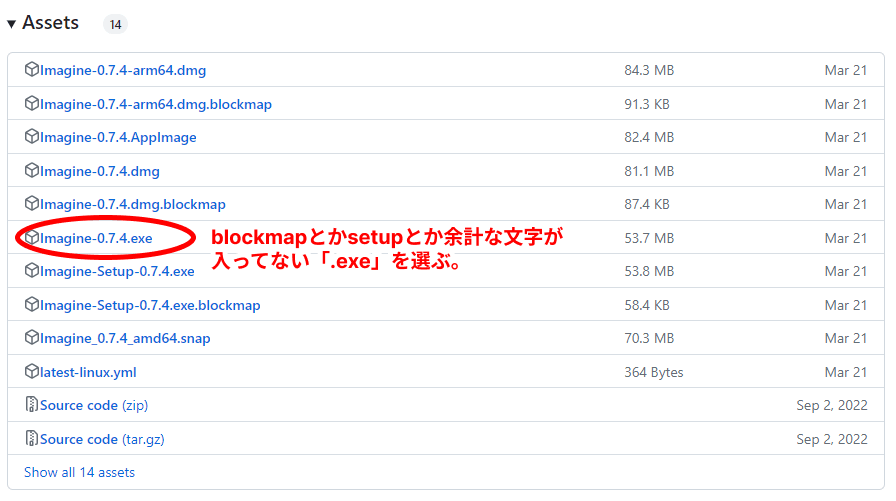
ページをスクロールしていくと「Assets」という見出しがあり、その下にリンクがいくつか並んでいます。

この中で「Imagine-(数字).exe」というリンクを押してダウンロードしてください。

Macなら「Imagine-(数字).dmg」です。.exeじゃなくて.dmgの方です。
ダウンロードしたらそれをダブルクリックすれば即使えます。
インストールは不要です。
いらなくなったらこのファイルを削除すればOKです。

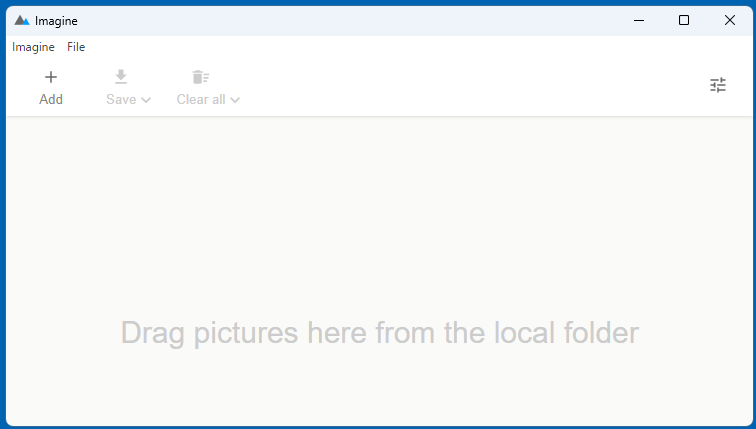
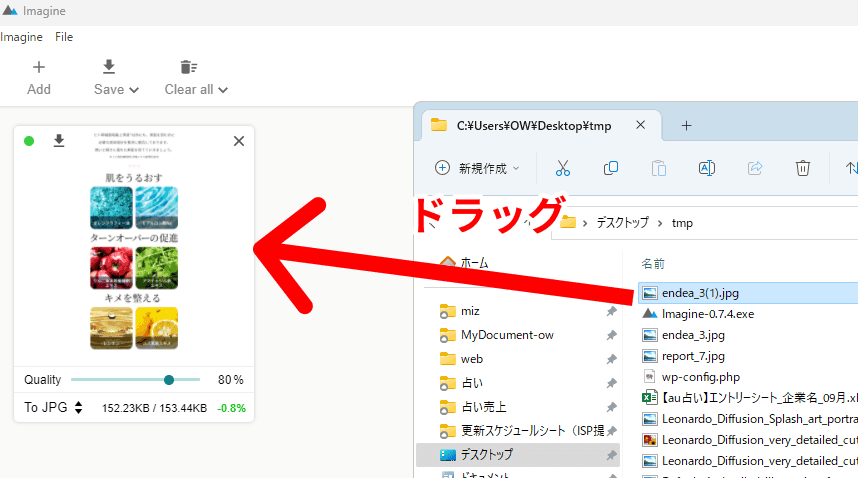
複数フォルダからまとめて入れてもOKです。
一度に入れずに継ぎ足しで入れてもOKです。
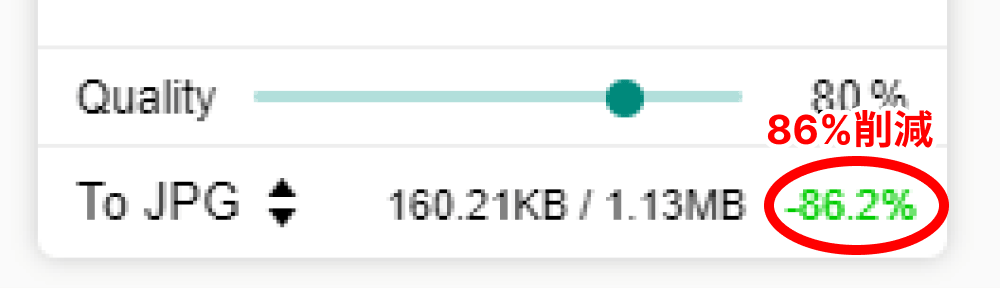
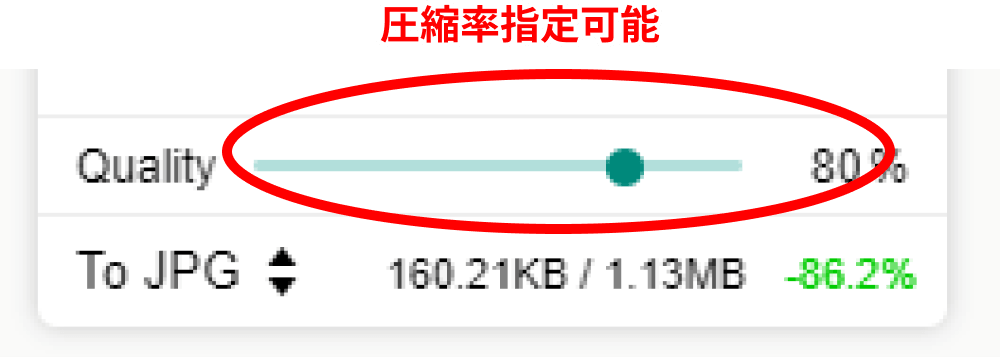
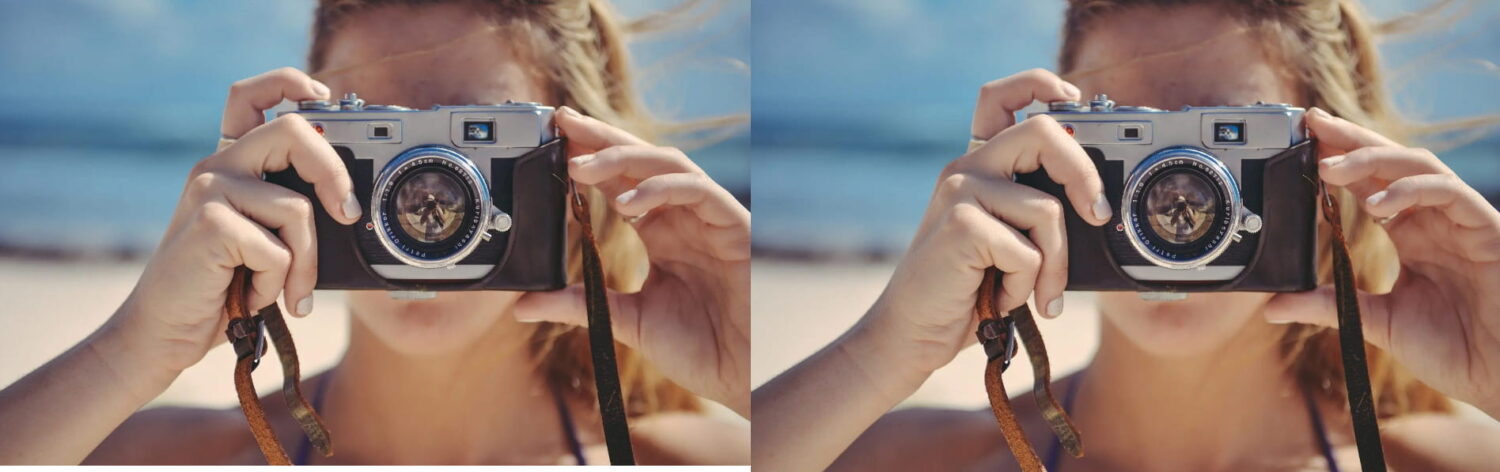
このウインドウに放り込んだ時点で画質を損なわない範囲でできる圧縮率が画像ごとに自動で計算されます。



(何度かやってみるとわかりますが、結局自動計算された圧縮率が一番よく、そのうち手動調整は使わなくなります)


そしてここからがこのアプリの真骨頂。
上のメニューの「Save」にマウス持っていくと表示される「Save and overwrite」を押せば、全ての画像が圧縮後の画像に置き換わります。
元の場所がバラバラでも画像ごとにフォルダを選ぶ必要はありません。
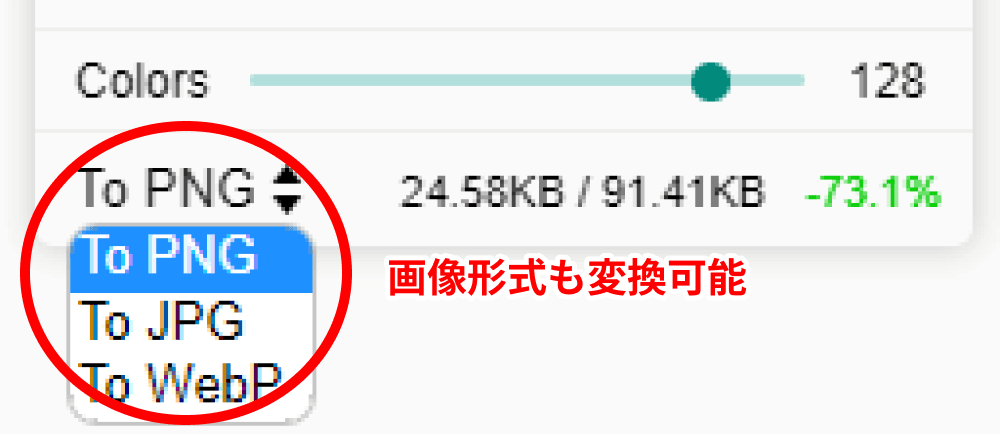
そのメニューの下にある「Save with new auto」は元画像と同じ場所にファイル名に(1)を加えて別名保存されます。
「Export to」を選べばフォルダを指定できます。ただし、このときはウインドウの全画像が指定したフォルダに全てまとめて保存されるので、元のフォルダへ移すのは手動でやらないといけません。
処理が終わってまた新たな画像を選び直したいときはメニューの「clear」で一旦リストをクリアすることができます。
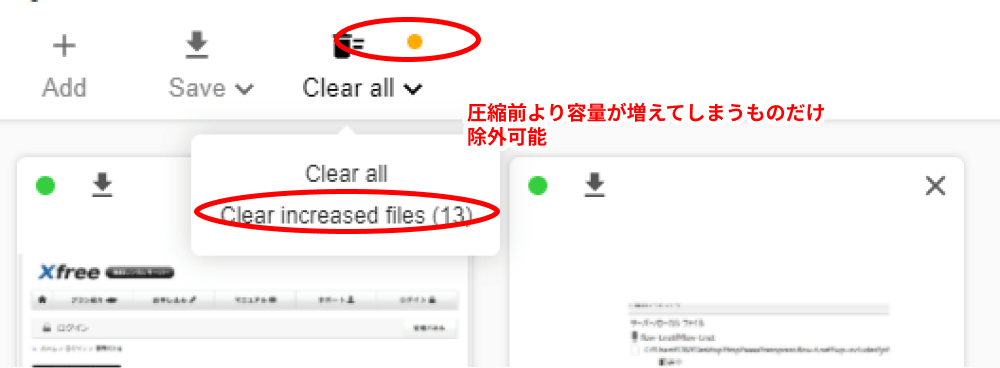
驚きなのは、「圧縮前より容量が増えてしまう画像のみ除外」する機能があることです。

え、そんなことあるの?と思うかもしれませんが、あります。
例えば一括で画像を100個ぐらいリストに突っ込んだけど、その中にすでに圧縮処理した画像が含まれているようなときに起こります。
一度処理した画像を再度処理しようとしてもデータ容量はほとんど変わらないどころか逆に増えてしまうことがあります。(データは増えるのに画質は悪化します。)
大量のファイルを一括処理をしたいとき、目視で処理済みと未処理を判別するのは大変です。

でもこのアプリがそれを判別してくれるので、深く考えずにとりあえず全部このアプリに突っ込んでしまえばいいのです。
この気軽さは神です。
難点
強いて難点を上げるとSVG画像に対応していないことと、「Imagine」というアプリ名が普通すぎて検索しにくいことです。
「Imagin」単発で検索してもひっかかりません。「imagine 画像圧縮」でやっと第三者のおすすめブログが出てくるぐらいで、上記の公式ページはどんなに試行錯誤しても検索結果に出てきません。
でも、逆に言えばそれぐらいしか悪いところはありません。
この記事執筆時点でバージョン0.7とか謙虚な数値ですがもはや完成されています。
有料でも納得のレベルです。
通常、製品として世に出せる最初のバージョンが「1.0」で、1.0未満はまだ開発途中段階を示します。
最後に
この軽快さは使ってみないとわかりません。
ブラウザでWEBサービスを開いて圧縮してダウンロードして、という手間はそれしか知らなかったときはそれほど面倒にも思わなかったかもしれませんが、このアプリを使うともう二度としたくない面倒な作業になります。
今すぐ試してください。ダメならやめればいいだけです。
この記事のせいで人生の貴重な5分をムダにしたと思うなら一生恨んでもらっていいです。Twitterで罵詈雑言を浴びせてもらっても構いません。
でもそんなに生き急いでいる人がどれぐらいいるのでしょうか。
本当に5分も惜しむならそもそもこのアプリのことはとっくに知っていないとおかしいです。
必要な投資は5分だけ。
お金もいりません。
その5分だけで将来の何時間もの時間を節約できるようになります。
時間だけじゃありません。
なんとなく面倒で後回しにしていた画像圧縮作業がなくなるという精神的な負荷も軽減されます。これは大きいです。
このメンタルはブログ運営やサイト制作での創意工夫に大きく影響します。
ムダな手間を削ることでより良いコンテンツへのエネルギーが生まれるなら使わない手はありません。
